Scrolling
- 3 minutes to read
The GridView and descendant views support the following vertical scrolling modes:
- Per-row scrolling (default)
- Smooth pixel scrolling
- Touch-friendly scrolling
- Postponed scrolling
Per-Row Scrolling (Default)
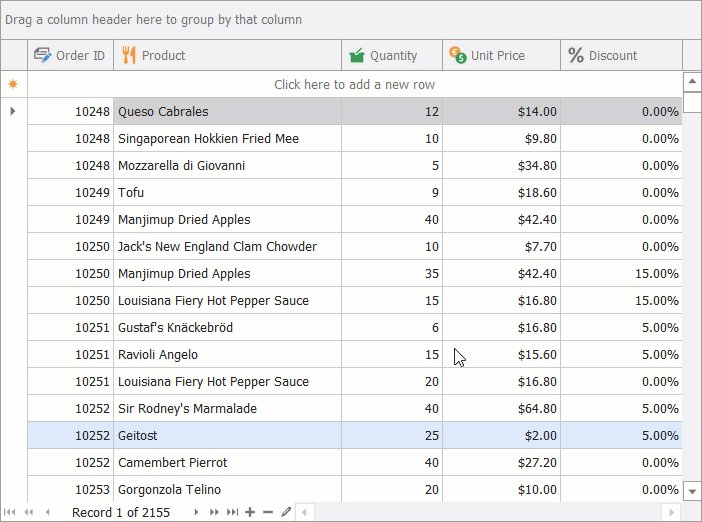
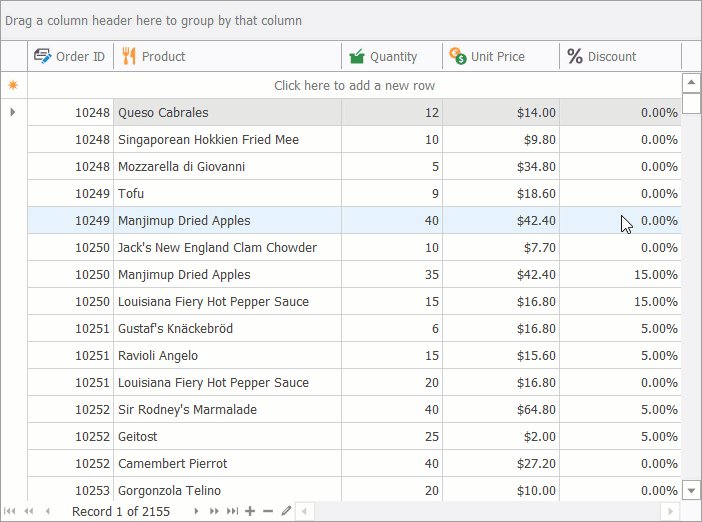
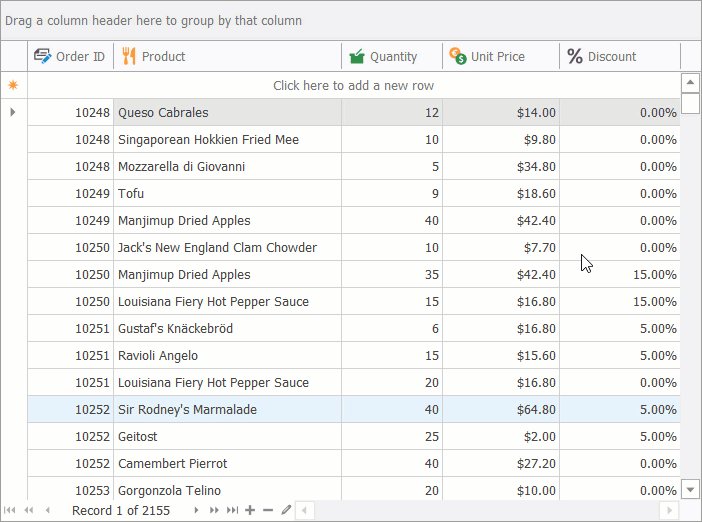
The GridView scrolls one row at a time. The top row remains fully visible during vertical scroll operations. This behavior also applies to grouped data.

