ASPxClientComboBox.AddItem(text) Method
Adds a new item to the end of the control’s item collection.
Declaration
AddItem(
text: string | string[],
value?: any,
imageUrl?: string
): numberParameters
| Name | Type | Description |
|---|---|---|
| text | string | string[] | The item’s text. |
| value | any | The item’s value. |
| imageUrl | string | The path to the item’s image. |
Returns
| Type | Description |
|---|---|
| number | The position of the added item within the collection. |
Remarks
Use the AddItem method to add a new item to the end of the collection and the ASPxClientComboBox.InsertItem method to add a new item at the specified index of the collection.
The AddItem method allows you to specify the item’s text, value, and image. But you cannot use this method to set a value of a hidden column item. Also, if you specify an image for an item, define the editor’s ItemImage.Width and ItemImage.Height properties. Otherwise, the editor does not display this image.
Note
Set the EnableSynchronization property to true to synchronize user actions with items between the server and the client.
Examples
AddItem(String)
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server"> </dx:ASPxComboBox>
AddItem(String[])
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server"> <Columns> <dx:ListBoxColumn /> <dx:ListBoxColumn /> <dx:ListBoxColumn /> </Columns> </dx:ASPxComboBox>
ASPxClientComboBox.AddItem(String, Object)
ASPxClientComboBox.AddItem(String[], Object)
ASPxClientComboBox.AddItem(String, Object, String)
ASPxClientComboBox.AddItem(String[], Object, String)
Add a New Item to the Item Collection
You can populate the control’s Items collection with new items at run time.

Follow the steps below to add a new item to the ListEditItemCollection collection:
Specify initial items.
protected void Page_Init(object sender, EventArgs e) { ASPxComboBox.Items.Add(new DevExpress.Web.ListEditItem() { Text = "Academic", Value = 0 }); ASPxComboBox.Items.Add(new DevExpress.Web.ListEditItem() { Text = "Administrative", Value = 1 }); ASPxComboBox.Items.Add(new DevExpress.Web.ListEditItem() { Text = "Art/Entertainment", Value = 2 }); }Handle the client-side TextChanged event. If you enter a new item, the control calls the AddItem method that gets the entered text as a parameter.
function onTextChanged(s, e) { if (s.GetSelectedIndex() == -1) { TestComboBox.AddItem(s.GetText()); } }Specify the following properties:
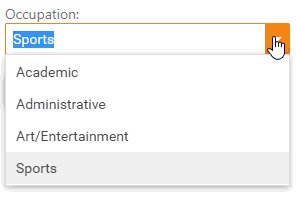
Set the EnableSynchronization property to
trueto synchronize the add item actions between the server and the client.Set the ASPxAutoCompleteBoxBase.EnableCallbackMode property to
falsebecause synchronization is not in effect in callback mode.
<dx:ASPxComboBox ID="ASPxComboBox" runat="server" IncrementalFilteringMode="StartsWith" ClientInstanceName="TestComboBox" EnableCallbackMode="false" EnableSynchronization="True"> <ClientSideEvents TextChanged="onTextChanged" /> </dx:ASPxComboBox>