Scale Layout
- 7 minutes to read
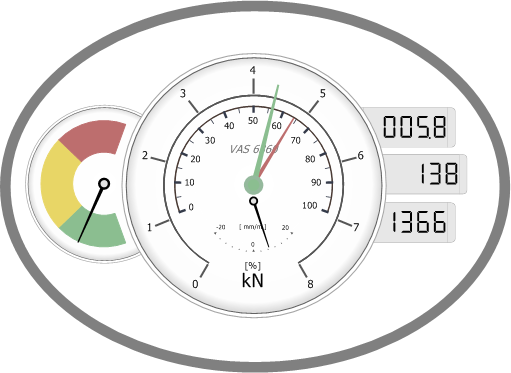
The ExpressGauge control provides both design time and runtime functionality that allows you to imitate both simple individual measuring instruments and multi-functional dashboards containing various complex nested/overlapping scales in your application:

The following parameters determine actual scales layout within the Gauge Control component:
The Scales Hierarchy;
Scales Positioning;
Absolute and Relative Scale Sizes.
The Scales Hierarchy
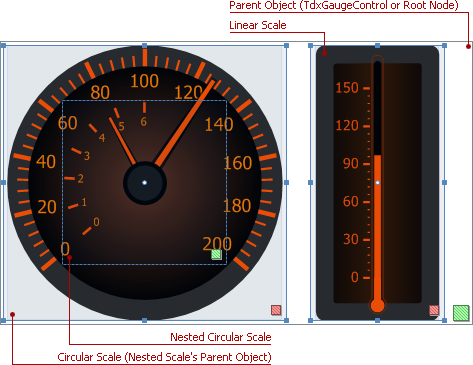
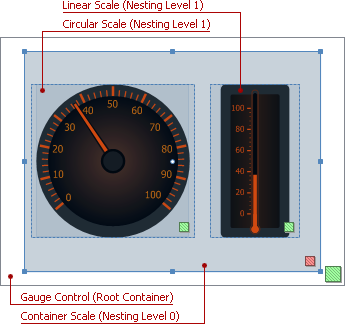
Every displayed scale is hosted in one of the TdxGaugeControl instances. Any scale can be anchored either to the Gauge Control directly or to another scale within the same control. Objects to which the scales are anchored are called containers or parent objects:

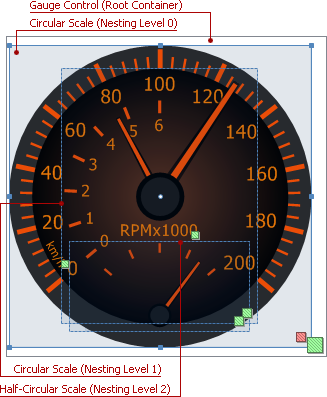
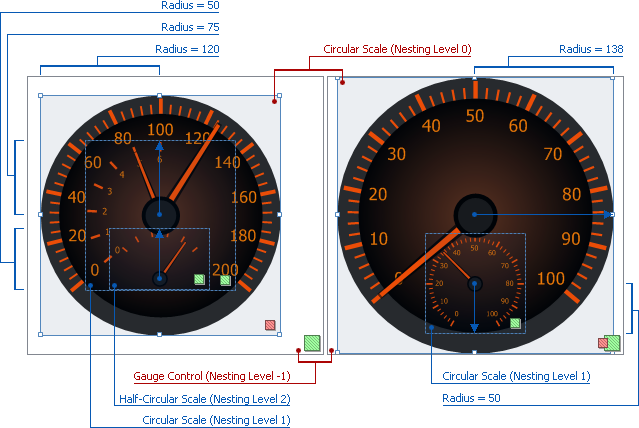
The TdxGaugeControl component always serves as the outermost container (that is, the root node within the scales hierarchy) for the scales created within it. Each scale, in turn, can become a parent object for other scales. The ExpressGauge control imposes no technical limitations on the number of such scale nesting levels enabling you to create complex dashboards:

In addition to visual scales, the Gauge Control provides dedicated container scales designed to host other scales. Container scales have no visual representation at runtime and are displayed as blue rectangles at design time:

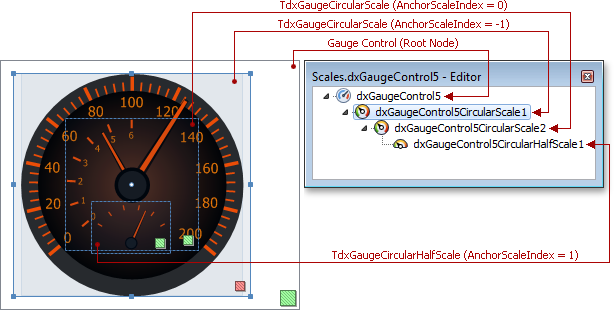
The Components Editor displays the existing hierarchy of scales within its Gauge Control instance and allows you to customize it. The root node is marked by the ExpressGauge control icon and corresponds to the control itself. The child nodes, shown within the Components Editor, correspond to all scales created within the control and marked with the respective scale type icons:

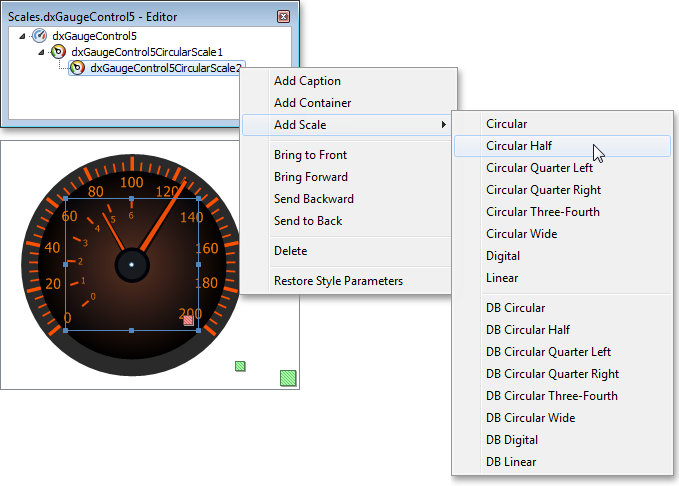
At design time, you can drag-and-drop the child nodes in the Components Editor to attach them to another container within the same control instance. Select the required node and invoke the Add Scale Context Menu to add a new child scale to one of the existing parent objects.

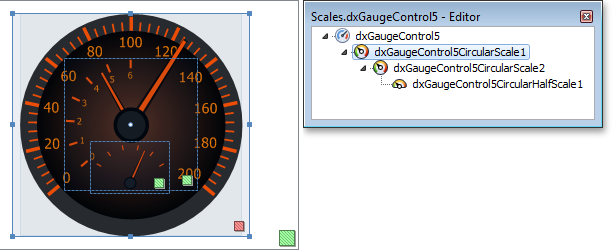
As a result, the created scale is anchored to the previously selected object:

At runtime, the scale’s AnchorScaleIndex property determines its position in the hierarchy. Its default value (-1) corresponds to the root node location (that is, a scale is directly attached to an ExpressGauge control instance). To put the scale into another container within the same control, assign the required container’s index within the Scales collection to the anchored scale’s AnchorScaleIndex property.
Scales Positioning
The following factors determine the scale‘s position in the Gauge Control area:
The scale’s place in the scales hierarchy (that is, to which parent object the scale is anchored) of the ExpressGauge control instance;
The scale’s absolute or relative position within the parent object‘s area (that is, within either an ExpressGauge control instance or any other scale).
When the scale is already anchored to the required parent object, you can use either the absolute or relative coordinates to specify the scale’s position within its container’s area. Regardless of the positioning type, the point of origin is in the upper-left corner of the parent object (whether it is an ExpressGauge control instance or another scale), the X and Y-axes are directed right and down, respectively:

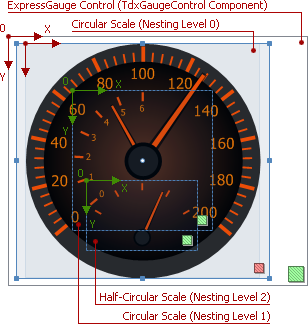
Each scale within the ExpressGauge control (including container scales) uses its similar coordinate system for positioning the nested scales that can be created in it:

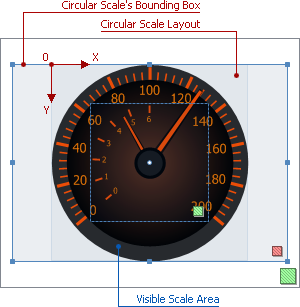
Note that the point of origin does not necessarily match the upper-left corner of the parent object‘s bounding box, since the scale’s non-stretched layout is centered within resizable boundaries:

The Gauge control uses relative scales positioning by default.
Assign sptPixels to the scale‘s OptionsLayout.CenterPositionType property to specify the scale’s center position using absolute coordinates.
Relative Scales Positioning
The relative scales positioning mode is active when the OptionsLayout.CenterPositionType property is set to sptFactor. The sptPixels value corresponds to the absolute scales positioning mode.
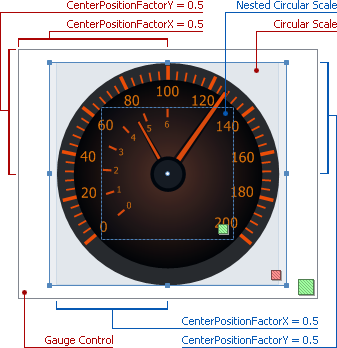
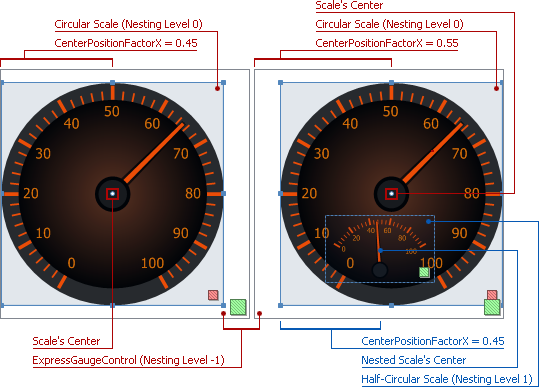
Regardless of the current scale’s nesting level, the OptionsLayout.CenterPositionFactorX and OptionsLayout.CenterPositionFactorY properties specify the relative horizontal and vertical positions of the scale’s center within the parent object‘s area. The two distances between the scale’s center and the left and top borders of the parent object’s layout determine the scale’s actual position:

The distance between the scale’s center and the left border of the parent object‘s layout is the product of multiplying the OptionsLayout.CenterPositionFactorX property value by the parent object’s absolute width (in pixels):

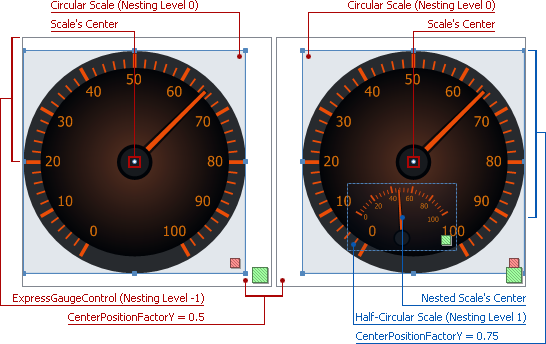
The distance between the scale’s center and the top border of the parent object‘s layout is the product of multiplying the OptionsLayout.CenterPositionFactorY property value by the parent object’s absolute height (in pixels):

