Filter Appointments and Time Regions
- 3 minutes to read
You can use the Scheduler control’s filter properties and events to dynamically hide appointments and time regions.
Properties
The following properties specify the filter expression and criteria:
Filter Type | Appointments | Time Regions |
|---|---|---|
Expression | ||
Criteria |
The filter criteria is a CriteriaOperator descendant. The filter expression is a string value parsed to a CriteriaOperator object. Refer to the Criteria Language Syntax help topic for a list of basic constants, operators, and functions you can use in DevExpress products.
Example
The example below illustrates how to use the SchedulerControl.AppointmentFilterString property to display appointments with specific labels.
<dxsch:SchedulerControl
AppointmentFilterString="[LabelId] In (1, 2)">
</dxsch:SchedulerControl>
The example below shows how to set a filter criteria.
scheduler.AppointmentFilterCriteria = GroupOperator.Combine(GroupOperatorType.Or, new BinaryOperator("LabelId", 1, BinaryOperatorType.Equal),
new BinaryOperator("LabelId", 2, BinaryOperatorType.Equal));
The following example shows how to set the same filter criteria by parsing a filter string.
See Creating Criteria for more information on criteria syntax.
Events
The following events allow you to implement custom logic to hide appointments and time regions:
These events are raised each time a scheduler item is about to be displayed in the the scheduler’s view. Use the event’s Visible property to specify whether to show the scheduler item.
If the scheduler item is hidden by the filter criteria or the expression property, the event’s Visible property returns false. Set the Visible property to true to override the filter criteria/expression.
For regular occurrences, the corresponding event is raised only once. In this scenario, the event’s Appointment/TimeRegion property returns the pattern.
Tip
The List View‘s ShowChangedOccurrences and ShowDeletedOccurrences properties allow you to display changed and deleted occurrences. If these properties are set to false, the SchedulerControl.FilterAppointment event is not raised for appointments of the corresponding type.
Example
This example illustrates how to filter Time Regions that last less than a day in MonthView.
When you define a Time Region for an interval that is less than a day (several hours, minutes, etc.), the MonthView displays this region as if it takes the whole day. Handle the SchedulerControl.FilterTimeRegion event and set the event’s Visible property to false to hide time regions with a duration of less than 24 hours.
private void scheduler_FilterTimeRegion(object sender, FilterTimeRegionEventArgs e) {
e.Visible = e.TimeRegion.Interval.Duration.TotalHours > 23
|| !(e.View is MonthView);
}
You can use DXEvent to define the SchedulerControl.FilterTimeRegion event in XAML.
<dxsch:SchedulerControl ...
FilterTimeRegion="{DXEvent Handler='@args.Visible = @args.TimeRegion.Interval.Duration.TotalHours > 23 or !(@args.View is $dxsch:MonthView)'}">
...
</dxsch:SchedulerControl>
Filter UI
You can bind the Scheduler to the Filter Editor or Filter Elements to implement filter UI. See the example below.
<dxlc:LayoutControl>
<dxa:AccordionControl SelectionMode="None" RootItemDisplayMode="Item" >
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior" ItemsSource="{Binding ElementName=scheduler, Path=AppointmentItems}">
<dxfui:FilterField FieldName="LabelId" Caption="Label">
<dxe:ComboBoxEditSettings ItemsSource="{Binding ElementName=scheduler, Path=LabelItems}" DisplayMember="Caption" ValueMember="Id"/>
</dxfui:FilterField>
<dxfui:FilterField FieldName="Subject"/>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
<dxa:AccordionItem Header="Label" IsExpanded="True">
<dxfui:CheckedListFilterElement FieldName="LabelId" ShowAllLookUpFilterValues="True"
/>
</dxa:AccordionItem>
<Button Content="Show Filter Editor" Command="{Binding ElementName=filterBehavior, Path=ShowFilterEditorCommand}" />
</dxa:AccordionControl>
</dxlc:LayoutControl>
<dxsch:SchedulerControl x:Name="scheduler"
AppointmentFilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria, Mode=OneWay}" >
<!---->
</dxsch:SchedulerControl>
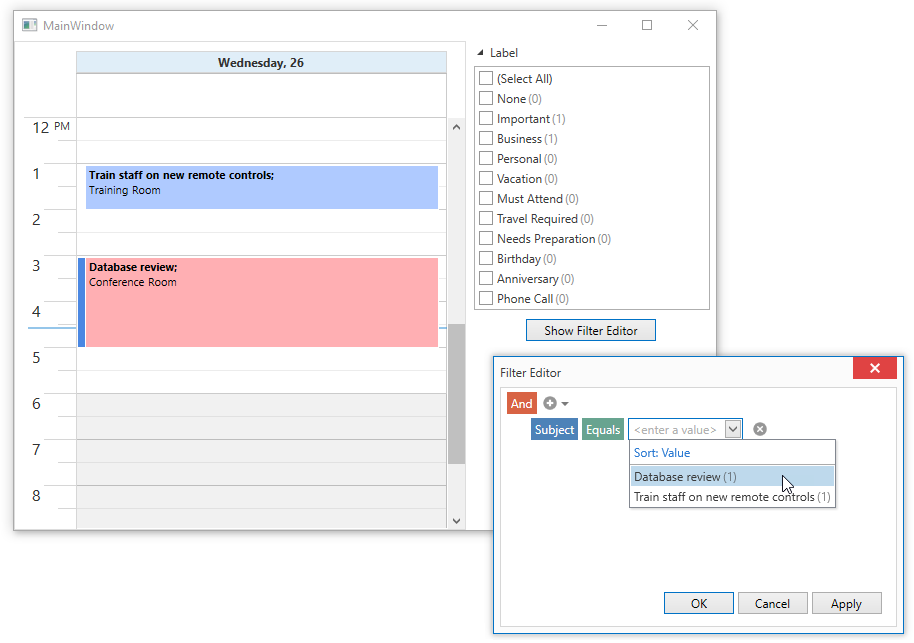
The image below shows the result.