Pixel Scrolling
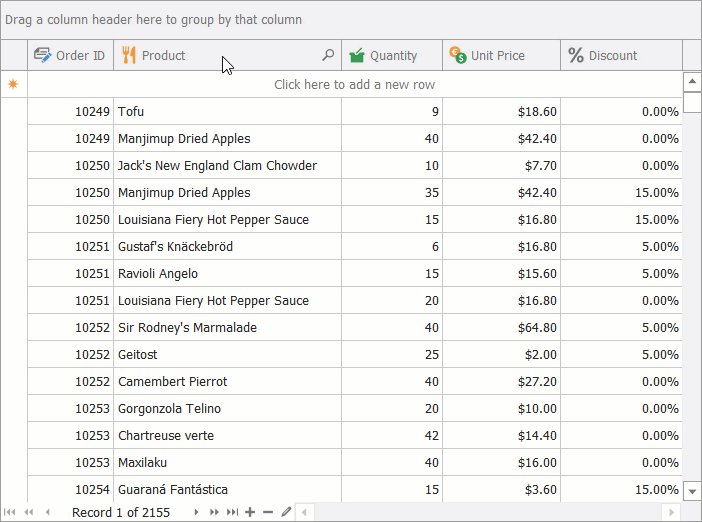
Pixel scrolling enables smooth row transitions and partial row visibility. To activate this mode, set the GridView.OptionsBehavior.AllowPixelScrolling property to DefaultBoolean.True:
// Enable pixel-based vertical scrolling.
gridView1.OptionsBehavior.AllowPixelScrolling = DevExpress.Utils.DefaultBoolean.True;
![]()
Note
When pixel scrolling is active:
- Master-Detail Mode is forcibly disabled.
- The GridOptionsBehavior.SmartVertScrollBar property is ignored.
Touch Scrolling
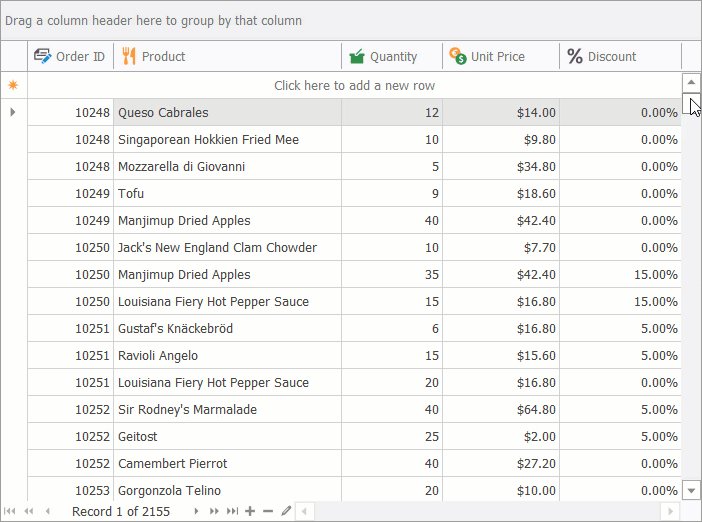
Touch UI mode replaces the default scrollbar with a gesture-aware version. It shows the scrollbar only when interacting with the grid (for example, mouse hover or touch interaction).
