HeatmapControl.CustomizeHeatmapToolTip Event
Occurs before a tooltip is invoked and allows to customize tooltip content based on heatmap cell arguments and values.
Namespace: DevExpress.XtraCharts.Heatmap
Assembly: DevExpress.XtraCharts.v25.2.UI.dll
NuGet Package: DevExpress.Win.Charts
Declaration
Event Data
The CustomizeHeatmapToolTip event's data class is CustomizeHeatmapToolTipEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| HeatmapCell | Returns a heatmap cell for which a tooltip is shown. |
| Text | Gets or sets the cell tooltip text. |
| Title | Gets or sets the cell tooltip title. |
Remarks
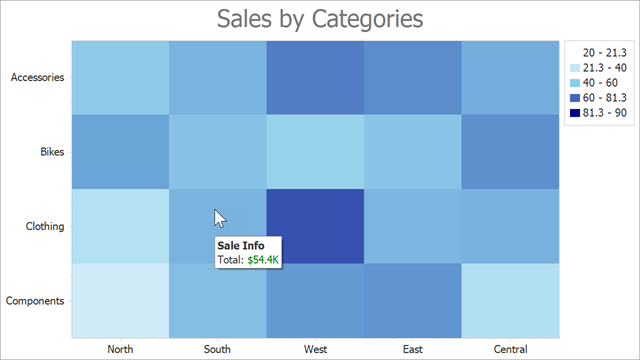
The following example shows how to use the HeatmapControl.CustomizeHeatmapToolTip event to modify tooltip content based on the cell value for which the tooltip is shown.

Follow the steps below to enable and customize tooltips:
- Set the HeatmapControl.ToolTipEnabled property to
true. - Initialize the HeatmapControl.ToolTipController property with a ToolTipController object. Enable the controller’s AllowHtmlText property to apply HTML tags to tooltip content.
- In the
HeatmapControl.CustomizeHeatmapToolTipevent handler, specify the e.Title and e.Text properties to format tooltip text.
The code below applies a custom format to tooltip text if a heatmap cell value is more than the specified value:
const int ThresholdValue = 50;
public Form1() {
InitializeComponent();
// ...
heatmap.ToolTipEnabled = true;
heatmap.ToolTipController = new DevExpress.Utils.ToolTipController { AllowHtmlText = true };
heatmap.CustomizeHeatmapToolTip += OnHeatmapCustomizeHeatmapToolTip;
}
private void OnHeatmapCustomizeHeatmapToolTip(object sender, CustomizeHeatmapToolTipEventArgs e) {
double cellValue = (double)e.HeatmapCell.ColorValue;
if (cellValue > ThresholdValue) {
e.Title = "Sale Info";
e.Text = $"Total: <color=green>${cellValue}K</color>";
}
}