NavBarControl.GroupBackgroundImage Property
Specifies the image displayed as a background for groups.
Namespace: DevExpress.XtraNavBar
Assembly: DevExpress.XtraNavBar.v25.2.dll
NuGet Package: DevExpress.Win
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Image | null | A Image object specifying the image to be displayed for a group’s background. |
Remarks
Each group can provide its own background image. Use the NavBarGroup.BackgroundImage property for this purpose. You can obtain the desired NavBarGroup object via the NavBarControl.Groups property.
Groups must have transparent background colors in order to make their background images visible. To specify a transparent background color for a group, use the control’s Appearance.GroupBackGround.BackColor or the group’s AppearanceBackground.BackColor property.
Note
Background images are not supported in skinning paint schemes. Use the NavBarControl.LookAndFeel property to specify a paint scheme.
Example
The following sample code assigns background images to the XtraNavBar and its groups. The NavBarGroup.BackgroundImage and NavBarControl.GroupBackgroundImage properties are used for this purpose. The NavBarControl.BeginUpdate and NavBarControl.EndUpdate methods are used to avoid repeated redrawing when changes are implemented.
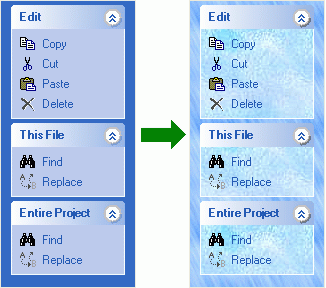
The image below shows the nav bar before and after the code below has been executed.

navBarControl1.BeginUpdate();
// Assigning an image to the control's background.
navBarControl1.BackgroundImage = Image.FromFile("C:\\Images\\Textures\\controlBack.gif");
// Making the control's background transparent.
navBarControl1.Appearance.Background.BackColor = Color.FromArgb(0, 0, 0, 0);
// Assigning an image to the background of the groups.
navBarControl1.GroupBackgroundImage = Image.FromFile("C:\\Images\\Textures\\groupsBack.gif");
// Making the background transparent.
navBarControl1.Appearance.GroupBackground.BackColor = Color.FromArgb(0, 0, 0, 0);
navBarControl1.EndUpdate();