Create Context Menu
- 2 minutes to read
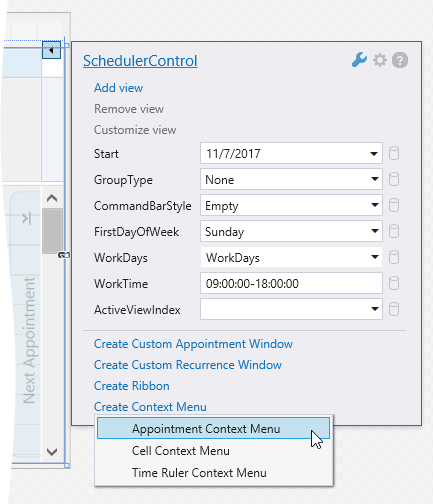
Click the Create Context Menu link and select the menu type to define the built-in context menu in XAML markup. You can also modify XAML according to your task’s requirements.

Implementing all ribbon elements requires much XAML coding. We recommend using the approach described below to reduce the code’s length.
Tip
Use the Bar Actions to customize Scheduler’s context menus by adding an action to the OptionsContextMenu.CellContextMenuActions, OptionsContextMenu.AppointmentContextMenuActions and OptionsContextMenu.TimeRulerContextMenuActions collections. Refer to the Pop-Up Menus document for more information.
The code sample below contains the generated XAML:
<dxsch:SchedulerControl.OptionsContextMenu>
<dxsch:OptionsContextMenu>
<dxsch:OptionsContextMenu.TimeRulerContextMenu>
<dxb:PopupMenu>
<dxb:BarButtonItem x:Name="TimeRuler_NewAppointment" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewAppointment}}"/>
<dxb:BarButtonItem x:Name="TimeRuler_NewAllDayEvent" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewAllDayEvent}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarButtonItem x:Name="TimeRuler_NewRecurringAppointment" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewRecurringAppointment}}"/>
<dxb:BarButtonItem x:Name="TimeRuler_NewRecurringEvent" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewRecurringEvent}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarSubItem x:Name="TimeRuler_SwitchView" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=SwitchView}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarButtonItem x:Name="TimeRuler_CustomizeTimeRuler" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=CustomizeTimeRuler}}"/>
<dxb:BarLinkContainerItem x:Name="TimeRuler_SwitchTimeScale" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=SwitchTimeScale}}"/>
</dxb:PopupMenu>
</dxsch:OptionsContextMenu.TimeRulerContextMenu>
<dxsch:OptionsContextMenu.CellContextMenu>
<dxb:PopupMenu>
<dxb:BarButtonItem x:Name="Cell_NewAppointment" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewAppointment}}"/>
<dxb:BarButtonItem x:Name="Cell_NewAllDayEvent" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewAllDayEvent}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarButtonItem x:Name="Cell_NewRecurringAppointment" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewRecurringAppointment}}"/>
<dxb:BarButtonItem x:Name="Cell_NewRecurringEvent" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Appointment_NewRecurringEvent}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarButtonItem x:Name="Cell_GotoToday" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Navigate_GotoToday}}"/>
<dxb:BarButtonItem x:Name="Cell_GotoDate" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_Navigate_GotoDate}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarSubItem x:Name="Cell_TimeScales" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=CellContextMenu_SwitchTimeScale}}"/>
<dxb:BarSubItem x:Name="Cell_TimeScaleCaptions" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Home_TimeScale_ShowTimeScaleCaptions}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarSubItem x:Name="Cell_SwitchView" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=SwitchView}}"/>
</dxb:PopupMenu>
</dxsch:OptionsContextMenu.CellContextMenu>
<dxsch:OptionsContextMenu.AppointmentContextMenu>
<dxb:PopupMenu>
<dxb:BarButtonItem x:Name="Appointment_Open" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Appointment_Actions_Open}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarButtonItem x:Name="Appointment_EditSeries" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Appointment_Actions_EditSeries}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarButtonItem x:Name="Appointment_RestoreOccurrence" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Appointment_Actions_RestoreOccurrence}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarSubItem x:Name="Appointment_ShowTimeAs" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Appointment_Options_ShowTimeAs}}"/>
<dxb:BarSubItem x:Name="Appointment_LabelAs" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Appointment_Options_LabelAs}}"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarButtonItem x:Name="Appointment_Delete" Style="{DynamicResource {dxscht:SchedulerCommandBarThemeKey ResourceKey=Items_Appointment_Actions_Delete}}"/>
</dxb:PopupMenu>
</dxsch:OptionsContextMenu.AppointmentContextMenu>
</dxsch:OptionsContextMenu>
</dxsch:SchedulerControl.OptionsContextMenu>