Batch Edit Mode
- 3 minutes to read
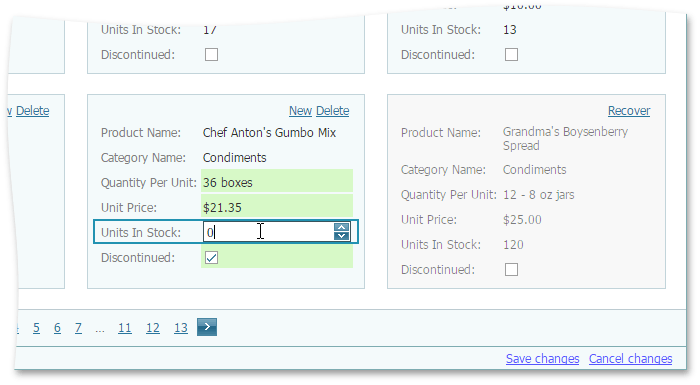
The ASPxCardView control allows you to modify a batch of grid data on the client side and send it to the server in a single request. All user changes are maintained on the client side until the Save changes or Cancel changes* button is clicked. To enable the batch editing functionality, set the ASPxCardViewEditingSettings.Mode property to Batch.
In this mode, you can use in-line editors to edit grid data within a page. The CardViewBatchEditSettings.EditMode property specifies which control element (data cell or card) is used to edit data.
To prevent an end user from editing column cells, set the column’s GridColumnEditFormSettings.Visible property to false. In this instance, column cells cannot be switched to edit mode. When a user navigates through cells using the TAB key, column cells are skipped.

Note
Since data modification is performed on the client side in batch edit mode, the server-side ASPxCardView.StartEdit and ASPxCardView.AddNewCard methods are not in effect. Additionally, the client-side ASPxClientCardView.AddNewCard method does not perform a callback.
If a grid contains modified data, it displays a confirmation message before a grid callback or postback is performed. You can use the ASPxGridTextSettings.ConfirmOnLosingBatchChanges property to customize the message text, or set the GridBatchEditSettings.ShowConfirmOnLosingChanges property to false to disable the message.
Note
Since card selection is based on row keys, and the newly created cards do not yet exist in the grid (i.e., they have no row keys), these cards cannot be selected until they are saved. For this reason, the select check boxes of newly created cards are disabled until they are saved.
Batch Edit Mode Events
In batch edit mode, you can use the ASPxClientCardView.BatchEditStartEditing and ASPxClientCardView.BatchEditEndEditing events to perform custom actions when grid editing starts and ends, respectively.
Appearance Customization
You can use the following properties to customize the appearance of modified data items.
- CardViewStyles.BatchEditModifiedCell - Contains style settings for modified data cells.
- CardViewStyles.BatchEditNewCard - Contains style settings for newly added cards.
- CardViewStyles.BatchEditDeletedCard - Contains style settings for deleted cards.
The card view stores the Update and Cancel buttons within its status bar. Use the status bar‘s style settings to control the appearance of these buttons.
The following code snippets hide the Update and Cancel buttons.
Using the ASPxGridSettings.ShowStatusBar property.
... <Settings ShowStatusBar="Hidden"/> ...Via the card view’s dxcvStatusBar CSS class.
.dxcvStatusBar { display: none; }
Batch Edit Mode Limitations
Endless Paging mode is not supported.
The date range functionality of embedded date editors does not work in the Cell batch edit mode.
When an end user attempts to edit a CardViewDropDownEditColumn column whose drop-down editors are located within the DropDownWindowTemplate object, the card view loses focus and ends batch edit mode.
Code Examples
A simple Batch Editing implementation
How to conditionally enable and disable the editing on the client side
How to implement copy and clone functionality
How to calculate values on the fly
How to implement custom date validation
How to update total summaries on the client side
How to implement cascading comboboxes
How to update a master grid and all its detail grids simultaneously