Row Preview Sections
- 4 minutes to read
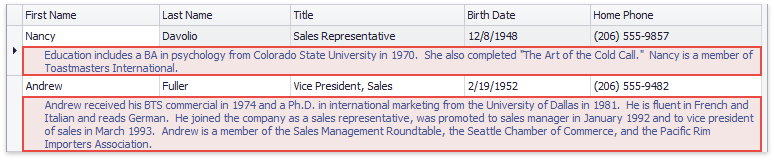
Preview sections are additional non-editable rows, displayed for every Data Grid’s regular data row. These sections allow you to display large content that does not fit in columns.
Enable Preview Sections
To enable preview sections, set the GridOptionsView.ShowPreview property to true and assign a data field to the GridView.PreviewFieldName property.

Demo: Auto Preview
Text Offset
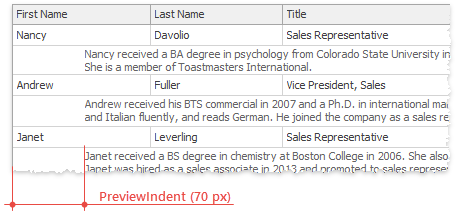
Utilize the GridView.PreviewIndent property to set the left offset for text in preview sections.

Fixed Preview Height Versus Auto Height
To limit preview sections’ height or allow these sections to dynamically adjust themselves according to content, utilize the GridView.PreviewLineCount and GridOptionsView.AutoCalcPreviewLineCount properties.
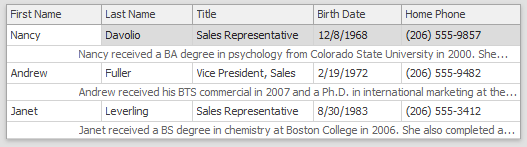
GridView.PreviewLineCount equals -1 or 0, GridOptionsView.AutoCalcPreviewLineCount is off
Preview sections occupy one line, excessive text is clipped.
Show example
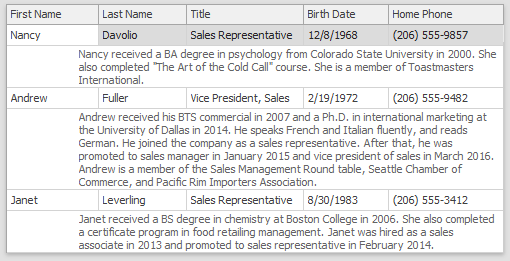
GridView.PreviewLineCount equals -1 or 0, GridOptionsView.AutoCalcPreviewLineCount is on
Text is wrapped, each preview section gains as many lines as are required to display the content entirely.
Show example
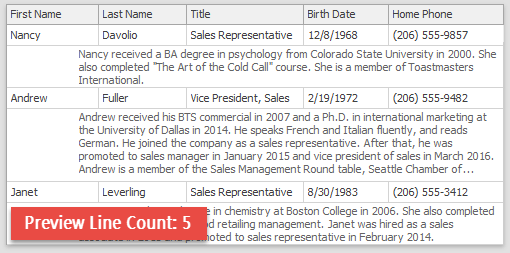
GridView.PreviewLineCount equals a positive number, GridOptionsView.AutoCalcPreviewLineCount is off
Text wraps, all preview sections gain a fixed height in lines. Text that does not fit in these sections is clipped.
Show example
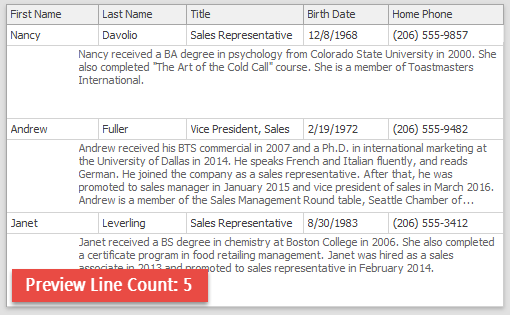
GridView.PreviewLineCount equals a positive number, GridOptionsView.AutoCalcPreviewLineCount is on
Text wraps, preview areas gain different heights depending on their content. The PreviewLineCount property value is the maximum allowed preview section height. If content inside specific preview sections requires more space, it is clipped.
Show example
Custom Height
Handle the GridView.MeasurePreviewHeight event to set individual heights for specific preview sections. Event arguments provide two properties:
- RowHeightEventArgs.RowHandle - returns the row handle that allows you to identify what row is currently being processed;
- RowHeightEventArgs.RowHeight - gets or sets the height of a preview section for the current row.
Custom Preview Content
To display custom text content or values from multiple data fields at once, handle the GridView.CalcPreviewText event and set the CalcPreviewTextEventArgs.PreviewText property in the event arguments. You can also handle the GridView.CustomDrawRowPreview event to paint images in preview sections.
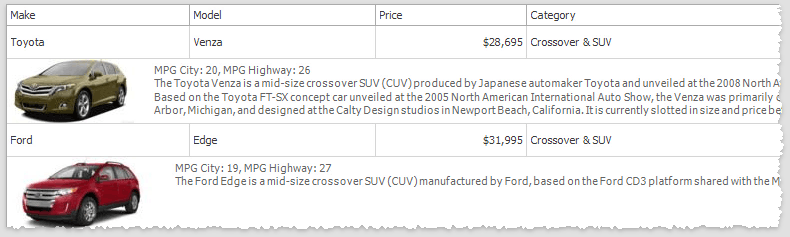
The code below makes preview sections display strings combined from values of three data source fields: “MPG City”, “MPG Highway” and “Description”. The GridView.CustomDrawRowPreview event is handled to draw images from the “Image” data source field.

//custom preview section text
private void gridView1_CalcPreviewText(object sender, DevExpress.XtraGrid.Views.Grid.CalcPreviewTextEventArgs e) {
e.PreviewText = CalculateMyPreviewText(e.RowHandle);
}
private string CalculateMyPreviewText(int rowHandle) {
DataRow row = gridView1.GetDataRow(rowHandle);
string mpgcity = row["MPG City"].ToString();
string mpghwy = row["MPG Highway"].ToString();
string description = row["Description"].ToString();
if (string.IsNullOrEmpty(description))
return string.Empty;
return string.Format("MPG City: {0}, MPG Highway: {1}\n{2}", mpgcity, mpghwy, description);
}
//preview section image
private void gridView1_CustomDrawRowPreview(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e) {
Bitmap image = GetRowImage(e.RowHandle);
e.Cache.DrawImage(image, e.Bounds.X, e.Bounds.Y, image.Width, image.Height);
Point textOrigin = new Point(e.Bounds.X + image.Width + 20, e.Bounds.Y + 4);
Rectangle textRect = new Rectangle(textOrigin.X, textOrigin.Y, e.Bounds.Width - textOrigin.X, e.Bounds.Height - 8);
string text = CalculateMyPreviewText(e.RowHandle);
StringFormat format = e.Appearance.GetStringFormat();
format.Trimming = StringTrimming.EllipsisWord;
e.Cache.DrawString(text, e.Appearance.Font, e.Appearance.GetForeBrush(e.Cache), textRect, format);
e.Handled = true;
}
private Bitmap GetRowImage(int rowHandle) {
DataRow row = gridView1.GetDataRow(rowHandle);
if (row["Image"] == System.DBNull.Value)
return null;
byte[] imageData = (byte[])row["Image"];
return new Bitmap(new System.IO.MemoryStream(imageData));
}