ASPxClientComboBox.GetItem(index) Method
Returns an item specified by its index within the combo box editor’s item collection.
Declaration
GetItem(
index: number
): ASPxClientListEditItemParameters
| Name | Type | Description |
|---|---|---|
| index | number | The index of the item to search for. |
Returns
| Type | Description |
|---|---|
| ASPxClientListEditItem | An ASPxClientListEditItem object representing the collection item found. |
Example
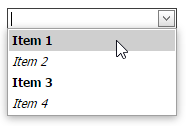
The following example illustrates how to specify the HTML content for combo box items using the ASPxClientComboBox.SetItemHtml method.

<script>
function OnclientComboBox_Init(s, e) {
for (i = 0; i < clientComboBox.GetItemCount() ; i++) {
if (i % 2 == 0)
clientComboBox.SetItemHtml(i, "<b>" + clientComboBox.GetItem(i).text + "</b>");
else
clientComboBox.SetItemHtml(i, "<i>" + clientComboBox.GetItem(i).text + "</i>");
}
}
</script>
<form id="form1" runat="server">
<div>
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="clientComboBox" runat="server">
<Items>
<dx:ListEditItem Text="Item 1" Value="0" />
<dx:ListEditItem Text="Item 2" Value="1" />
<dx:ListEditItem Text="Item 3" Value="2" />
<dx:ListEditItem Text="Item 4" Value="3" />
</Items>
<ClientSideEvents Init="OnclientComboBox_Init" />
</dx:ASPxComboBox>
</div>
</form>
See Also