How to: Create a Ribbon or Toolbar UI for your Spreadsheet-based Application
- 3 minutes to read
The Spreadsheet and Report Designer controls can automatically generate a Ribbon or toolbar UI at design time to allow you to create fully-functional spreadsheet applications in a few clicks.

Create a Ribbon Style VCL Application
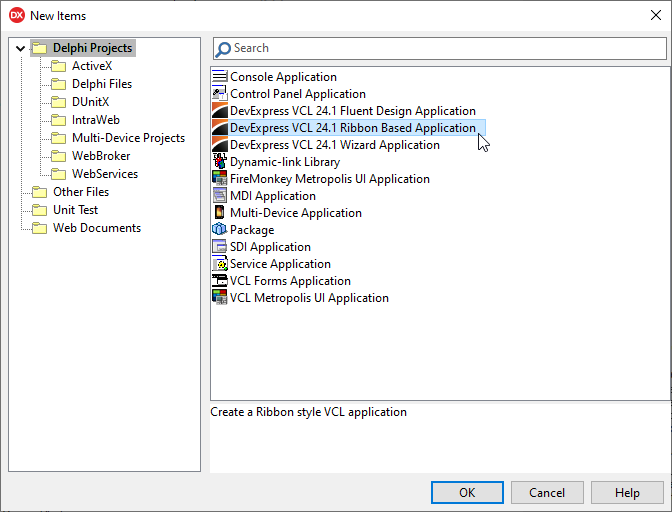
Click the File → New → Other… item in the IDE’s main menu to invoke the New Items dialog and select the Ribbon-based application template.
The DevExpress VCL 25.2 Ribbon Based Application template creates a new application project with a form derived from the TdxRibbonForm class. The new form has a preconfigured TdxSkinController component and an embedded TdxRibbon control with one tab.

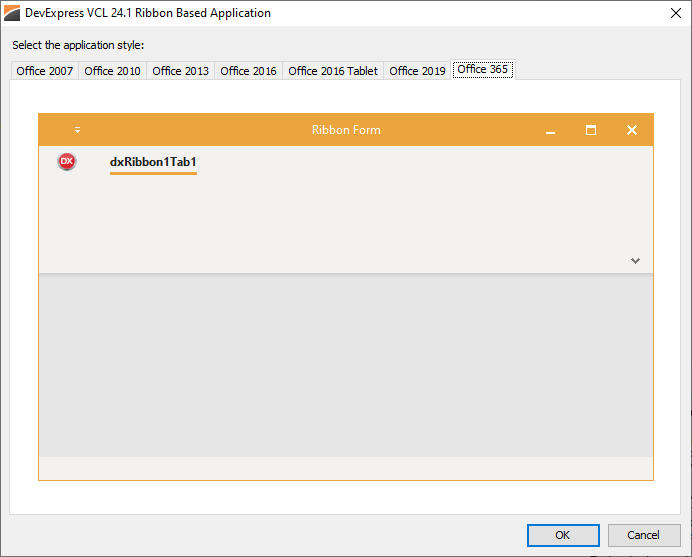
Select a Ribbon style.

