ASPxClientComboBox.AddItemCssClass(index, className) Method
Sets the CSS class for a combo box item specified by its index.
Declaration
AddItemCssClass(
index: number,
className: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| index | number | The item’s index. |
| className | string | A string value specifying the CSS class name. |
Remarks
Use the AddItemCssClass property to specify the CSS class for the editor’s items on the client side. To implement this task on the server side, use the ASPxAutoCompleteBoxBase.ItemStyle.CssClass property.
Online Example
Example
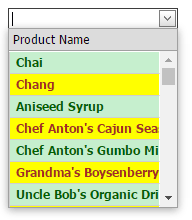
The following example illustrates how to specify the CSS class for combo box items using the ASPxClientComboBox.AddItemCssClass method.

<head runat="server">
<title></title>
<style type="text/css">
.class1 {
color: #006100;
background-color: #C6EFCE;
font-weight: bold;
}
.class2 {
color: brown;
background-color: yellow;
font-weight: bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server" ClientInstanceName="clientComboBox" DataSourceID="SqlDataSource1">
<ClientSideEvents Init="function(s, e) {
for (i = 0 ; i < clientComboBox.GetItemCount(); i++){
if (i % 2 == 0)
clientComboBox.AddItemCssClass(i, 'class1');
else
clientComboBox.AddItemCssClass(i, 'class2');
}
}" />
<Columns>
<dx:ListBoxColumn FieldName="ProductName" />
</Columns>
</dx:ASPxComboBox>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=|DataDirectory|\nwind.mdb;Persist Security Info=True" ProviderName="System.Data.OleDb"
SelectCommand="SELECT [ProductName] FROM [Products]"></asp:SqlDataSource>
</div>
</form>
</body>
See Also