VGridFormatRule.ApplyToRecord Property
Gets or sets whether to apply appearance settings to all rows in the record.
Namespace: DevExpress.XtraVerticalGrid.StyleFormatConditions
Assembly: DevExpress.XtraVerticalGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.VerticalGrid
Declaration
[DefaultValue(false)]
[DXCategory("Behavior")]
[XtraSerializableProperty]
public bool ApplyToRecord { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true to apply appearance settings to all rows in the record; otherwise, false. |
Remarks
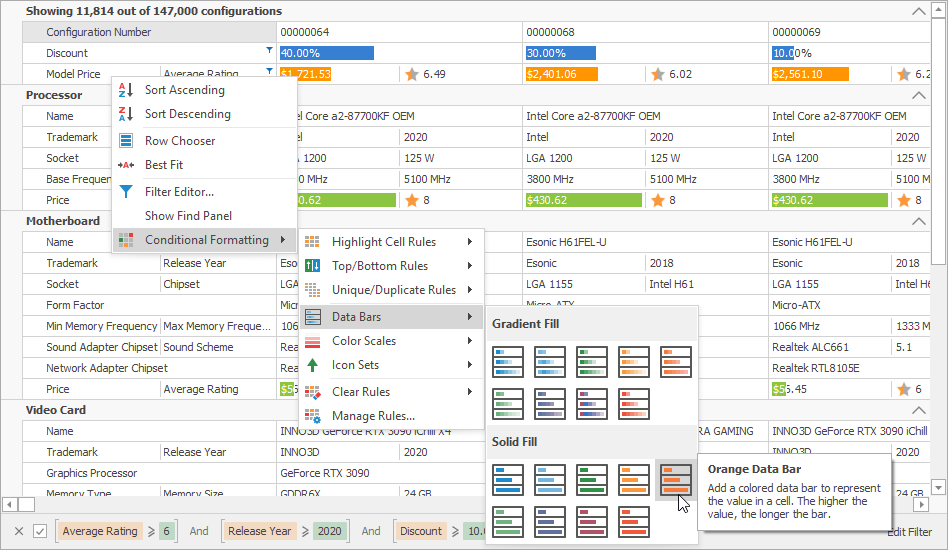
If the Vertical Grid control’s ShowConditionalFormattingItem option is enabled, a row’s context menu displays the Conditional Formatting sub-menu. Items in this sub-menu allow users to add, modify, and clear format rules.

The Conditional Formatting menu may look and behave differently based on whether a BarManager or RibbonControl is placed on the same form as the VGridControl. Refer to the following help topic for more information: Menu Appearance and Behavior.
Specify Format Rules in the Designer
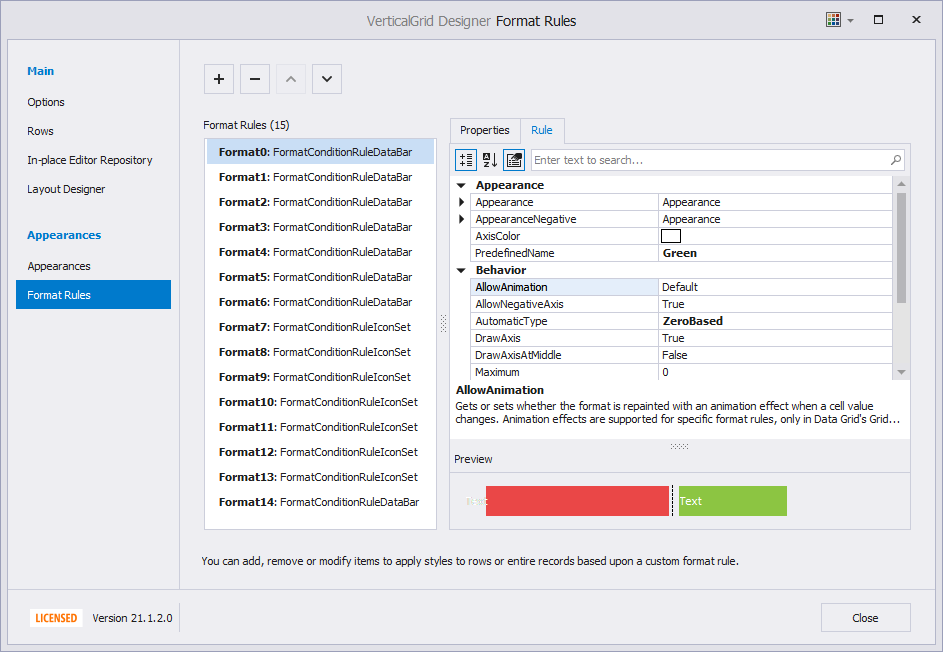
Use the designer to specify format rules. In the control’s smart tag menu, click Run Designer, then select the Format Rules section. Use the + and - buttons to create and remove rules.