To activate this mode, set the WindowsFormsSettings.ScrollUIMode property to ScrollUIMode.Touch in the form constructor:
using DevExpress.XtraEditors;
public Form1() {
InitializeComponent();
WindowsFormsSettings.ScrollUIMode = ScrollUIMode.Touch;
}
Postponed Scrolling
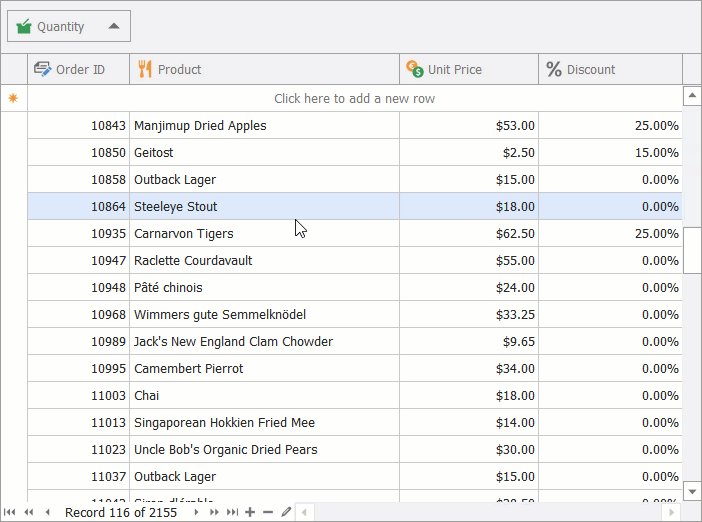
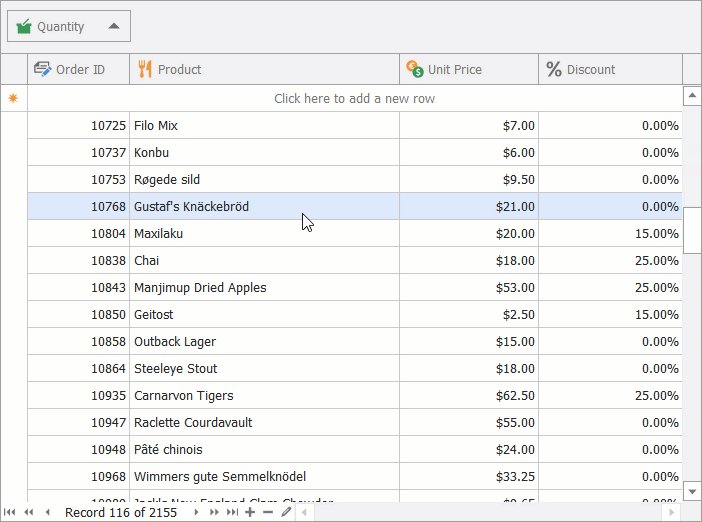
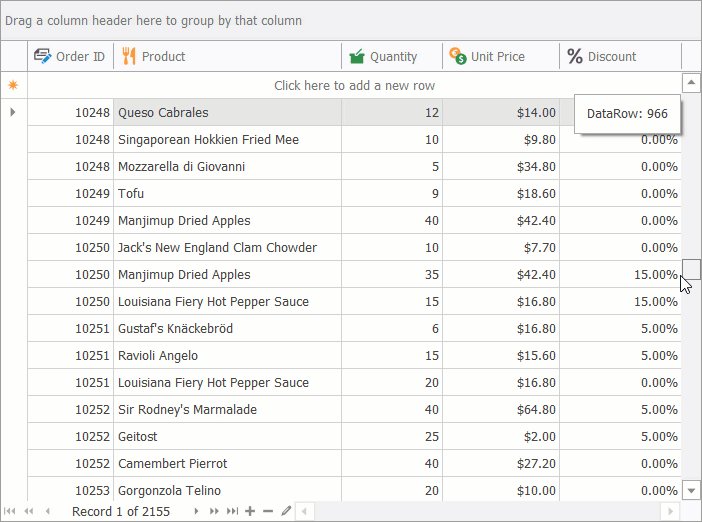