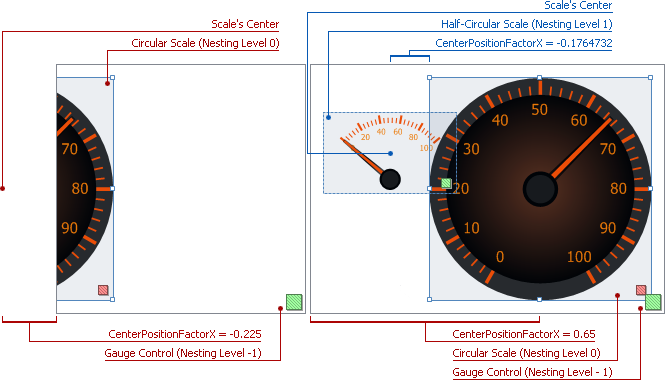
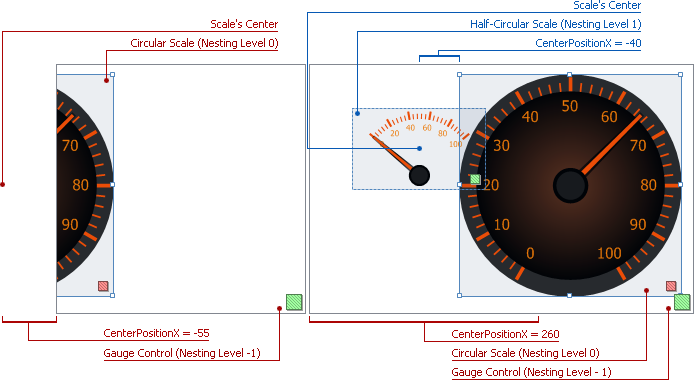
Like the position factor values, both distances can be either positive or negative. The negative distance value indicates that the scale’s center is outside of the parent object‘s area. If this area is the Gauge Control‘s area, the scale becomes either partially or entirely invisible, depending on the actual calculated distance value:

Absolute Scales Positioning
The absolute scales positioning mode is active when the OptionsLayout.CenterPositionType property is set to sptPixels. The sptFactor value corresponds to the relative scales positioning mode, which is active by default.
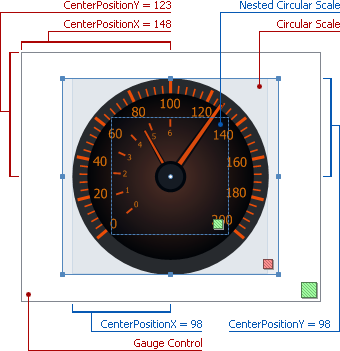
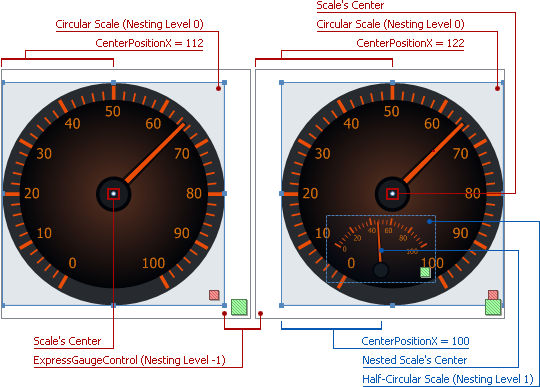
Regardless of the current scale’s nesting level, the OptionsLayout.CenterPositionX and OptionsLayout.CenterPositionY properties specify the scale’s center horizontal and vertical positions within the parent object’s layout area:

The distance between the scale’s center and the left border of the parent object‘s layout is specified in pixels:

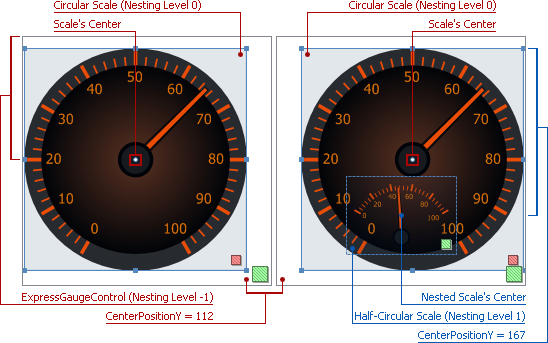
The distance between the scale’s center and the top border of the parent object‘s layout is also specified in pixels:

Both distances, determining the scale’s position within its parent object, can be either positive or negative. The negative distance indicates that the scale’s center is outside of the parent object’s layout area. If this is the Gauge Control‘s area, the scale becomes either partially or entirely invisible, depending on the actual offset (in pixels):

