GridCustomizeCellDisplayTextEventArgs Class
Contains data for the CustomizeCellDisplayText event.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public abstract class GridCustomizeCellDisplayTextEventArgsRemarks
Use GridCustomizeCellDisplayTextEventArgs (Value, FieldName, and so on) to specify the display format and access other grid data.
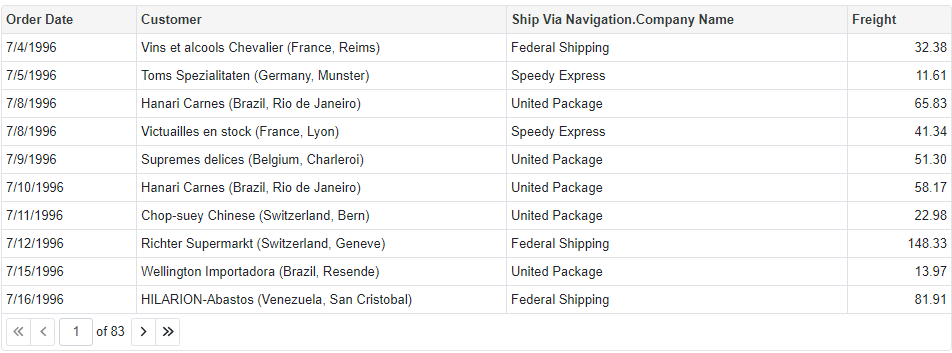
The example below illustrates how to display the “Customer” column values in the following format: “Company Name (Country, City)”.
<DxGrid Data="GridDataSource"
CustomizeCellDisplayText="Grid_CustomizeCellDisplayText">
<Columns>
<DxGridDataColumn FieldName="OrderDate" DisplayFormat="d" />
<DxGridDataColumn FieldName="Customer" />
<DxGridDataColumn FieldName="ShipViaNavigation.CompanyName" />
<DxGridDataColumn FieldName="Freight" DisplayFormat="n2" />
</Columns>
</DxGrid>
@code {
object GridDataSource { get; set; }
protected override void OnInitialized() {
GridDataSource = Northwind.Orders
.Include(i => i.Customer)
.Include(i => i.OrderDetails)
.Include(i => i.ShipViaNavigation)
.ToList();
}
void Grid_CustomizeCellDisplayText(GridCustomizeCellDisplayTextEventArgs e) {
if (e.FieldName == "Customer") {
var customer = (Customer)e.Value;
e.DisplayText = $"{customer.CompanyName} ({customer.Country}, {customer.City})";
}
}
}

Inheritance
Object
GridCustomizeCellDisplayTextEventArgs
See Also