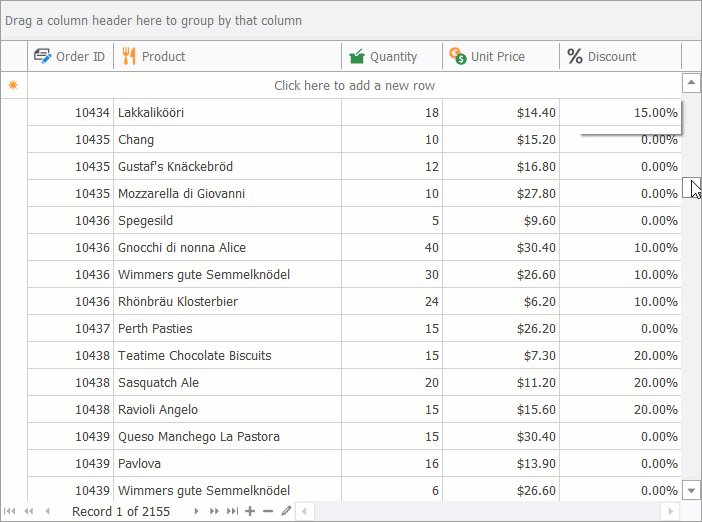
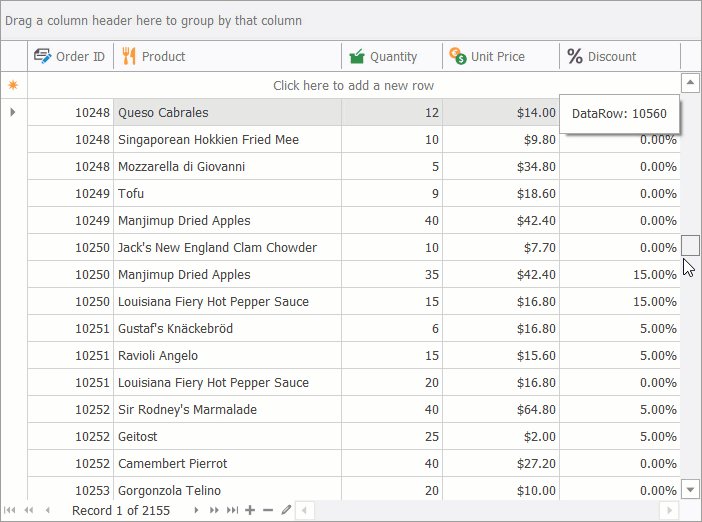
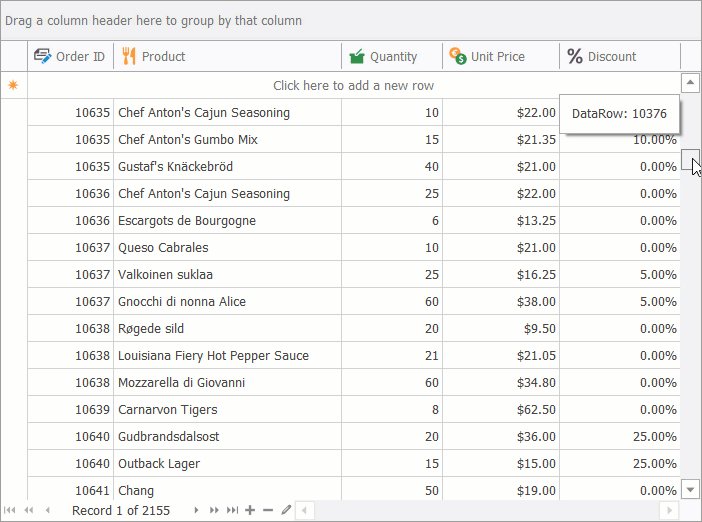
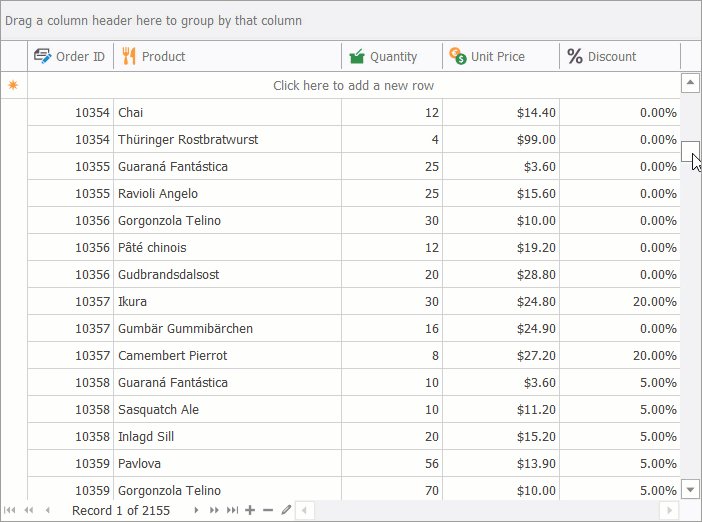
Postponed scrolling delays view updates until the scrollbar thumb is released. Tooltips appear during scrolling to display the target position. For grouped views, these tooltips display group row values and row indices.

