DXMenuCheckItem Class
Represents a menu item that can be checked and unchecked.
Namespace: DevExpress.Utils.Menu
Assembly: DevExpress.Utils.v23.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Related API Members
The following members return DXMenuCheckItem objects:
Remarks
The DXMenuCheckItem class represents a menu item that can be checked and unchecked. The check box displayed by the menu item reflects the current check state. Clicking a check menu item toggles the check state and fires the DXMenuCheckItem.CheckedChanged event.
DXMenuCheckItem items can be added to menus which are represented by the DXPopupMenu class or its descendants. See this topic for more information.
Example
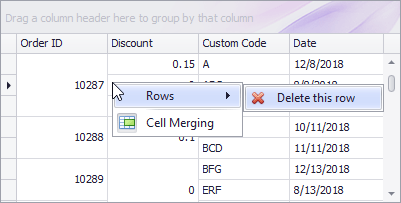
This example demonstrates how to handle the GridView.PopupMenuShowing event to create a custom popup menu and display it within the WinForms Data Grid control.

The menu is displayed when the user right-clicks within a data row or group row. The menu includes:
- Rows submenu with the Delete this row item that calls the ColumnView.DeleteRow method.
- Cell Merging check item that toggles the GridOptionsView.AllowCellMerge option.
Note
The example displays SVG images within menu items. Drop the SvgImageCollection component onto your Form (svgImageCollection1) and add two SVG icons to the collection (at design time).
using System;
using System.Windows.Forms;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.Utils.Menu;
using DevExpress.XtraEditors;
namespace DXApplication8 {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
gridView1.PopupMenuShowing += GridView1_PopupMenuShowing;
}
private void GridView1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
GridView view = sender as GridView;
if (e.MenuType == GridMenuType.Row) {
int rowHandle = e.HitInfo.RowHandle;
// Deletes existing menu items, if any.
e.Menu.Items.Clear();
// Adds the 'Rows' submenu with the 'Delete Row' command to the context menu.
e.Menu.Items.Add(CreateSubMenuRows(view, rowHandle));
// Adds the 'Cell Merging' check item to the context menu.
DXMenuItem item = CreateMenuItemCellMerging(view, rowHandle);
item.BeginGroup = true;
e.Menu.Items.Add(item);
}
}
DXMenuItem CreateSubMenuRows(GridView view, int rowHandle) {
DXSubMenuItem subMenu = new DXSubMenuItem("Rows");
string deleteRowsCommandCaption;
if (view.IsGroupRow(rowHandle))
deleteRowsCommandCaption = "&Delete rows in this group";
else
deleteRowsCommandCaption = "&Delete this row";
// Drop the 'svgImageCollection' component onto the Form1 and add two SVG icons to the collection.
DXMenuItem menuItemDeleteRow = new DXMenuItem(deleteRowsCommandCaption, new EventHandler(OnDeleteRowClick), svgImageCollection1[1], DXMenuItemPriority.Normal);
menuItemDeleteRow.Tag = new RowInfo(view, rowHandle);
menuItemDeleteRow.Enabled = view.IsDataRow(rowHandle) || view.IsGroupRow(rowHandle);
subMenu.Items.Add(menuItemDeleteRow);
return subMenu;
}
DXMenuCheckItem CreateMenuItemCellMerging(GridView view, int rowHandle) {
DXMenuCheckItem checkItem = new DXMenuCheckItem("Cell &Merging",
view.OptionsView.AllowCellMerge, null, new EventHandler(OnCellMergingClick));
checkItem.Tag = new RowInfo(view, rowHandle);
checkItem.ImageOptions.SvgImage = svgImageCollection1[0];
return checkItem;
}
void OnDeleteRowClick(object sender, EventArgs e) {
DXMenuItem menuItem = sender as DXMenuItem;
RowInfo ri = menuItem.Tag as RowInfo;
if (ri != null) {
string message = menuItem.Caption.Replace("&", "");
if (XtraMessageBox.Show(message + " ?", "Confirm the operation", MessageBoxButtons.YesNo) != DialogResult.Yes)
return;
ri.View.DeleteRow(ri.RowHandle);
}
}
void OnCellMergingClick(object sender, EventArgs e) {
DXMenuCheckItem item = sender as DXMenuCheckItem;
RowInfo info = item.Tag as RowInfo;
info.View.OptionsView.AllowCellMerge = item.Checked;
}
class RowInfo {
public RowInfo(GridView view, int rowHandle) {
RowHandle = rowHandle;
View = view;
}
public GridView View;
public int RowHandle;
}
}
}