Add and Configure the Spreadsheet Control and Additional Components
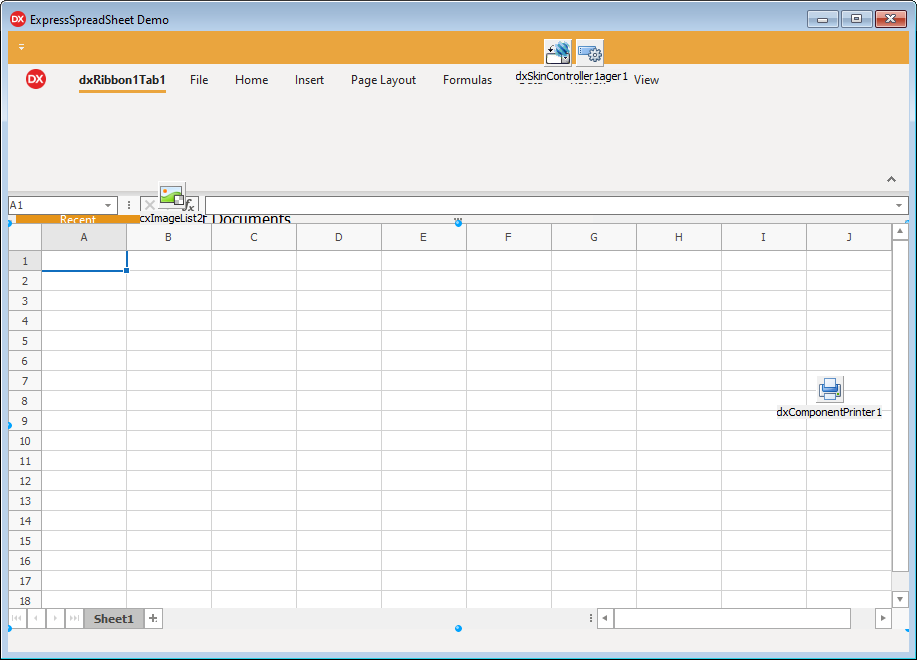
Place a TdxSpreadSheet (or TdxSpreadSheetReportDesigner) control on the created Ribbon form. Then, set the dxSpreadSheet1 control’s alignment to alClient.

Configure the Formula Bar
Place the TdxSpreadSheetFormulaBar control on the same form. Set the control’s Align property to alTop to position the formula bar above the Spreadsheet control. Add the TcxSplitter control and set its AlignSplitter property to salTop to delimit the Spreadsheet control and its formula bar.

Configure the Component Printer
Place the TdxComponentPrinter component on the same form to make print-related UI elements functional in the resulting Ribbon UI. Double-click the component and click the Add button in the opened dialog to create a report link for the TdxSpreadSheet control to allow users to print its content.

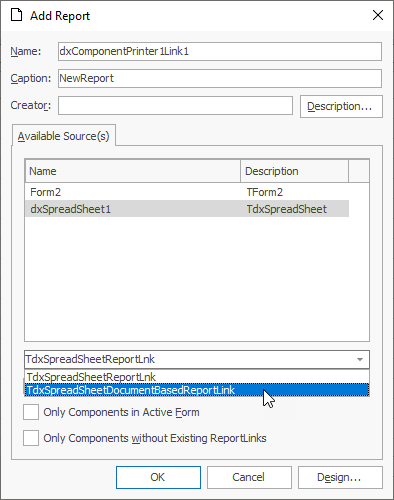
Select the dxSpreadSheet1 control in the Add Report dialog, choose the TdxSpreadSheetDocumentBasedReportLink option, and click the OK button to create a report link that supports extended print settings stored in spreadsheet documents.
Generate the Ribbon UI
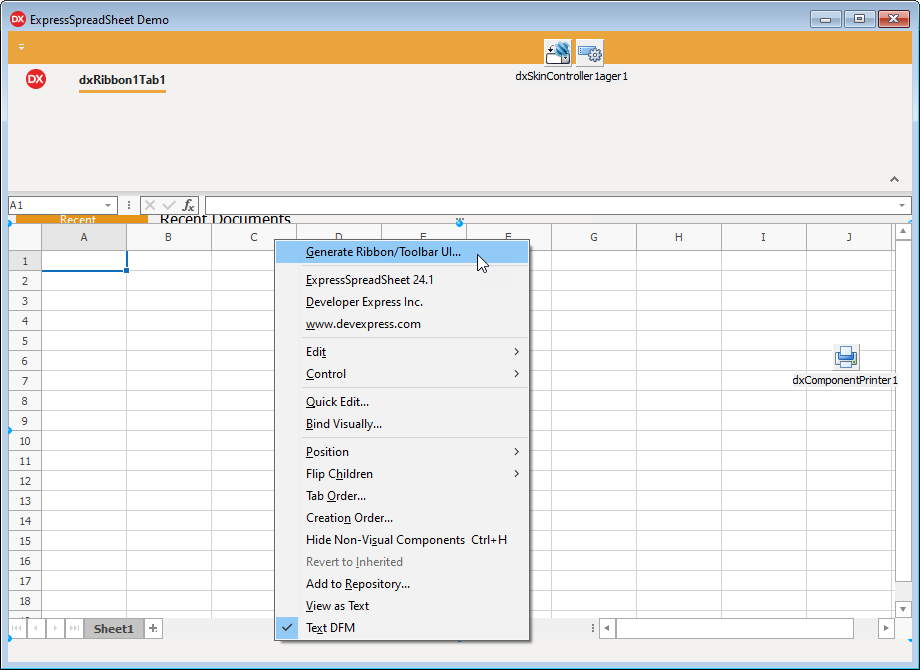
Right-click the dxSpreadSheet1 control to invoke its context menu and click the Generate Ribbon/Toolbar UI… item.