You can also use the control’s FormatRules property to access the collection of format rules. This collection contains VGridFormatRule objects that specify format rules.

Use the VGridFormatRule‘s following properties to specify the format rule:
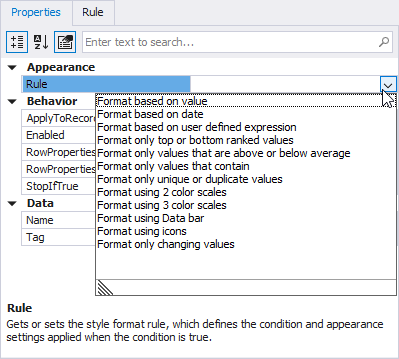
Rule — specifies a condition and a format that should be applied when the condition is met. To create a rule, select one of the predefined rules from the drop-down list.

- RowProperties — specifies the row that contains values against which the rule’s condition is evaluated and to which the format is applied.
- RowPropertiesApplyTo — specifies the row to which the format is applied if the rule’s condition is met. Allows you to evaluate the condition against one row but apply the format to another row. If this property is specified, the RowProperties option specifies the row used to evaluate the condition.
ApplyToRecord— specifies whether to apply the rule to all rows in the record.
Specify Format Rules in Code
Use the control’s FormatRules property to access the collection of format rules in code. This collection contains VGridFormatRule objects that specify format rules.
The VGridFormatRule.Rule property specifies a condition that should be met to apply the format. Assign a FormatConditionRuleBase descendant to this property.
See the following topic for more information: Conditional Formatting.
Examples
How to: Change the Font Style Based on Expression Evaluation
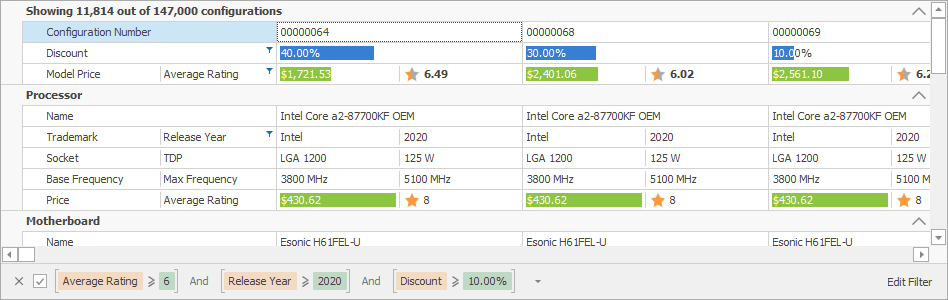
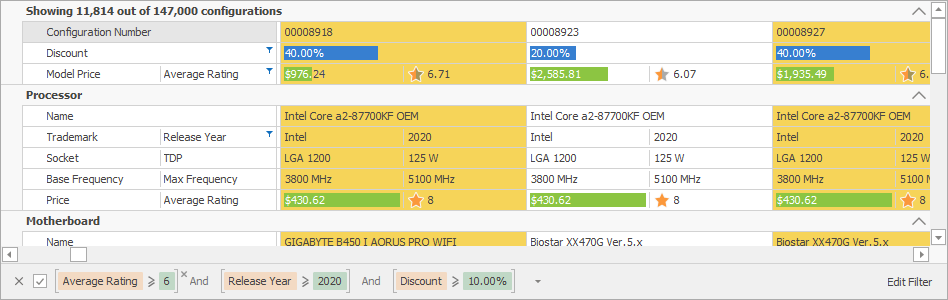
The code below shows how to create a rule that displays the Average Rating row in bold if the value is equal to or greater than 6.

