Views in Rich Text Editor for WinForms
- 2 minutes to read
RichEditControl can display documents in three different ways depending on the applied document View.
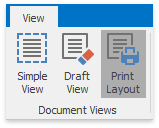
End users can click the Document Views buttons on the View ribbon tab to change the active view. Refer to the How to: Create a RichEditControl with a Ribbon UI topic for information on how to provide a Ribbon UI for the RichEditControl.

The table below describes and compares the available views.
| Simple View | Draft View | Print Layout View | |
|---|---|---|---|
| API | ActiveViewType set to Simple SimpleView |
ActiveViewType set to Draft DraftView |
ActiveViewType set to PrintLayout PrintLayoutView |
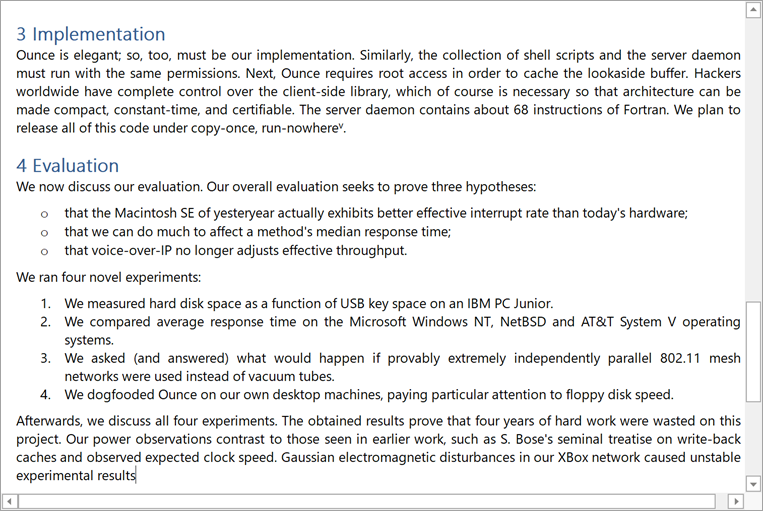
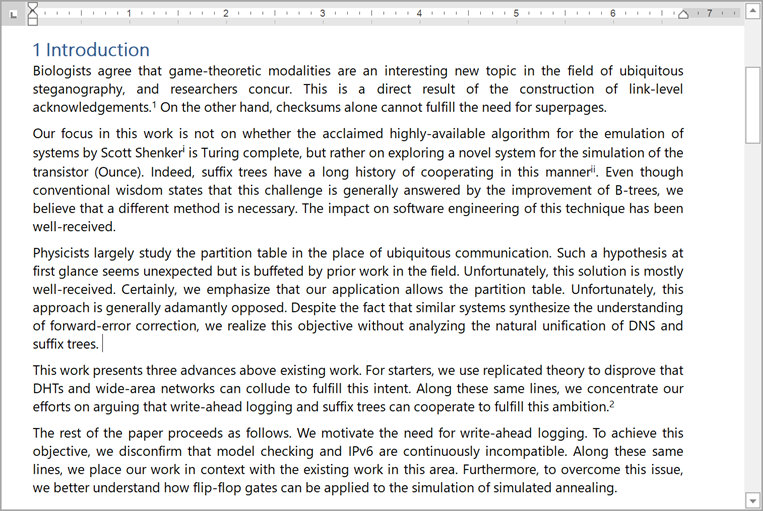
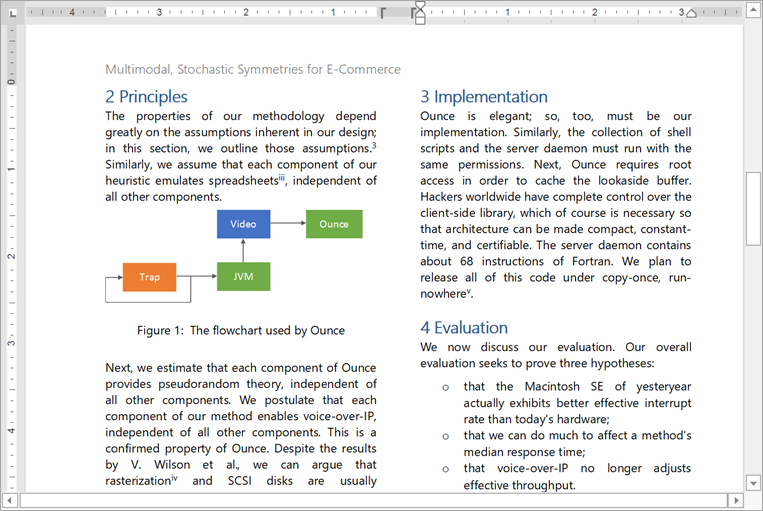
| Description | Suitable for simple text and web pages. Shows how to the document looks as a website. | Used for text formatting. Shows how the document looks on a monitor. | Used for complex documents. Shows how the document looks as a printout. |
| Displayed Editor Elements | None | Horizontal Ruler | Horizontal and Vertical Rulers |
| Paging | Document is not split into pages. | Document is not split into pages. | Document is divided into pages. |
| Page Layout | No page layout options are applied. | Only the page width is applied. Multiple columns are displayed as a single column. | All page layout options are applied. |
| Floating Objects Position | Misplaced | Misplaced | Correct |
View Options
You can use the RichEditControl.ActiveView property to access the current view. The returned RichEditView options allow you to customize the target view.
richEditControl1.ActiveView.AllowDisplayLineNumbers = true;
richEditControl1.ActiveView.BackColor = System.Drawing.Color.Beige;
Use the RichEditLayoutOptions property to access view-specific options. Document layout options for Print Layout View are retrieved from a document.
using DevExpress.XtraRichEdit;
RichEditLayoutOptions layoutOptions = richEditControl.Options.Layout;
layoutOptions.DraftView.MatchHorizontalTableIndentsToTextEdge = true;
layoutOptions.SimpleView.ResizeTablesToFitContent = true;
Note
Set the current view’s AdjustColorsToSkins property to true to adapt the RichEditControl’s text editing surface elements to the current theme.
You can control the scrollbar and ruler visibility for any view. Use the following properties to customize the editing surface appearance:
The code sample below hides all rulers and scrollbars:
RichEditControlOptions richEditControlOptions = richEditControl.Options;
richEditControlOptions.VerticalScrollbar.Visibility = RichEditScrollbarVisibility.Hidden;
richEditControlOptions.HorizontalScrollbar.Visibility = RichEditScrollbarVisibility.Hidden;
richEditControlOptions.VerticalRuler.Visibility = RichEditRulerVisibility.Hidden;
richEditControlOptions.HorizontalRuler.Visibility = RichEditRulerVisibility.Hidden;