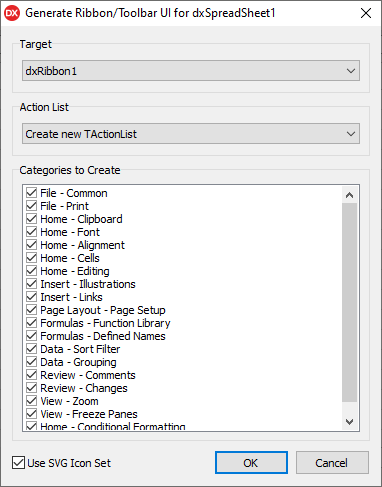
The Generate Ribbon/Toolbar UI dialog appears.

Dialog UI Elements
- The Target Combo Box
- Allows you to choose between TdxRibbon and TdxBarManager targets. If your project already has at least one of these components, the combo box includes them as available UI generation targets.
- The Action List Combo Box
- Allows you to create new or select an existing action list component used to host generated action objects linked to individual UI elements.
- The Categories to Create Box
- Lists all command categories that the TdxSpreadSheet (or TdxSpreadSheetReportDesigner) control is about to generate. The control generates action objects and corresponding UI elements only for checked command categories.
- The Use SVG Icon Set Check Box
- Allows you to choose between vector and bitmap icon sets for automatically generated UI elements. You can deselect this check box to use bitmaps instead of vector icons.
Note
The automatic UI generator available for spreadsheet controls does not affect existing UI elements, action lists, and action objects in your application project, even if you selected existing components as UI generation targets.
Click the OK button to initiate the UI creation process with the selected settings.

Configure the Generated Ribbon UI
Remove the Redundant Tab
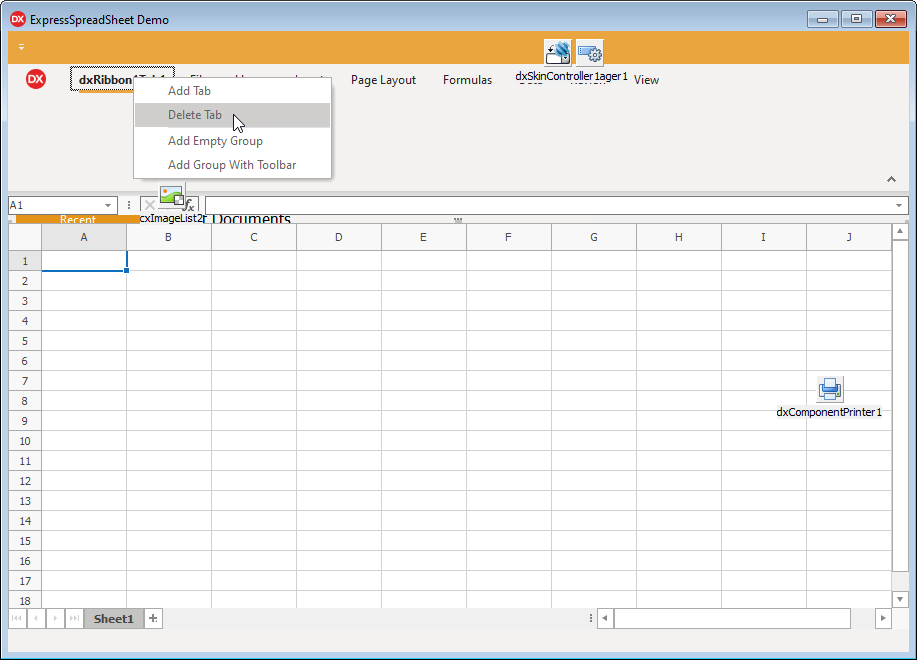
Right-click the dxRibbon1Tab1 tab and click the Delete Tab item in the context menu.

