TdxRibbonForm Class
A Ribbon form class.
Declaration
TdxRibbonForm = class(
TdxCustomRibbonForm
)Remarks
The TdxRibbonForm class implements Ribbon form functionality with support for Fluent Design effects on Microsoft Windows® 10 and newer operating systems. A Ribbon form can integrate a TdxRibbon control with its title bar as the main application UI and display additional title bar buttons.

Create a Ribbon Form
Use the Ribbon-Based Application Template
The DevExpress VCL 25.2 Ribbon Based Application template creates a new application project with a form derived from the TdxRibbonForm class. The new form has a preconfigured TdxSkinController component and an embedded TdxRibbon control with one tab.
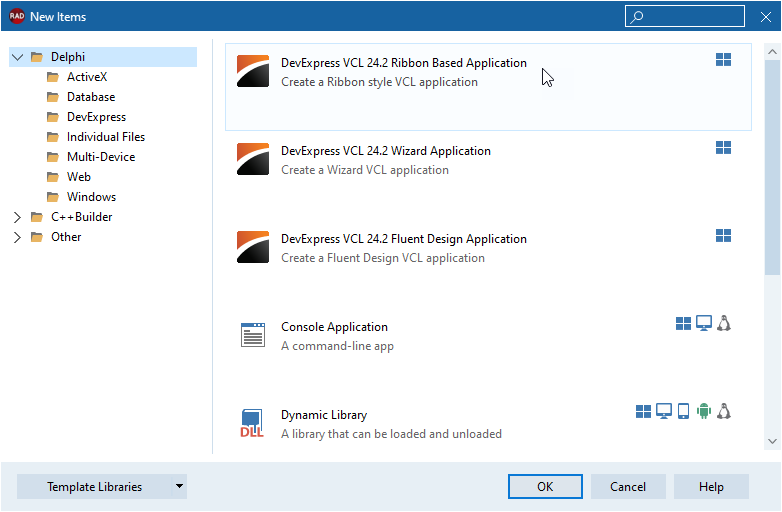
To create a new Ribbon-based application, click File | New → Other… in the main menu of your RAD Studio IDE. Select the DevExpress VCL 25.2 Ribbon Based Application template in the New Items dialog:

Derive a Form from TdxRibbonForm in Code
To create a Ribbon form without the application template, you need to create a new form in the RAD Studio IDE, add the dxRibbonForm unit to the uses clause, and replace TForm with TdxRibbonForm in the form class declaration as follows:
uses dxRibbonForm; // Declares the TdxRibbonForm class
// ...
type
TMyForm = class(TdxRibbonForm)
private
{ Private declarations }
public
{ Public declarations }
end;
Main API Members
The list below outlines key members[1] of the TdxRibbonForm class that allow you to configure a Ribbon form.
General Form Settings and Methods
The following public API members are derived from the standard TCustomForm class shipped with the VCL library:
- Caption
- Specifies the form’s caption.
- PixelsPerInch
- Specifies the base DPI value for scale factor calculations.
- ShowModal
- Invokes the form as a modal dialog.
- Scaled
- Specifies if DPI awareness is enabled for the form.
- Visible | Hide | Show
- Hide or display the form.
- Width | Height | ClientWidth | ClientHeight
- Allow you to adjust form and client area dimensions.
Tip
Refer to the TCustomForm class description for detailed information on all standard form API members.
Ribbon Form-Specific API Members
- AdjustLayoutForNonClientDrawing
- Specifies if the form shifts its layout up by the non-client area height at runtime.
- BorderIcons | BorderStyle
- Allow you to hide or display the window title bar and configure base window functionality.
- DisableAero
Specifies if built-in form draw routines override operating system-specific effects for non-client form areas.
The Ribbon form can apply skin effects to its non-client areas only if the operating system does not apply Aero Glass and similar effects to the non-client area.
- FullUpdate
- Recalculates and redraws form content.
- RibbonControl
- Allows you to associate the form with a TdxRibbon control.
- UseSkinColor
- Specifies if the Ribbon form uses the active skin’s color scheme.
Form Shadow and Corner Settings
- FormCorners
- Switches between available form corners[2] at the form level.
- ShowFormShadow
- Allows you to explicitly enable or disable a shadow effect for the form.
Fluent Design UI-Specific Settings
- AdaptiveLayoutOptions
- This property set allows you to change form layout behavior in Fluent Design applications.
- EnableAcrylicEffects
- Specifies if acrylic effects are enabled for the form and supported controls in a Fluent Design application.
- BackgroundBlur
- Specifies the active form background effect when acrylic effects are enabled.
- NavigationControl
- Allows you to associate the form with a Navigation Bar control that supports Fluent Design effects.
Ribbon UI in MDI Applications
If you use a Ribbon form as the main MDI application window, make sure that all MDI child forms are also derived from the TdxRibbonForm class.
Fluent Design Limitations
- Fluent Design effects are available only if an application runs under Microsoft Windows® 10 Version 1803 (build 17064) or a newer operating system.
- Only the TdxNavBar control supports background acrylic effects.
- You need to place all other controls on a TdxLayoutControl to avoid possible rendering issues related to Fluent Design effects.
GDI Scaled Mode Limitations
GDI Scaled is a compatibility DPI awareness mode in which the operating system scales text and GDI-based primitives automatically when a window is displayed on a high-DPI monitor.
Important
We do not recommend GDI Scaled mode for application projects with DevExpress components because this mode reduces font and image quality and prevents many effects from working correctly. For example, Aero Glass and similar non-client area effects are unavailable in GDI Scaled mode.
Inheritance
-
This list does not include internal APIs that implement DPI awareness regardless of the target Embarcadero RAD Studio® IDE version. You do not need to interact with these API members in your code in the majority of usage scenarios.
Refer to the TdxForm class description for technical details.
-
Rounded corners in skinned forms appear aliased under Microsoft Windows® 10 compared to Windows 11.
We recommend that you use rounded corners for applications that target Microsoft Windows® 11 only.