XtraTabbedMdiManager.UseDocumentSelector Property
Gets or sets whether the Document Selector feature is enabled, which allows an end-user to switch between tab pages.
Namespace: DevExpress.XtraTabbedMdi
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DefaultValue(DefaultBoolean.Default)]
[DXCategory("Behavior")]
public DefaultBoolean UseDocumentSelector { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| DefaultBoolean | Default | A DefaultBoolean value that specifies whether a Document Selector feature is enabled. |
Available values:
| Name | Description | Return Value |
|---|---|---|
| True | The value is true. |
|
| False | The value is false. |
|
| Default | The value is specified by a global option or a higher-level object. |
|
Remarks
The Document Selector feature allows you to enable the MS Visual Studio window selection style in your applications. To show the Document Selector, an end-user needs to press and hold CTRL+TAB or CTRL+SHIFT+TAB. Then, while still holding the CTRL or CTRL+SHIFT key, you can navigate to another page by pressing the TAB or Arrow keys. Or, you can select the required page within the Document Selector by clicking it with the mouse.

If you quickly press and then release CTRL+TAB, the previously active child window is activated. To activate the following child window, press and hold CTRL+TAB and then press TAB.
To enable the Document Selector feature, set the UseDocumentSelector property to True. If this property is set to False or Default, the Document Selector is disabled.
You can customize the Document Selector’s display settings via the XtraTabbedMdiManager.CustomDocumentSelectorSettings event. For example, you can make the Document Selector’s Footer area visible.
When any item is selected in the Document Selector, you can display custom information (for example, the item’s description) in the Document Selector’s Header and Footer areas. This can be accomplished via the XtraTabbedMdiManager.CustomDocumentSelectorItem property.
Example
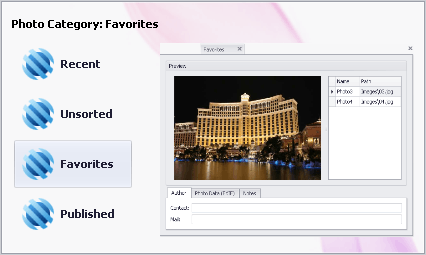
This example demonstrates how to enable the Document Selector feature and customize the Document Selector's display settings.The Document Selector feature allows you to enable the MS Visual Studio window selection style in your applications. To show the Document Selector, an end-user needs to press and hold CTRL+TAB or CTRL+SHIFT+TAB. Then, while still holding the CTRL or CTRL+SHIFT key, you can navigate to another page by pressing TAB or Arrow keys. Or you can select the required page within the Document Selector by clicking it with the mouse.An in MS Visual Studio, if you quickly press and then release the CTRL+TAB, the previously active child window is activated. To activate the following child window, press and hold CTRL+TAB and then press TAB.The Document Selector feature is enabled via the XtraTabbedMdiManager.UseDocumentSelector property. The CustomDocumentSelectorSettings event is handled to customize the Document Selector's display settings. For instance, in this example the Footer and Header areas are made visible and their heights are changed. The CustomDocumentSelectorItem event is handled to display custom information within the Footer and Header areas when individual items are selected.Take note of the UseFormIconAsPageImage property that allows icons associated with child windows to be displayed in tab page headers.
The following image shows the result:

/*** To show child forms' icons in page headers ***/
xtraTabbedMdiManager1.UseFormIconAsPageImage = DefaultBoolean.True;
/*** Enable the Document Selector feature (use CTRL+TAB) ***/
xtraTabbedMdiManager1.UseDocumentSelector = DefaultBoolean.True;
void Form1_Load(object sender, EventArgs e) {
AddChild("Recent", "Shows the recently viewed photos");
AddChild("Favorites", "My favorite photos");
AddChild("Published", "These photos are published in my blog");
AddChild("Unsorted", "Not reviewed photos");
}
void AddChild(string category, string tag) {
ChildForm categoryForm = new ChildForm();
categoryForm.Text = category;
categoryForm.MdiParent = this;
categoryForm.Tag = tag;
categoryForm.Show();
}
void xtraTabbedMdiManager1_CustomDocumentSelectorSettings(object sender, CustomDocumentSelectorSettingsEventArgs e) {
// Define max visible row count (12 by default )
e.Selector.GalleryMaxRows = 4;
// Define width of item column (by default this value is calculated automatically)
e.Selector.GalleryColumnWidth = 140;
e.Selector.ShowHeader = true;
e.Selector.ShowFooter = true;
e.Selector.HeaderHeight = 50;
e.Selector.FooterHeight = 50;
}
void xtraTabbedMdiManager1_CustomDocumentSelectorItem(object sender, CustomDocumentSelectorItemEventArgs e) {
e.Item.FooterText = (string)e.Item.Page.MdiChild.Tag;
e.Item.HeaderText = string.Format("Photo Category: {0}", e.Item.Caption);
}