Hide the Application Button
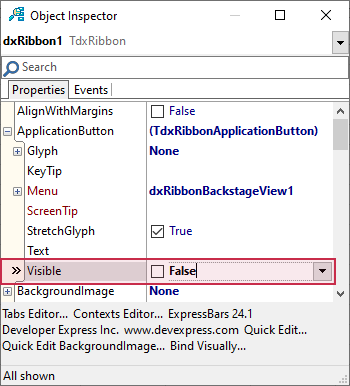
Select the Ribbon UI, and expand the ApplicationButton node in the Object Inspector. Set the ApplicationButton.Visible property to False to hide the application button.

Change the Color Scheme (Optional)
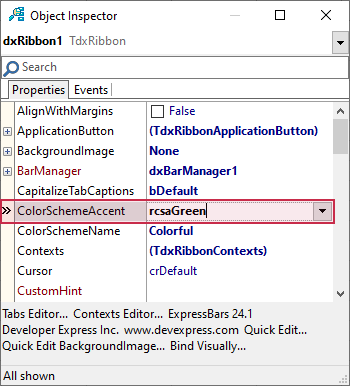
Set the ColorSchemeAccent property to rcsaGreen or any other value in the Object Inspector:

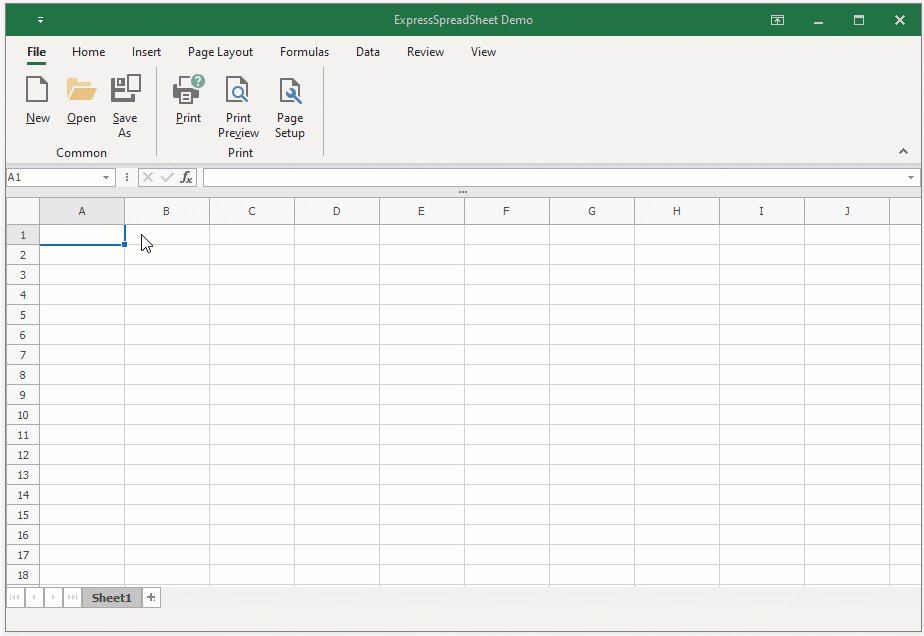
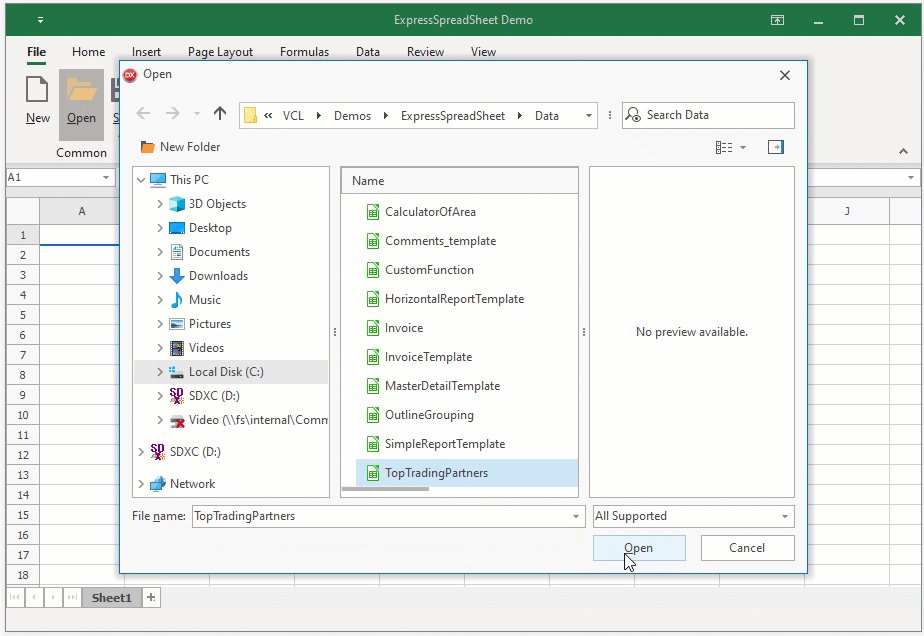
