MenuCollapseItemToIconMode Enum
Lists values that specify whether the menu hides root items’ text and displays icons instead when the width of the browser window changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum MenuCollapseItemToIconModeMembers
| Name | Description |
|---|---|
None
|
Menu item text is not hidden or replaced with an icon. If the width of the window changes, items are positioned across multiple rows or collapsed to a hamburger menu (if CollapseItemsToHamburgerMenu is |
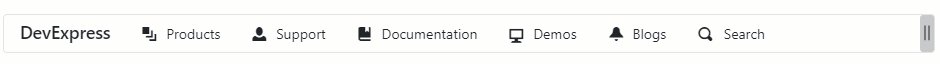
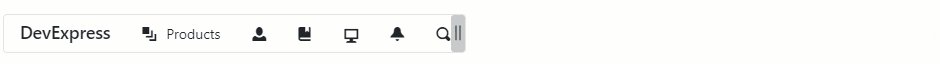
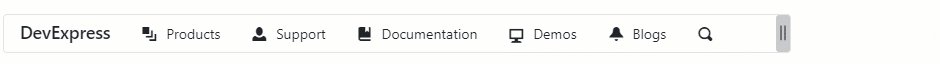
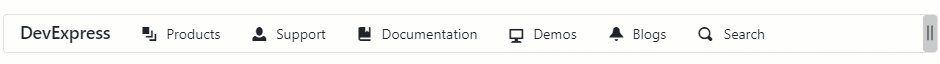
Sequentially
|
Menu items are hidden sequentially from the last menu item. You can also use the AdaptivePriority property to specify the order in which menu items are hidden. |
All
|
The text for all menu items with associated icons is hidden. |
Related API Members
The following properties accept/return MenuCollapseItemToIconMode values:
Remarks
The Menu component supports adaptive mode. The following properties specify how the menu responds when the width of the browser window changes and there is not enough space to display all the items:
- CollapseItemToIconMode - Specifies whether the menu hides item text and displays icons instead. You can also use the AdaptivePriority property to specify the order in which menu items are hidden.
- CollapseItemsToHamburgerMenu - Specifies whether menu items are collapsed into a hamburger menu. You can use the HamburgerButtonPosition property to specify the hamburger button’s position.
<div class="card w-auto">
<DxMenu Title="DevExpress"
CollapseItemToIconMode="MenuCollapseItemToIconMode.Sequentially"
CollapseItemsToHamburgerMenu="true">
<Items>
<DxMenuItem Text="Products" IconCssClass="oi oi-layers" />
<DxMenuItem Text="Support" IconCssClass="oi oi-person" />
<DxMenuItem Text="Documentation" IconCssClass="oi oi-book" />
<DxMenuItem Text="Demos" IconCssClass="oi oi-monitor" />
<DxMenuItem Text="Blogs" IconCssClass="oi oi-bell" />
<DxMenuItem Text="Search" IconCssClass="oi oi-magnifying-glass" />
</Items>
</DxMenu>
</div>