DxComboBox<TData, TValue>.InputId Property
Specifies a unique identifier (ID) of the ComboBox’s input element.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string InputId { get; set; }Property Value
| Type | Description |
|---|---|
| String | A unique identifier. |
Remarks
The InputId property value is assigned to the id attribute of the ComboBox’s input element. The id is case-sensitive, should contain at least one character, and should not contain whitespaces (spaces, tabs, etc.)
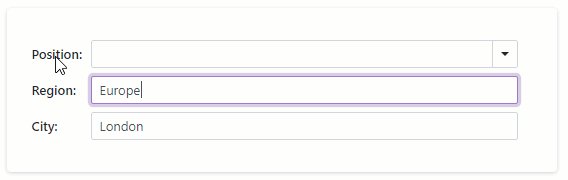
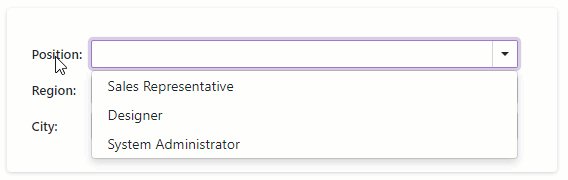
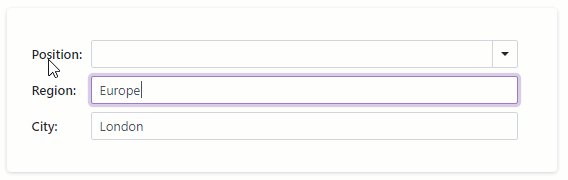
When you create a Form Layout component and add a ComboBox to a layout item’s template, use the InputId property to associate the ComboBox with the layout item’s caption.
- Specify the layout item’s Caption property. A browser renders the caption as an HTML label element.
- Set the layout item’s CaptionFor property to a unique value. This value is assigned to the label’s for attribute.
- Set the editor’s InputId property to the same value as the item’s CaptionFor.
Note
If you do not specify the CaptionFor property, the Form Layout generates a random identifier (GUID) and assigns it to the label’s for attribute and to the id property of the first input element in the template.
<DxFormLayout>
<DxFormLayoutItem Caption="Position:" CaptionFor="combo_box">
<Template>
<DxComboBox Data="@(new List<string>() { "Sales Representative", "Designer", "System Administrator" })"
TData="string"
TValue="string"
InputId="combo_box" />
</Template>
</DxFormLayoutItem>
@*...*@
</DxFormLayout>
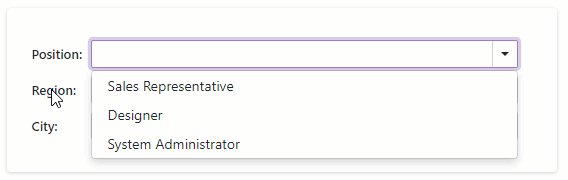
You can click the associated label to focus the ComboBox and invoke the drop-down list.