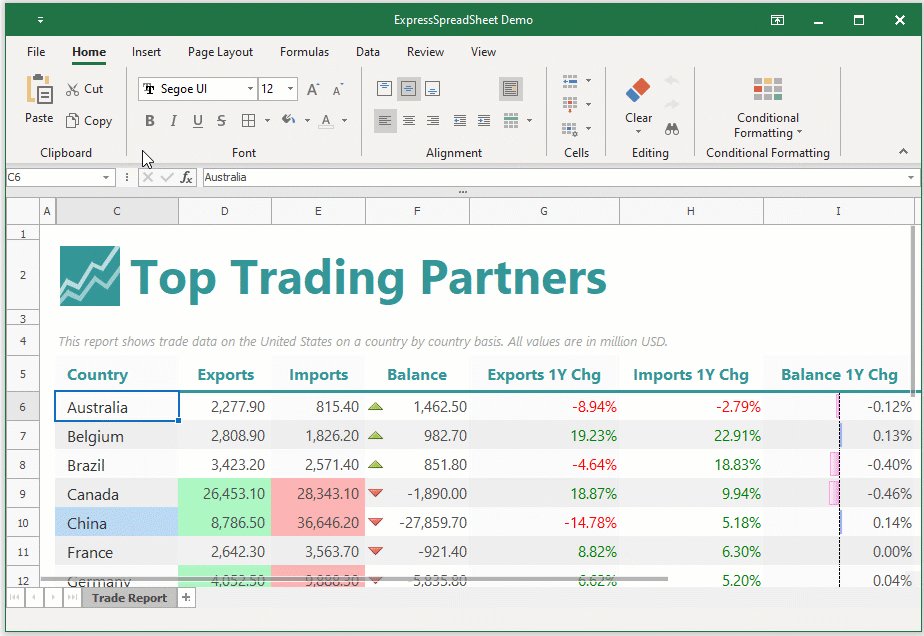
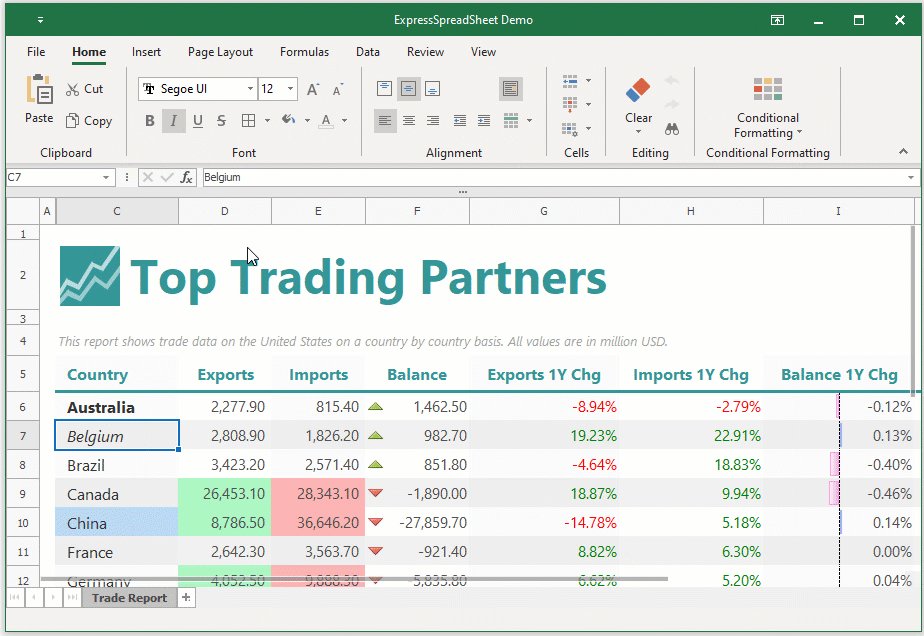
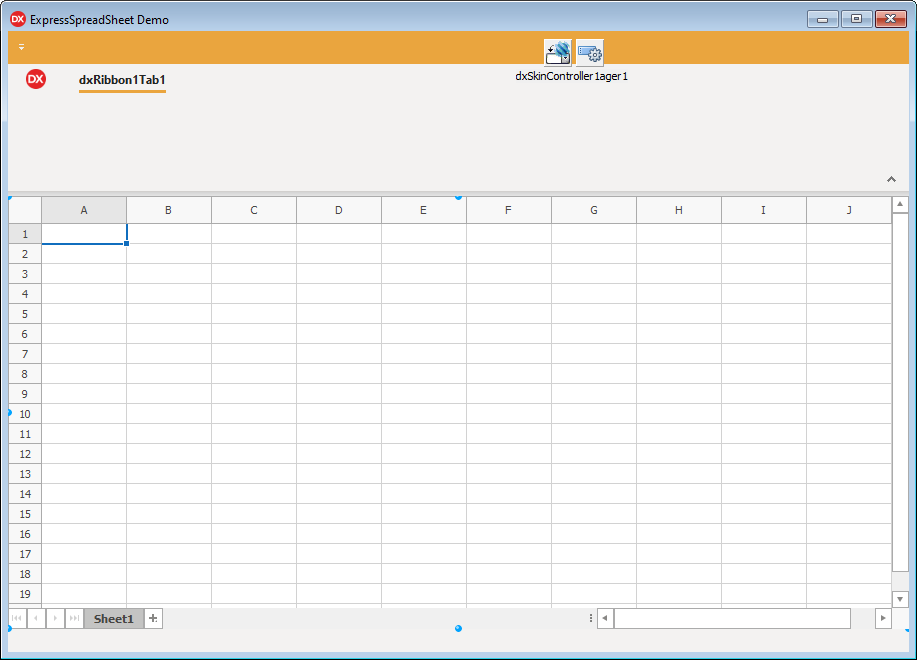
Run and Test the Application
You can now build and run the spreadsheet-based application with an automatically generated Ribbon UI.