using DevExpress.XtraEditors;
var expression = new FormatConditionRuleExpression();
expression.Expression = "[AverageRating] >= 6";
expression.Appearance.FontStyleDelta = System.Drawing.FontStyle.Bold;
vGridControl1.FormatRules.Add(AverageRating, expression);
How to: Change the Background Color if a Value is Below Average
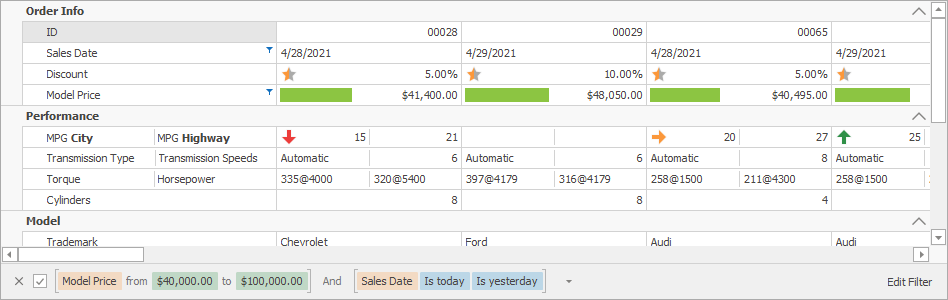
The code below applies a format to records that contain a value below average in the Price row.

using DevExpress.XtraVerticalGrid.StyleFormatConditions;
var formatConditionRuleAboveBelowAverage = new FormatConditionRuleAboveBelowAverage();
formatConditionRuleAboveBelowAverage.AverageType = FormatConditionAboveBelowType.Below;
formatConditionRuleAboveBelowAverage.Appearance.BackColor = Color.FromArgb(246, 212, 89);
formatConditionRuleAboveBelowAverage.Appearance.Options.UseBackColor = true;
var rulePrice = new VGridFormatRule();
rulePrice.Rule = formatConditionRuleAboveBelowAverage;
rulePrice.RowProperties = ModelPrice;
rulePrice.ApplyToRecord = true;
vGridControl1.FormatRules.Add(rulePrice);
How to: Display Different Icons for Different Value Ranges
The code below shows how to create a rule that displays arrows in the MPG City row. Run the demo for more examples.

using DevExpress.XtraVerticalGrid.StyleFormatConditions;
var ruleIconSet = new FormatConditionRuleIconSet();
ruleIconSet.IconSet = new FormatConditionIconSet();
var iconSet = ruleIconSet.IconSet;
var icon1 = new FormatConditionIconSetIcon();
var icon2 = new FormatConditionIconSetIcon();
var icon3 = new FormatConditionIconSetIcon();
icon1.PredefinedName = "Arrows3_3.png";
icon2.PredefinedName = "Arrows3_2.png";
icon3.PredefinedName = "Arrows3_1.png";
iconSet.ValueType = FormatConditionValueType.Number;
icon1.Value = 0;
icon1.ValueComparison = FormatConditionComparisonType.Greater;
icon2.Value = 15;
icon2.ValueComparison = FormatConditionComparisonType.Greater;
icon3.Value = 20;
icon3.ValueComparison = FormatConditionComparisonType.Greater;
iconSet.Icons.Add(icon1);
iconSet.Icons.Add(icon2);
iconSet.Icons.Add(icon3);
var iconRuleForMPGCity = new VGridFormatRule();
iconRuleForMPGCity.Rule = ruleIconSet;
iconRuleForMPGCity.RowProperties = merpMPGCity;
vGridControl.FormatRules.Add(iconRuleForMPGCity);