DXErrorProvider Class
Provides error management for DevExpress bound and unbound editors.
Namespace: DevExpress.XtraEditors.DXErrorProvider
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinFormsEditors]
public class DXErrorProvider :
ComponentBase,
IExtenderProvider,
ISupportInitializeRemarks
The DXErrorProvider‘s functionality is similar to the standard ErrorProvider component. It provides a mechanism for indicating to an end-user that an error is associated with an editor. If an error is associated with an editor, the DXErrorProvider will display an error icon. Hovering over it will invoke a hint with an error description:

An error can be associated with an editor as follows:
- directly via the DXErrorProvider.SetError method. An editor and error information (error text and error icon type) that need to be associated are passed as this method’s parameters.
indirectly on the data source level (for bound editors).
To provide error information on the data source level, a business object must implement the IDXDataErrorInfo interface. After a
DXErrorProviderhas been bound to the data source via the DXErrorProvider.DataSource and DXErrorProvider.DataMember properties, it handles the errors supplied via this interface, and display corresponding error icons within bound editors.
Unlike the standard ErrorProvider component, the DXErrorProvider supports multiple error icon types: Critical  , Warning
, Warning  and Information
and Information  . In addition, it’s possible to provide custom error icons for editors via the DXErrorProvider.GetErrorIcon event.
. In addition, it’s possible to provide custom error icons for editors via the DXErrorProvider.GetErrorIcon event.
Note
The DXErrorProvider can indicate errors only for DevExpress editors (editors derived from the BaseEdit class).
Tip
You can also follow this dataset validation approach, replacing the standard ErrorProvider component with the DXErrorProvider.
Example
The following example demonstrates how to implement error notifications for a custom business object at the data source level, using the IDXDataErrorInfo interface. Error information will be handled by the DXErrorProvider component, which will indicate any error to an end-user.
In this example, the business object is represented by a custom MyRecord class. It contains two properties (FirstName and LastName) that cannot be empty. This class’ records are stored in a BindingSource component and edited using text editors (the FirstName and LastName properties are edited in a textEdit1 and textEdit2 controls respectively).
The requirement is to visually indicate errors within the editors, if the record’s FirstName or LastName property contain an empty string. In this example, the error information is provided on the data source level. The MyRecord class implements the IDXDataErrorInfo interface and returns the error information via the IDXDataErrorInfo.GetPropertyError method. To display the supplied errors within the editors, a DXErrorProvider component needs to be added to the form. It indicates errors as error icons, which can be hovered over to display error text.
To automatically track errors supplied by a data source, the DXErrorProvider component must be bound to this data source via the DXErrorProvider.DataSource property. In this example, the DXErrorProvider.DataSource property is set to the BindingSource.
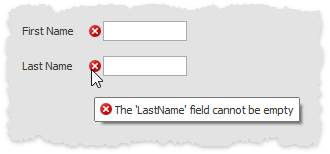
The following image illustrates the resulting form after it has been opened at runtime. The editors contain empty strings, and as a result error icons are displayed within the editors:

using DevExpress.XtraEditors.DXErrorProvider;
private void Form1_Load(object sender, EventArgs e) {
// Specifies the type of records stored in the BindingSource.
bindingSource1.DataSource = typeof(MyRecord);
// Creates an empty MyRecord and adds it to the BindingSource.
MyRecord rec = new MyRecord();
rec.FirstName = "";
rec.LastName = "";
bindingSource1.Add(rec);
// Binds the text editors to the MyRecord.FirstName and MyRecord.LastName properties.
textEdit1.DataBindings.Add(new Binding("EditValue", this.bindingSource1,
"FirstName", true));
textEdit2.DataBindings.Add(new Binding("EditValue", this.bindingSource1,
"LastName", true));
// Binds the DXErrorProvider to the data source.
dxErrorProvider1.DataSource = bindingSource1;
// Specifies the container of controls (textEdit1 and textEdit2).
dxErrorProvider1.ContainerControl = this;
}
// A custom record class.
public class MyRecord : IDXDataErrorInfo {
private string firstName;
private string lastName;
public MyRecord() { }
public string FirstName {
get { return firstName; }
set { firstName = value; }
}
public string LastName {
get { return lastName; }
set { lastName = value; }
}
// Implements the IDXDataErrorInfo.GetPropertyError method.
public void GetPropertyError(string propertyName, ErrorInfo info) {
if (propertyName == "FirstName" && FirstName == "" ||
propertyName == "LastName" && LastName == "") {
info.ErrorText = String.Format("The '{0}' field cannot be empty", propertyName);
}
}
// IDXDataErrorInfo.GetError method
public void GetError(ErrorInfo info) { }
}
Example
The following example shows how to supply a custom error icon via the DXErrorProvider.GetErrorIcon event. In this event, a custom icon (![]() ) is provided when the error type is set to ErrorType.User1.
) is provided when the error type is set to ErrorType.User1.
The result is illustrated below:
![]()
using DevExpress.XtraEditors.DXErrorProvider;
DXErrorProvider.GetErrorIcon += new GetErrorIconEventHandler(DXErrorProvider_GetErrorIcon);
// Associate an error of the User1 error type with a buttonEdit1 control.
dxErrorProvider1.SetError(buttonEdit1, "Error", ErrorType.User1);
//...
Image icon = Image.FromFile(@"C:\arrow.png");
// Provide an error icon for the User1 error type.
void DXErrorProvider_GetErrorIcon(GetErrorIconEventArgs e) {
if (e.ErrorType == ErrorType.User1) {
e.ErrorIcon = icon;
}
}