XtraTabbedMdiManager Class
The component that displays MDI child forms as tabs and provides basic form management features. To create an advanced tabbed UI, use the DocumentManager component instead.
Namespace: DevExpress.XtraTabbedMdi
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinForms]
public class XtraTabbedMdiManager :
Component,
ISupportInitialize,
IXtraTab,
IXtraTabProperties,
IBarAndDockingControllerClient,
IToolTipControlClient,
IMdiClientSubclasserOwner,
IXtraTabPropertiesEx,
IXtraTabCustomDraw,
ISupportDXSkinColors,
IDocumentAdapterFactory,
ISupportAdornerUIManager,
IWin32Window,
IUpdateAdornerUI,
IScaleDpiProvider,
IAccessiblePropertiesProviderRelated API Members
The following members return XtraTabbedMdiManager objects:
Remarks
To create an MDI application in Windows Forms, you can do the following:
- Set the main form’s Form.IsMdiContainer property to true.
- Create a child form and set its Form.MdiParent property so that it refers to the main form.
- Display the child form by calling its Show method.
By default, these steps create a regular (native) MDI, where child forms float within the main form.
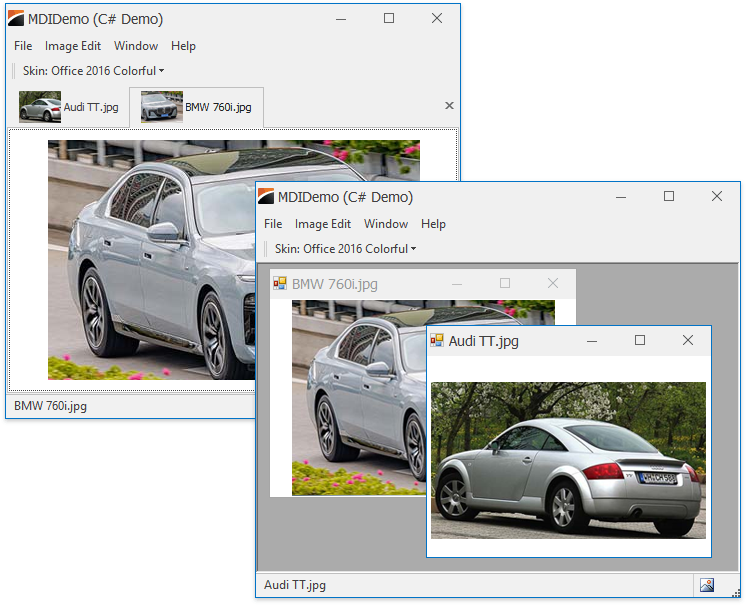
XtraTabbedMdiManager allows you to easily transform this interface into the tabbed UI, in which each MDI child form is rendered as a tab. You just need to add a XtraTabbedMdiManager component to the main form and ensure that the XtraTabbedMdiManager.MdiParent property refers to this form (this assignment is performed automatically when dropping the XtraTabbedMdiManager component on the form at design time).
Once an MDI child form is displayed using the Show method, a new tab is automatically added to the main form.

Created tab pages can be accessed through the XtraTabbedMdiManager.Pages collection. Each tab page has a header which can be clicked to switch to this page. The currently active tab page is specified by the XtraTabbedMdiManager.SelectedPage property. End-users can also switch between pages via the CTRL+TAB/CTRL+SHIFT+TAB keys. The order in which pages cycle is specified by the XtraTabbedMdiManager.SetNextMdiChildMode property. To cycle through the pages using custom rules, handle the XtraTabbedMdiManager.SetNextMdiChild event.
The following are the main control features:
- Images in page headers can be specified with the
ImageorImageIndexoption accessible in XtraMdiTabPage.ImageOptions. To align images and hide header text, use XtraTabbedMdiManager.PageImagePosition. - Animated images (animated GIF files) can be added to page headers using the
ImageorImageIndexoption accessible inXtraMdiTabPage.ImageOptions. Animation starts automatically at runtime. To stop and then restart animation, use the XtraMdiTabPage.StopAnimation and XtraMdiTabPage.StartAnimation methods, respectively. - Customizable orientation and position of page headers (see the XtraTabbedMdiManager.HeaderOrientation and XtraTabbedMdiManager.HeaderLocation properties).
- Close, Next and Prev buttons in the header panel. The Next and Prev buttons let end-users scroll through tab pages when the total width (height) is insufficient to display all the tab pages simultaneously. To enable/disable certain buttons, use the XtraTabbedMdiManager.HeaderButtons property. To specify when the buttons must be displayed, use the XtraTabbedMdiManager.HeaderButtonsShowMode property.
Floating MDI child windows. If the XtraTabbedMdiManager.FloatOnDoubleClick option is enabled, double-clicking an MDI child’s tab header makes the window floating. If the XtraTabbedMdiManager.FloatOnDrag option is enabled, an end-user can drag a child window’s tab header, making it floating. The XtraTabbedMdiManager.Float method allows you to make the window floating in code.
Note
The floating mode for MDI child windows is not supported when the “Show window contents while dragging” Windows setting is disabled.
Example
This example shows how to use an XtraTabbedMdiManager component to implement the tabbed interface in an MDI application.
The Load event handler of the main form (MDI Parent) binds an XtraTabbedMdiManager object to the form via the XtraTabbedMdiManager.MdiParent property.
The example creates a bar with the New command. An MDI child form created by this command is automatically displayed as a tab by the XtraTabbedMdiManager.
The XtraTabbedMdiManager.PageAdded event handler customizes tooltips of created tab pages.

using DevExpress.XtraBars;
using DevExpress.XtraTabbedMdi;
using System;
using System.Windows.Forms;
namespace WindowsFormsApplication4 {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
XtraTabbedMdiManager mdiManager;
private void Form1_Load(object sender, EventArgs e) {
// Create a Bar Manager that will display a bar of commands at the top of the main form.
BarManager barManager = new BarManager();
barManager.Form = this;
// Create a bar with a New button.
barManager.BeginUpdate();
Bar bar = new Bar(barManager, "My Bar");
bar.DockStyle = BarDockStyle.Top;
barManager.MainMenu = bar;
BarItem barItem = new BarButtonItem(barManager, "New");
barItem.ItemClick += new ItemClickEventHandler(barItem_ItemClick);
bar.ItemLinks.Add(barItem);
barManager.EndUpdate();
// Create an XtraTabbedMdiManager that will manage MDI child windows.
mdiManager = new XtraTabbedMdiManager(components);
mdiManager.MdiParent = this;
mdiManager.PageAdded += MdiManager_PageAdded;
}
private void MdiManager_PageAdded(object sender, MdiTabPageEventArgs e) {
XtraMdiTabPage page = e.Page;
page.Tooltip = "Tooltip for the page " + page.Text;
}
int ctr = 0;
void barItem_ItemClick(object sender, ItemClickEventArgs e) {
// Create an MDI child form.
Form2 f = new Form2();
f.Text = "Child Form " + (++ctr).ToString();
f.MdiParent = this;
f.Show();
}
}
}