Filtering
- 9 minutes to read
Users can utilize the following UI to filter data within the Vertical Grid control:
- pop-up menu — available for each data row
- filter panel — allows users to enable/disable/modify a filter, and select a filter from the most recently used (MRU) list
- filter editor — allows users to utilize a visual constructor or text expressions to create filters
- find panel — allows users to search for data by keywords
You can also filter data in code.
Tip
Run the following DevExpress WinForms Vertical Grid demo to see the filtering functionality in action: XtraVerticalGrid.
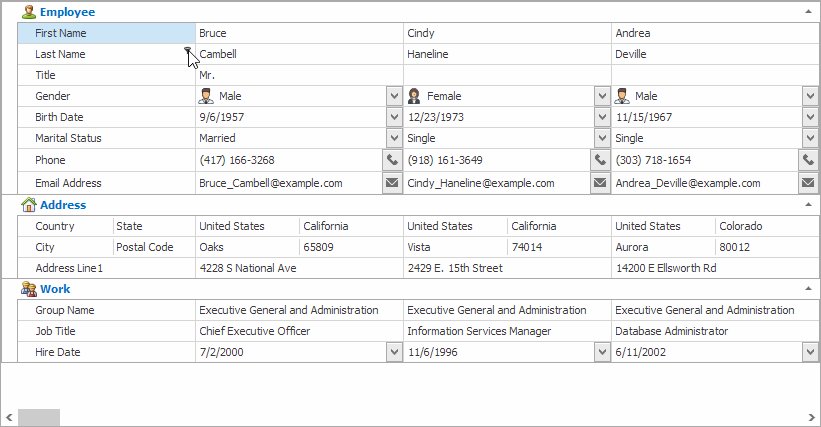
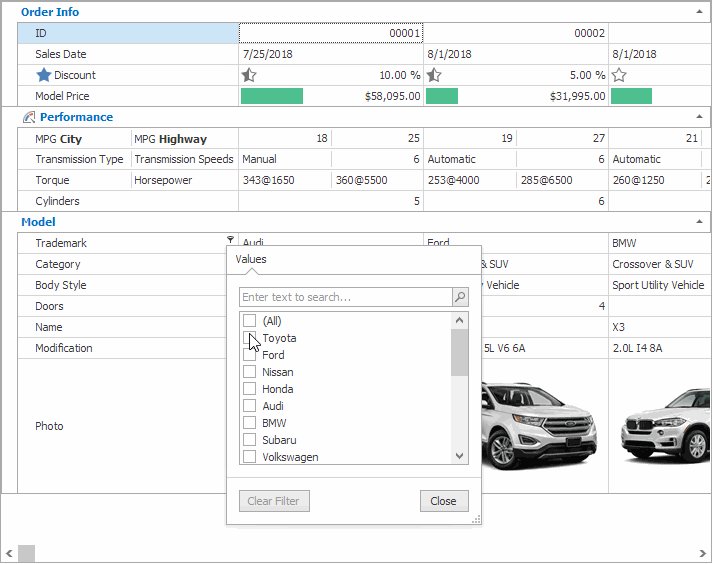
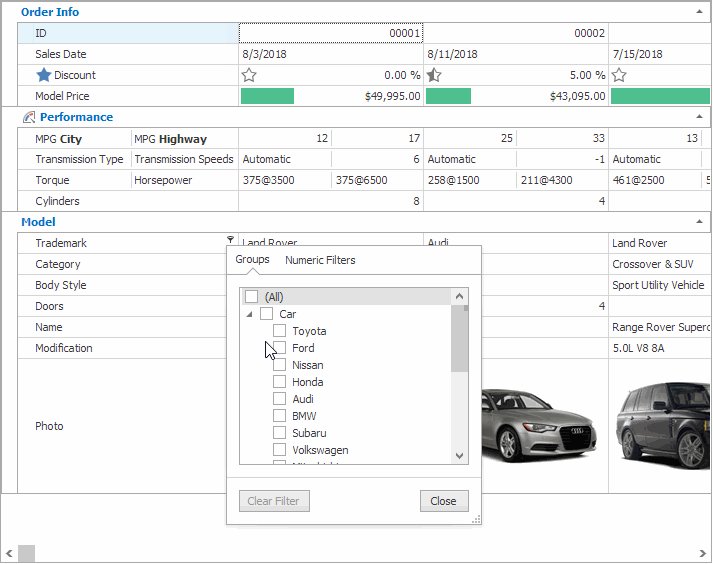
Pop-up Filter Menus
A user can click the filter button in a row’s header to invoke a pop-up filter menu. This menu contains data values and filters based on the data type.

Use the following properties to access filter options:
- VGridControl.OptionsFilter — options that apply to all rows.
- EditorRow.Properties.OptionsFilter — a row’s options. Overrides the VGridControl.OptionsFilter options.
//For example, use the following properties
//to prevent end users from filtering data
//(you can still filter data in code).
//For the entire grid.
vGridControl1.OptionsFilter.AllowFilter = false;
//For a particular row.
rowAddress.Properties.OptionsFilter.AllowFilter = false;
Tip
Gantt Control, Data Grid, and Tree List support similar filter UIs and APIs. For detailed information on how to filter data in other data-aware controls, refer to the corresponding control’s help topic.
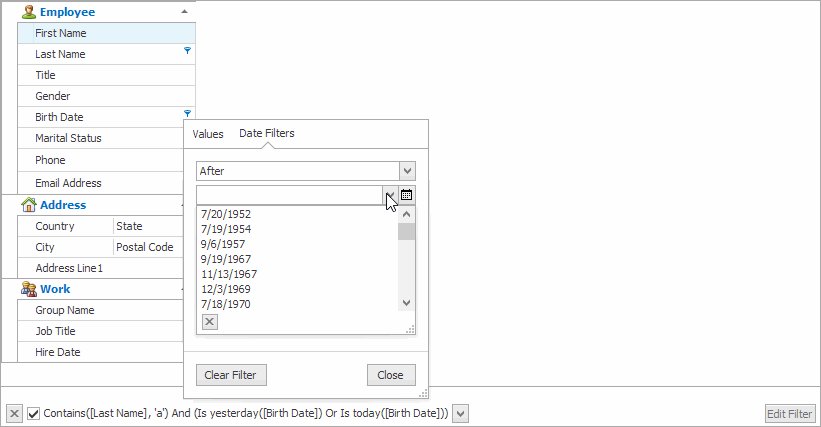
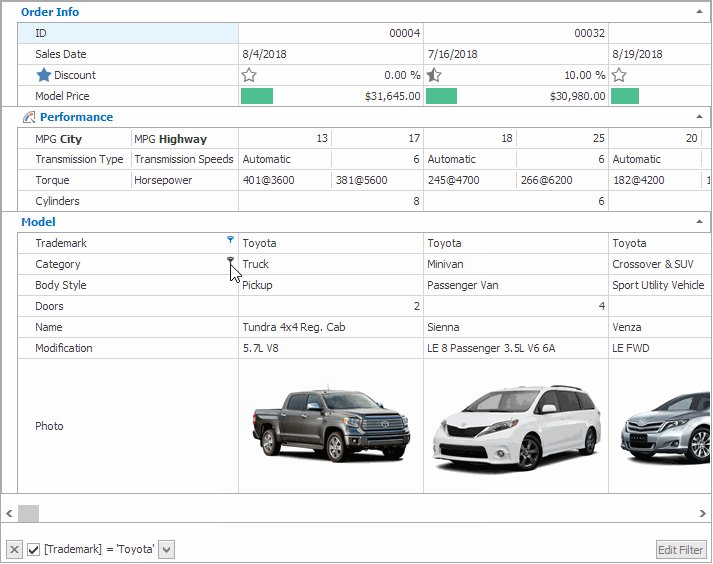
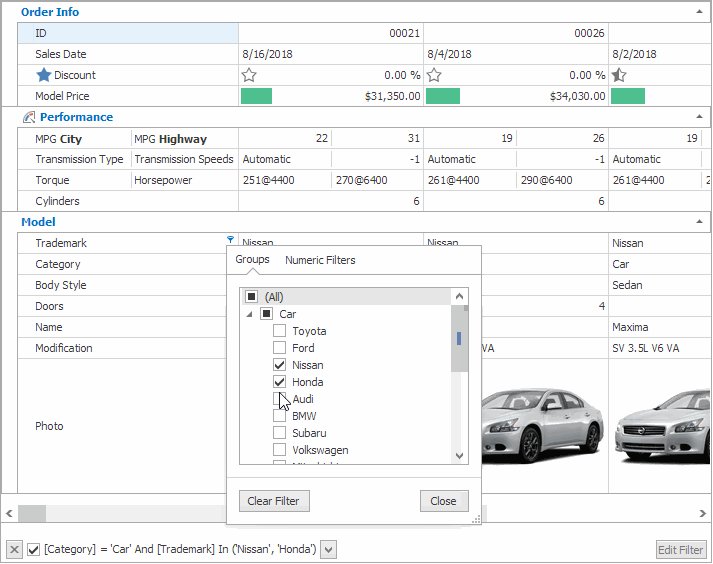
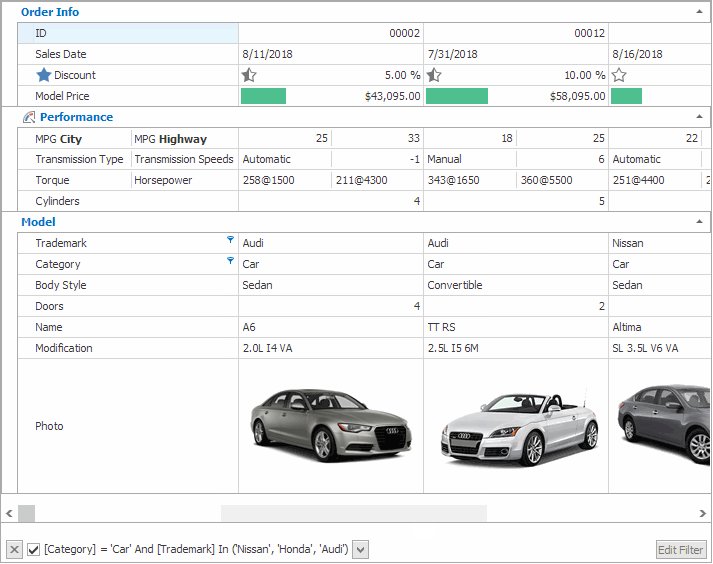
Filter Panel
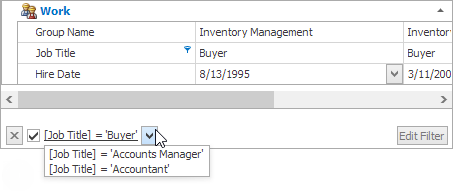
Once a filter is applied to data, the filter panel is displayed.

The filter panel is only displayed when a filter is applied, and is automatically hidden otherwise. The VGridControl.OptionsView.ShowFilterPanelMode property specifies the filter panel’s visibility.
vGridControl1.OptionsView.ShowFilterPanelMode = DevExpress.XtraVerticalGrid.ShowFilterPanelMode.ShowAlways;
The filter panel displays the applied filter. You can handle the CustomFilterDisplayText event to customize the text.
private void vGridControl1_CustomFilterDisplayText(object sender, DevExpress.XtraEditors.Controls.ConvertEditValueEventArgs e) {
if (e.Value == null) {
e.Value = "No Filter";
}
else {
e.Value = e.Value.ToString();
}
e.Handled = true;
}
The drop-down button in the filter panel displays a list of recently applied filters. To disable this functionality or limit the number of items in the list (the default is 7), use the AllowMRUFilterList and MRUFilterListPopupCount options.
vGridControl1.OptionsFilter.AllowMRUFilterList = true;
vGridControl1.OptionsFilter.MRUFilterListPopupCount = 3;
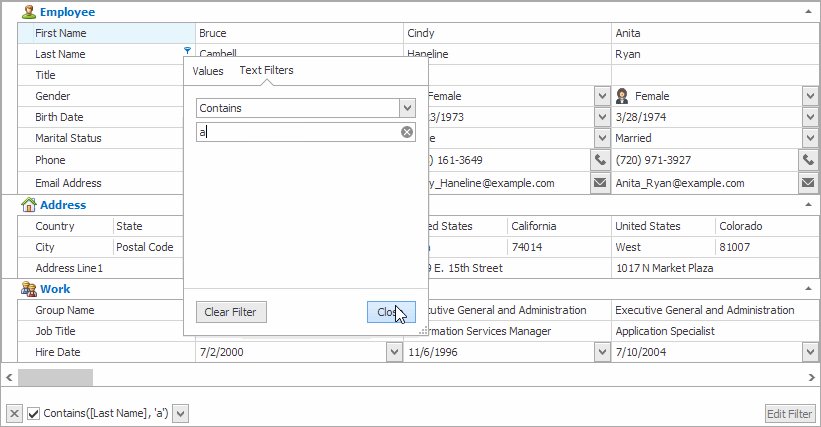
Filter Editor
In the filter panel, end users can click the Edit Filter button to invoke the filter editor. Set the AllowFilterEditor property to false to disable the editor.
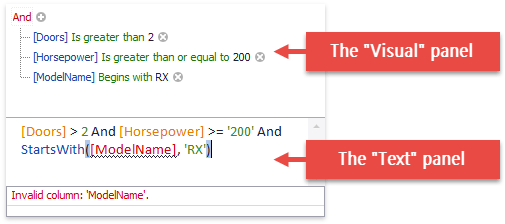
The editor provides the visual and text views. The DefaultFilterEditorView option allows you to specify the view.
vGridControl1.OptionsFilter.DefaultFilterEditorView = DevExpress.XtraEditors.FilterEditorViewMode.TextAndVisual;

Note
We added the ability for users to type filter expressions in the Text tab of the filter editor in our v18.1 release cycle. This tab supports syntax highlighting and autocomplete. To revert data-aware controls to the legacy filter editor, disable the static (Shared in VB) WindowsFormsSettings.UseAdvancedFilterEditorControl property.
How to Filter Data by Multiple Rows from a Single Menu
A row’s filter menu shows only values available in that row. To filter data by multiple rows, invoke each row’s menu.

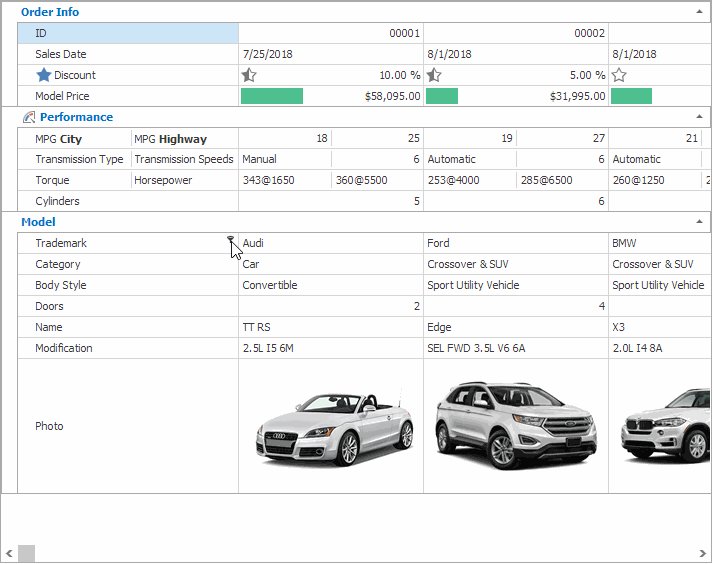
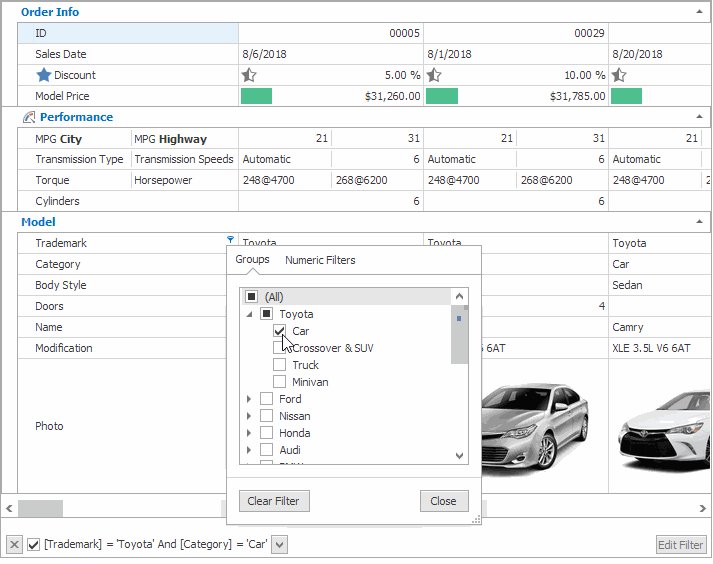
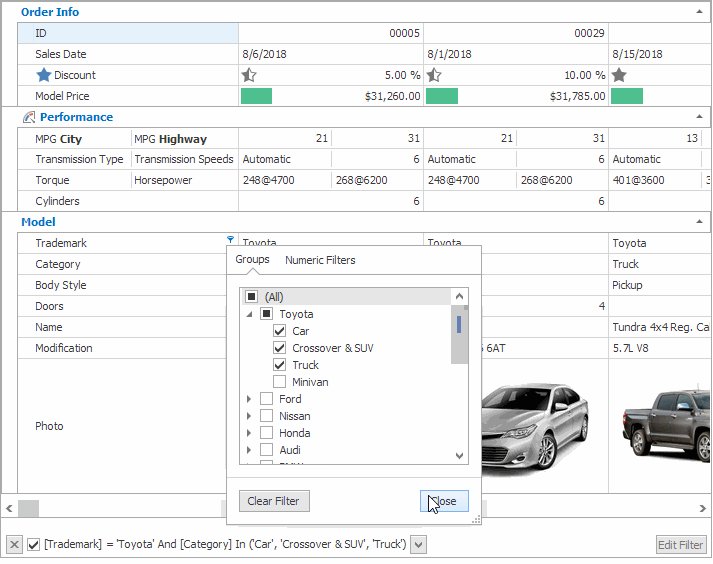
You can also configure a filter menu to display values from multiple rows. In such cases, the menu organizes values into expandable groups.

Tip
Invoke the “Name“ row’s filter menu in the following DevExpress WinForms Vertical Grid demo to see grouped filters: XtraVerticalGrid.
To enable this feature, use the row’s EditorRow.Properties.OptionsFilter.PopupExcelFilterGrouping property. This property specifies data fields (rows) by which to group filter values in this row’s filter menu. Data fields (rows) should be specified by their names as strings separated by the comma, semicolon, space or tab character.
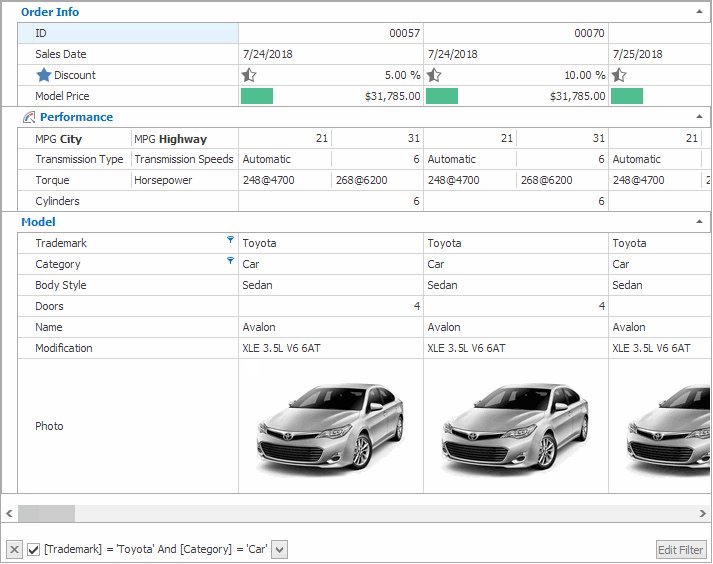
The code below displays available categories below each trademark as illustrated in the figure above.
//Customize the Trademark row's filter menu.
erTrademark.Properties.OptionsFilter.PopupExcelFilterGrouping = "Trademark;Category";
//As values of the customized row are displayed at the root level by default, you can omit its name ("Trademark").
//The code below has the same effect.
erTrademark.Properties.OptionsFilter.PopupExcelFilterGrouping = "Category";
You can specify two or more data fields (rows) to group filter values by multiple rows. The field name order determines the group hierarchy. To show available trademarks below each category in the Trademark row’s filter menu, use the following code to change the group hierarchy.
//Customize the Trademark row's filter menu.
//The ("Trademark") name cannot be omitted because the customized column's values are not displayed at the root level in this case.
erTrademark.Properties.OptionsFilter.PopupExcelFilterGrouping = "Category;Trademark";
As a result, values from the Category row are shown at the root level.

For a Code First data source, you can use the same syntax in the attribute parameter to annotate data fields with the FilterGroup attribute. See the following help topic to learn more: Filtering Attributes.
