ProgressBarPosition Enum
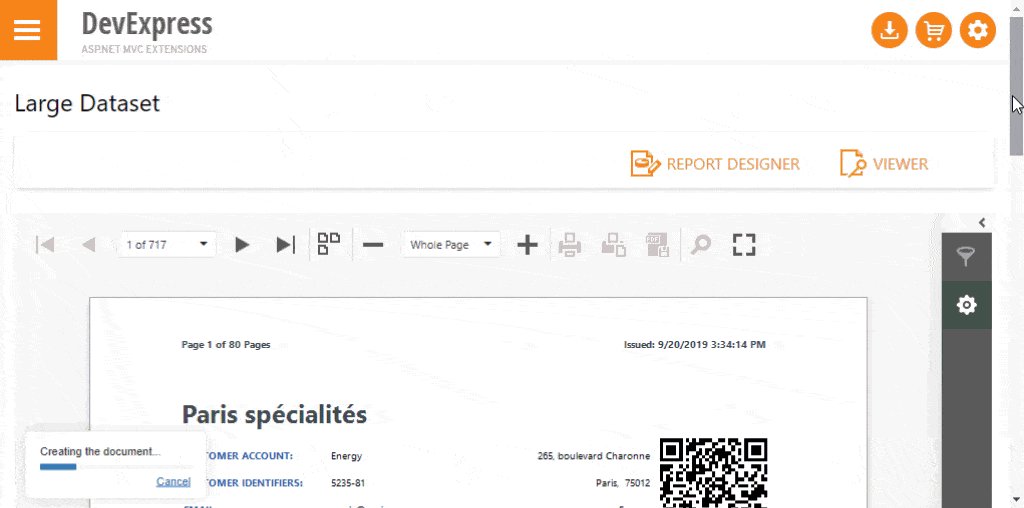
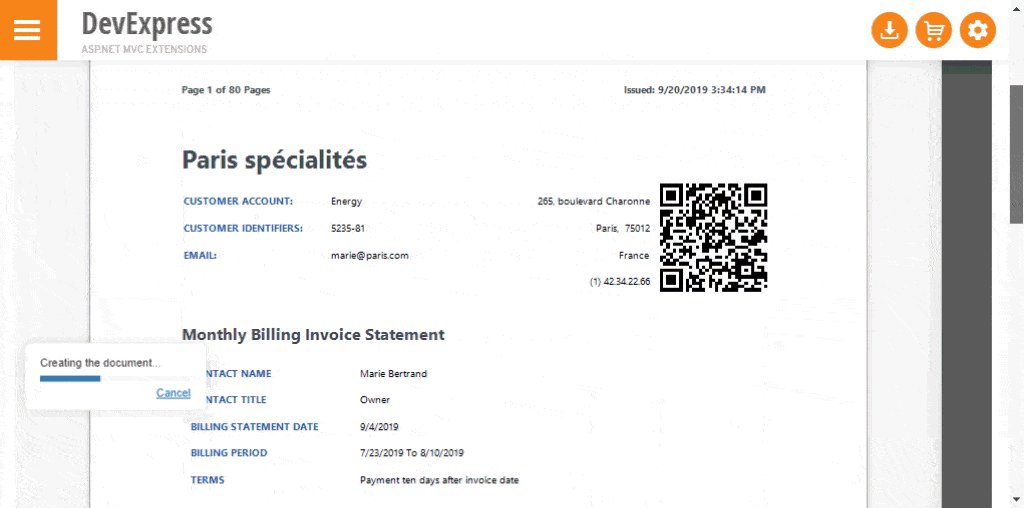
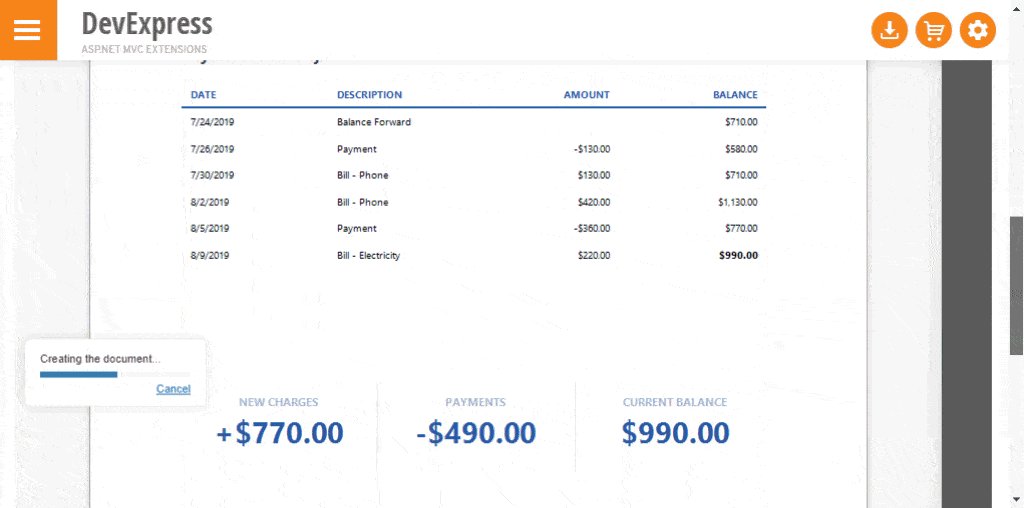
Specifies where to position the progress bar while a report is generated.
Namespace: DevExpress.XtraReports.Web.WebDocumentViewer
Assembly: DevExpress.Data.v24.1.dll
NuGet Package: DevExpress.Data
Declaration
Members
| Name | Description |
|---|---|
Default
|
The progress bar is positioned in the Document Viewer’s bottom left corner for left-to-right text direction, or in the bottom right corner for right-to-left text direction. |
BottomLeft
|
The progress bar is positioned in the Document Viewer’s bottom left corner. |
TopLeft
|
The progress bar is positioned in the Document Viewer’s top left corner. |
TopRight
|
The progress bar is positioned in the Document Viewer’s top right corner. |
BottomRight
|
The progress bar is positioned in the Document Viewer’s bottom right corner. |
Remarks
Use the WebDocumentViewer.DataContracts.ProgressBarSettings.Position property to position the progress bar in ASP.NET Core applications.
Use the WebDocumentViewer.WebDocumentViewerProgressBarSettings.Position property to position the progress bar in ASP.NET MVC and ASP.NET Web Forms applications.
Examples

The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Web Forms applications.
using DevExpress.XtraReports.UI;
using DevExpress.XtraReports.Web.WebDocumentViewer;
// ...
XtraReport1 report = new XtraReport1();
// Place the progress bar in the Document Viewer's bottom left corner.
ASPxWebDocumentViewer1.SettingsProgressBar.Position = ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
ASPxWebDocumentViewer1.SettingsProgressBar.KeepOnVisibleArea = true;
ASPxWebDocumentViewer1.OpenReport(report);
The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET MVC applications.
@Html.DevExpress().WebDocumentViewer(settings => {
settings.Name = "WebDocumentViewer1";
// Place the progress bar in the Document Viewer's bottom left corner.
settings.SettingsProgressBar.Position = DevExpress.XtraReports.Web.WebDocumentViewer.ProgressBarPosition.TopLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
settings.SettingsProgressBar.KeepOnVisibleArea = true;
})
.Bind(new DevExpress.XtraReports.UI.XtraReport()).GetHtml()
The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Core applications.
@(Html
.DevExpress()
.WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ProgressBarSettings(settings => {
// Place the progress bar in the Document Viewer's bottom left corner.
settings.Position = DevExpress.XtraReports.Web.WebDocumentViewer.ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
settings.KeepOnVisibleArea = false;
})
.Bind(Model.Report))