GroupBox.MaximizeElementVisibility Property
Gets or sets whether the Maximize Element is displayed within the GroupBox’s header. The Maximize Element is in effect when the GroupBox is an item of a FlowLayoutControl. This is a dependency property.
Namespace: DevExpress.Xpf.LayoutControl
Assembly: DevExpress.Xpf.LayoutControl.v25.2.dll
NuGet Package: DevExpress.Wpf.LayoutControl
Declaration
Property Value
| Type | Description |
|---|---|
| Visibility | A Visibility value that specifies the Maximize Element’s visibility. |
Remarks
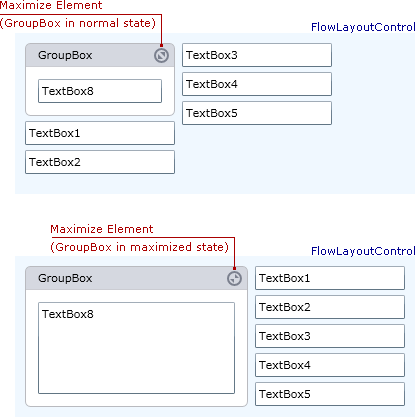
The Maximize Element switches between the normal and maximized states for a GroupBox. It’s displayed within the GroupBox’s header if the MaximizeElementVisibility option is set to Visibility.Visible. The Maximize Element is in effect when the GroupBox is an item of a FlowLayoutControl.
When a GroupBox is added to a FlowLayoutControl, clicking the Maximize Element maximizes the GroupBox. The maximized GroupBox occupies the major part of the FlowLayoutControl, while other items are arranged in a single layer (column or row) along the FlowLayoutControl’s edge. Clicking the button again restores the GroupBox to the normal state.

When a GroupBox is maximized, it’s assigned to the FlowLayoutControl.MaximizedElement property. Conversely, if a GroupBox is assigned to the FlowLayoutControl.MaximizedElement property, the GroupBox is automatically maximized. You can also change the GroupBox’s state via the GroupBox.State property.
To display a header for a GroupBox, use the GroupBox.TitleVisibility property.
Example
The following example creates a FlowLayoutControl with four GroupBox objects as children. For the GroupBox objects, the Maximize and Minimize elements are enabled via the GroupBox.MaximizeElementVisibility and GroupBox.MinimizeElementVisibility properties.
The first group is maximized in XAML by setting the FlowLayoutControl.MaximizedElement property.
The following image shows the result:

<Window x:Class="FlowLayoutControl_GroupBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:lc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="myGroupBoxStyle" TargetType="lc:GroupBox">
<Setter Property="MaximizeElementVisibility" Value="Visible"/>
<Setter Property="MinimizeElementVisibility" Value="Visible"/>
<Setter Property="Width" Value="150"/>
</Style>
</Window.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<lc:FlowLayoutControl Orientation="Vertical" Background="#FFFAFAFA" BreakFlowToFit="True"
MaximizedElementPosition="Right" MaximizedElement="{Binding ElementName=groupBox1}">
<lc:GroupBox x:Name="groupBox1" Header="Group 1" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed molestie porttitor congue..."/>
</lc:GroupBox>
<lc:GroupBox Header="Group 2" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Ut sagittis urna et lorem..."/>
</lc:GroupBox>
<lc:GroupBox Header="Group 3" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Nunc diam justo, tempus sit amet..."/>
</lc:GroupBox>
<lc:GroupBox Header="Group 4" Style="{StaticResource myGroupBoxStyle}">
<TextBlock TextWrapping="Wrap" Text="Quisque iaculis, risus ac bibendum ornare..."/>
</lc:GroupBox>
</lc:FlowLayoutControl>
</Grid>
</Window>