[Utils.Filtering.FilterGroup("Category;Trademark")]
public string Trademark { get; set; }
public string Category { get; set; }
How to Add Custom Functions to Pop-up Menus and the Filter Editor
To create a custom filter function (for example, ‘discount is more than 15%’), and add this function to Excel-style pop-up filter menus and the filter editor, do the following:
- implement a custom function
- register the function
- add the function to pop-up filter menus and the filter editor in a QueryCustomFunctions event handler
The code below adds a custom function to the Vertical Grid filter menus and editor. Refer to the QueryCustomFunctions event to see the function’s complete implementation.
using DevExpress.Data.Filtering;
IsBlackFridayDiscountFunction.Register();
vGridControl1.QueryCustomFunctions += OnQueryCustomFunctions;
void OnQueryCustomFunctions(object sender, CustomFunctionEventArgs e) {
if(e.PropertyName == "Discount")
e.Add(IsBlackFridayDiscountFunction.FunctionName);
}
public class IsBlackFridayDiscountFunction : ICustomFunctionDisplayAttributes {
// ...
}
Tip
To add custom functions to filter menus and filter editors of all DevExpress controls in the application, use the static (Shared in VB) QueryCustomFunctions event.
How to Filter Data in Code
At the grid level, you can use the following API to specify a filter:
the ActiveFilterString property — gets and sets the active filter as a string expression. This property returns the same value as the
ActiveFilter.Expressionproperty.See the following help topic to learn how to create filter expressions: Criteria Language Syntax.
the ActiveFilterCriteria property — gets or sets the active filter as a CriteriaOperator object. This property returns the same value as the
ActiveFilter.Criteriaproperty.See the following help topic to learn how to create filter criteria: Simplified Criteria Syntax.
the ActiveFilterEnabled property — allows you to temporarily disable the active filter.
- the CustomRecordFilter event — allows you to hide a record regardless of the applied filter.
the ActiveFilter property — provides access to the filter applied to the grid and the collection of filters applied to particular rows:
the indexer — allows you to obtain the filter applied to a particular row. You can also iterate through the collection using the zero-based index.
using DevExpress.XtraVerticalGrid; // Use row properties to obtain the filter information. // null is returned if no filter is assigned to the specified row. FilterInfo addressFliterInfo = vGridControl1.ActiveFilter[rowAddress.Properties]; // Alternatively, use a field name to get the row properties. RowProperties addressRowProperties = vGridControl1.GetRowPropertiesByFieldName("Address"); if(addressRowProperties != null) { FilterInfo addressFliterInfo = vGridControl1.ActiveFilter[addressRowProperties]; } // You can also use the zero-based index to iterate the collection. for (int i = 0; i < vGridControl1.ActiveFilter.Count; i++) { FilterInfo fliterInfo = vGridControl1.ActiveFilter[i]; // ... }The returned filter exposes the following:
Properties— gets the properties (see Properties) of the row to which the filter is applied.Filter— provides access to information about the filter (see FilterInfo). You can use this property to specify a filter at the row level (see below).
the
NonRowFilterCriteriaproperty — gets or sets a filter which is applied, but not associated with a particular row.- the
Changedevent — fires when a row filter changes.
At the row level, you can use the following property to specify a filter:
FilterInfo — gets or sets the filter applied to the row.
using DevExpress.XtraVerticalGrid.Rows; // Create a new filter using an expression according to the criteria language syntax. rowCity.Properties.FilterInfo = new VGridRowFilterInfo("[City] = 'London'"); // You can also get a row's properties using a field name in the data source. vGridControl1.GetRowPropertiesByFieldName("City").FilterInfo = new VGridRowFilterInfo("[City] = 'Paris'"); // Alternatively, you can create a CriteriaOperator object instead of parsing a criteria expression.. rowCity.Properties.FilterInfo = new VGridRowFilterInfo(new DevExpress.Data.Filtering.BinaryOperator("City", "Berlin"));
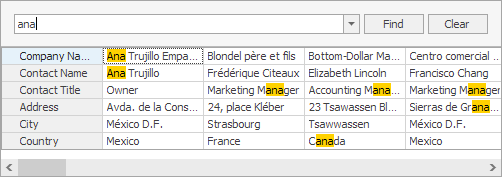
Find Panel
The find panel allows users to search for data by keywords. To invoke the panel, press CTRL+F. Type the keyword search criteria, then press Enter or click Find. See the following help topic to learn more: Find Panel.