To activate this mode:
- Disable pixel scrolling (if enabled).
- Remove the ScrollStyleFlags.LiveVertScroll flag from GridView.ScrollStyle:
// Enable postponed vertical scrolling.
gridView1.OptionsBehavior.AllowPixelScrolling = DevExpress.Utils.DefaultBoolean.False;
gridView1.ScrollStyle &= ~ScrollStyleFlags.LiveVertScroll;
Use the GridView.VertScrollTipFieldName property to specify the name of the data field to display its values in tooltips instead of row indices:
// Display field values (for example, "OrderID") instead of row indices.
gridView1.VertScrollTipFieldName = "OrderID";

Scrollbar Visibility
| Scrollbar | Property Name |
|---|---|
| Vertical | VertScrollVisibility |
| Horizontal | HorzScrollVisibility |
Horizontal Scrolling
If the GridOptionsView.ColumnAutoWidth setting is disabled, columns may exceed the View’s width. In this case, a horizontal scrollbar appears. Use the following APIs to customize horizontal scrollbar behavior:
API | Description |
|---|---|
Reverses swipe/wheel direction. | |
Specifies scroll speed (in pixels). | |
Scrolls horizontally to display the specified column within a view. | |
Gets or sets the horizontal scroll offset. | |
Fires on horizontal scroll. |
Respond to User Scrolling
Handle the GridView.TopRowChanged event to respond to scrolling operations.
The following code snippet displays prices from the top and bottom visible rows in the View’s caption and updates it during vertical scrolling:
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using DevExpress.XtraGrid;
namespace DXApplication {
public partial class Form1 : XtraForm {
GridControl gridControl1;
GridView gridView1;
public Form1() {
InitializeComponent();
gridControl1 = new GridControl() {
Dock = System.Windows.Forms.DockStyle.Fill,
DataSource = DataHelper.GetData(100)
};
gridView1 = new GridView(gridControl1);
gridView1.TopRowChanged += GridView1_TopRowChanged;
gridControl1.MainView = gridView1;
this.Controls.Add(gridControl1);
}
void GridView1_TopRowChanged(object sender, EventArgs e) {
if(!gridView1.OptionsView.ShowViewCaption)
gridView1.OptionsView.ShowViewCaption = true;
UpdateCaption();
}
void UpdateCaption() {
int topRowHandle = gridView1.GetVisibleRowHandle(gridView1.TopRowIndex);
double topRowPrice = Convert.ToDouble(gridView1.GetRowCellValue(topRowHandle, gridView1.Columns["Price"]));
double bottomRowPrice = Convert.ToDouble(gridView1.GetRowCellValue(GetLastVisibleRowHandle(), gridView1.Columns["Price"]));
gridView1.ViewCaption = string.Format("Price range: {0:c0} - {1:C0}", topRowPrice, bottomRowPrice);
}
int GetLastVisibleRowHandle() {
int rowHandle = 0;
for (int visibleIndex = gridView1.TopRowIndex + 1; visibleIndex < gridView1.RowCount; visibleIndex++) {
rowHandle = gridView1.GetVisibleRowHandle(visibleIndex);
if (gridView1.IsRowVisible(rowHandle) == RowVisibleState.Hidden)
break;
}
return rowHandle - 1;
}
}
public class DataItem {
public string Name { get; set; }
public double Price { get; set; }
}
public static class DataHelper {
public static List<DataItem> GetData(int count) {
List<DataItem> data = new List<DataItem>();
for (int i = 0; i < count; i++) {
data.Add(new DataItem() { Name = "Item " + i, Price = i * 10 });
}
return data;
}
}
}
Programmatic Scrolling
Use the following APIs to scroll the View: