TdxRibbonStyle Enum
Enumerates available styles for the Ribbon UI.
Declaration
TdxRibbonStyle = (
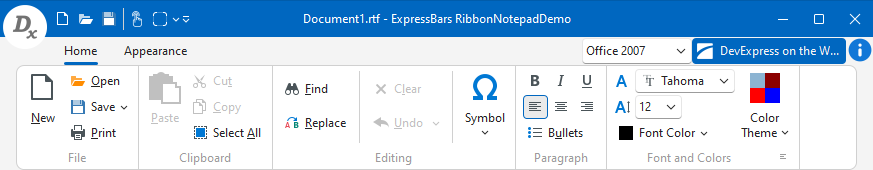
rs2007,
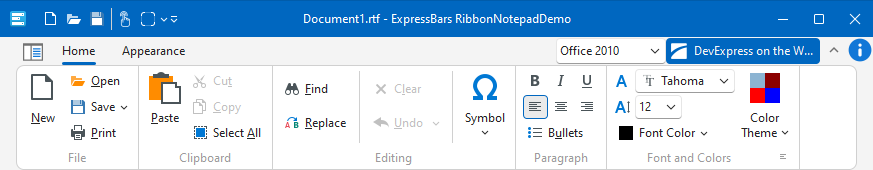
rs2010,
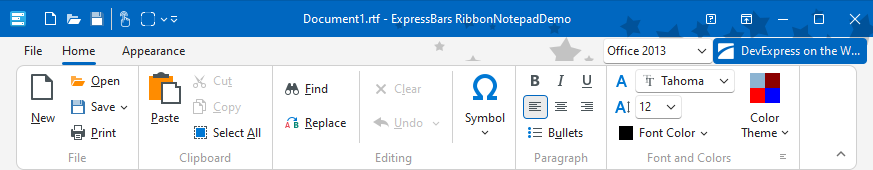
rs2013,
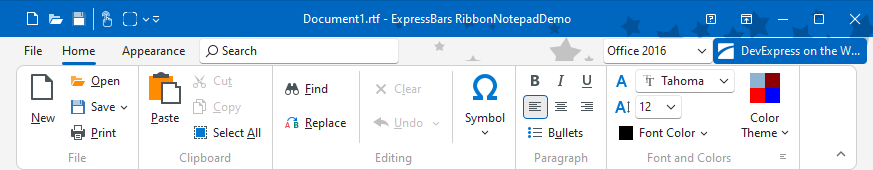
rs2016,
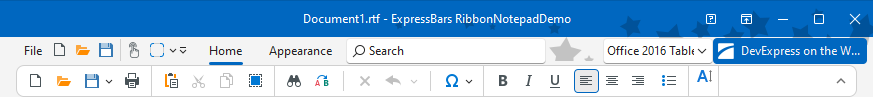
rs2016Tablet,
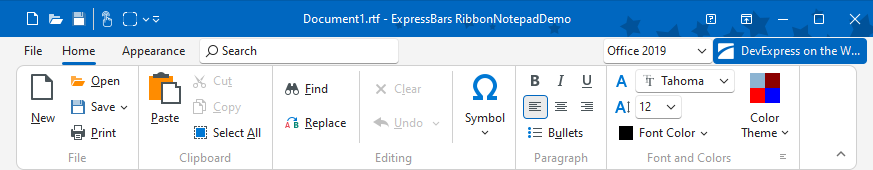
rs2019,
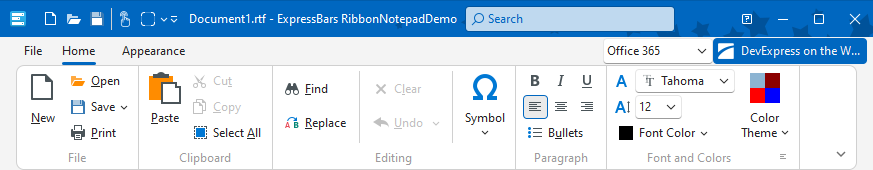
rsOffice365
);Members
| Name | Description |
|---|---|
rs2007
|
Default. The Office 2007 Ribbon style.
|
rs2010
|
The Office 2010 Ribbon style.
|
rs2013
|
The Office 2013 Ribbon style.
|
rs2016
|
The Office 2016 Ribbon style.
|
rs2016Tablet
|
The Office 2016 Mobile Ribbon available for tablets (_Office 2016 Tablet Ribbon). This is a touch-friendly version of the Office 2016 Ribbon Style that displays only one row of buttons and does not include multi-level drop-down menus. If a user activates a submenu, it appears in the same drop-down container.
|
rs2019
|
The Office 2019 Ribbon style.
|
rsOffice365
|
The Office 365 Ribbon style.
|
Remarks
All DevExpress styles shipped with the TdxRibbon control allow you to create application UIs whose appearance and behavior imitates the Ribbon UI found in different Microsoft Office® versions.
Common Functionality
All Ribbon UI styles support the following docked Ribbon toolbar containers:
Ribbon Control and Ribbon Form
We recommend that you use the TdxRibbon control together with the TdxRibbonForm class as the ancestor for your application form. This form can merge the Ribbon control with its title bar and display additional title bar buttons. To create a Ribbon form, you can use the Ribbon-Based Application Template that allows you to select any Ribbon style.
Tip
We recommend that you set the Ribbon form’s DisableAero property to True to ensure that all non-client area effects are displayed correctly.
The DevExpress VCL 25.2 Ribbon-Based Application template automatically creates the OnCreate event handler that sets the DisableAero property to True.
Ribbon UI Styles and the Application Icon
The Ribbon Form hides or displays the application icon depending on the Style property if the ShowFormIcon property is set to bDefault:
- rsOffice365 | rs2013 | rs2010
- The application icon is visible.
- rs2007 | rs2016 | rs2016Tablet | rs2019
- The application icon is hidden.
Direct TdxRibbonStyle Reference
The TdxCustomRibbon.Style property references the TdxRibbonStyle type.