InRibbonGallery Class
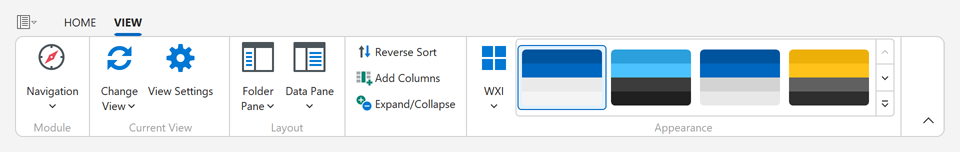
An In-Ribbon gallery.
Namespace: DevExpress.XtraBars.Ribbon.Gallery
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return InRibbonGallery objects:
Remarks
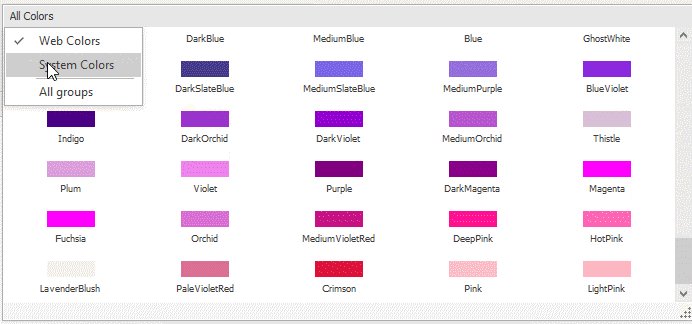
Gallery items (RibbonGalleryBarItem) behave much like items in a standard menu. An In-Ribbon gallery displays images with optional text descriptions. A click on a gallery item invokes the ItemClick event, which you can handle to implement custom logic. Galleries support hover images and tooltips.

Use the bar item’s RibbonGalleryBarItem.Gallery property to obtain its gallery.
Gallery Groups
A gallery holds its items in groups (GalleryItemGroup). Use the BaseGallery.Groups property to access the collection of groups.
Gallery Items
Use the GetItemByValue(Object) and GetItemByCaption methods to obtain specific gallery items.
using DevExpress.XtraBars.Ribbon;
GalleryItem galleryItem = ribbonGalleryBarItem1.Gallery.GetItemByValue("item_value");
Read the following topic to learn more: Gallery Items.
Item Selection
Users can click the items to check/uncheck them. A gallery supports various selection modes. Use the BaseGallery.ItemCheckMode property to specify the selection mode.
Use the GetCheckedItems() method to get the selected items. The gallery fires the ItemCheckedChanged event when its item’s check state changes.
Read the following topic for details: Item Selection
Dropdown Button
An In-Ribbon gallery displays the Dropdown button. Users can click this button to display the gallery within a popup window.

Read the following topic for details: Dropdown Galleries.
Note
Use the RibbonGalleryBarItem.GalleryDropDown property to display its items within a custom popup container.