Absolute and Relative Scale Sizes
The Gauge Control provides a unified approach for all supported scale layout types, including arc, wide circular, rectangular, and container scales.
You can select a scale and resize it using its bounding box‘s eight sizing handles. The ExpressGauge control supports two scale sizing modes, applied both to on-form resizing operations and modifying the OptionsLayout.Height, OptionsLayout.Width, OpitonsLayout.HeightFactor, OptionsLayout.WidthFactor property values:
A scale layout is centered within its bounding box while keeping the style determined height-to-width ratio. This mode is active if the OptionsLayout.Stretch property is set to False.
A scale layout has the same dimensions as its bounding box. You can enable this mode by assigning True to the OptionsLayout.Stretch property.
Note that all classes that implement arc scales, do not publish the OptionsLayout.Stretch property, therefore restricting their height-to-width ratios to the style determined values.
The OptionsLayout.Stretch property value applies both to the relative and absolute size settings of the rectangular and wide circular scale layouts.
Relative Scale Sizes
In this mode, if the parent object is resized, the anchored scale‘s size adjusts accordingly. The scale’s actual size is the product of multiplying the specified factor by the parent object’s respective dimension.
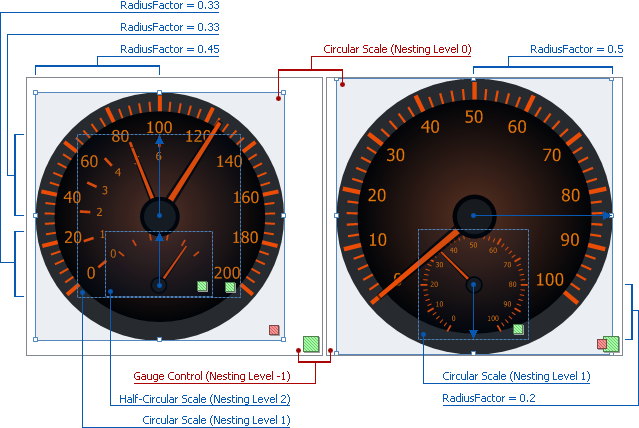
In the case of the arc-based layout, the scale size is determined by the greater of the OptionsLayout.HeightFactor and OptionsLayout.WidthFactor property values:

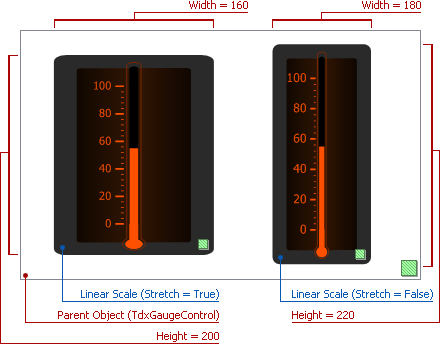
For the rectangle-based layout, the scale’s dimensions are determined by the OptionsLayout.HeightFactor and OptionsLayout.WidthFactor property values:

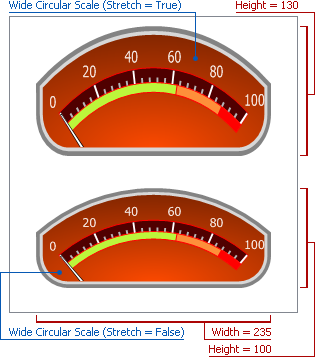
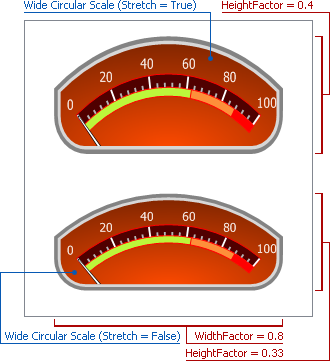
For the wide circular layout, the scale’s dimensions are determined by the OptionsLayout.HeightFactor and/or OptionsLayout.WidthFactor property values:

Absolute Scale Sizes
In this mode, the scale‘s specified absolute dimensions (in pixels) are used regardless of the parent object‘s dimensions.
In the case of the arc-based layout, the scale size is determined by the greater of the OptionsLayout.Height and OptionsLayout.Width property values:

The OptionsLayout.Height and OptionsLayout.Width property values determine the rectangle-based layout’s scale dimensions:

For the wide circular layout, the scale’s dimensions are determined by the OptionsLayout.Height and/or OptionsLayout.Width property values: