DashboardControl Class
A client-side JavaScript Dashboard control that allows end users to create dashboards and work with them.
Declaration
export class DashboardControlRemarks
The Web Dashboard consists of client and server parts:
- Client
- The client is a JavaScript application that supplies users with a UI to design and interact with a dashboard. The
DashboardControlis the underlying control. The client communicates with the server using HTTP requests. - Server
- The server is an ASP.NET Core or ASP.NET MVC application that handles client data requests and provides access to data sources, dashboard storage and other backend capabilities.
See the following topic for details: Web Dashboard Technical Overview
The DashboardControlOptions class contains options you can use to configure the Web Dashboard. Call the option method to update the values of the DashboardControl options.
constructor(element)
Initializes a new instance of the DashboardControl class with specified options.
Declaration
constructor(
element: Element,
options?: DevExpress.Dashboard.DashboardControlOptions
)Parameters
| Name | Type | Description |
|---|---|---|
| element | Element | An element inside which the DashboardControl is rendered. |
| options | DashboardControlOptions | A DashboardControlOptions object providing access to the DashboardControl options. |
Remarks
Refer to DashboardControl to see an example on how to create and initialize the DashboardControl class instance.
Properties
allowSwitchToDesigner Property
Gets whether the ‘Edit in Designer’ button is displayed on the Dashboard Panel when the Web Dashboard operates in the Viewer mode.
Declaration
get allowSwitchToDesigner(): booleanProperty Value
| Type | Description |
|---|---|
| boolean | true if the ‘Edit in Designer’ button is displayed on the Dashboard Panel; otherwise, false. |
Remarks
Warning
This member is obsolete. Use the allowSwitchToDesigner property instead.
customTemplates Property
Allows you to use custom templates in the Web Dashboard.
Declaration
customTemplates: ko.ObservableArray<DevExpress.Dashboard.KnockoutTemplate>Property Value
| Type | Description |
|---|---|
| ObservableArray<KnockoutTemplate> | An array of KnockoutTemplate objects that are custom templates. |
dashboard Property
Specifies the currently opened dashboard.
Declaration
dashboard: ko.Computed<DevExpress.Dashboard.Model.Dashboard>Property Value
| Type | Description |
|---|---|
| Computed<Dashboard> | A Dashboard object that is the currently opened dashboard. |
Remarks
The dashboard property returns a dashboard model that contains the full description of a dashboard, including the collection of dashboard items and groups, data binding information, layout and appearance settings, etc.
dashboardContainer Property
Gets an object that contains information about the opened dashboard.
Declaration
dashboardContainer: ko.Observable<DevExpress.Dashboard.DashboardContainer>Property Value
| Type | Description |
|---|---|
| Observable<DashboardContainer> | The DashboardContainer object that contains information about the opened dashboard. |
encodeHtml Property
Gets whether the web control’s value and element content are rendered as pure HTML, or HTML markers are stripped out.
Declaration
get encodeHtml(): booleanProperty Value
| Type | Description |
|---|---|
| boolean | true if the HTML code contained within the web control’s value and element content are not executed and are converted into the corresponding text for display purposes; false if the web control’s value and element content can contain pure HTML code. |
Remarks
To prevent HTML-injection, make sure that the encodeHtml property is enabled.
extensions Property
Provides access to extensions registered in the Web Dashboard.
Declaration
get extensions(): DevExpress.Dashboard.IExtension[]Property Value
| Type | Description |
|---|---|
| IExtension[] | An array of extensions registered in the Web Dashboard. |
getWidgetContainer Property
Gets a widget container where the Web Dashboard is rendered.
Declaration
getWidgetContainer: () => HTMLElementProperty Value
| Type |
|---|
| () => HTMLElement |
isDesignMode Property
Gets a value that indicates whether the Web Dashboard works in the Designer mode.
Declaration
isDesignMode: ko.Observable<boolean>Property Value
| Type | Description |
|---|---|
| Observable<boolean> |
|
Remarks
To specify a working mode for the Web Dashboard, use the workingMode property.
Example
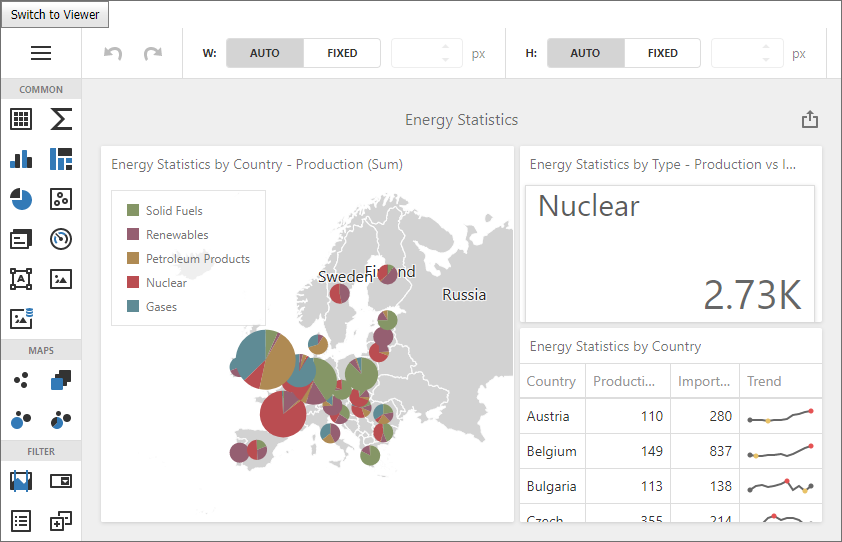
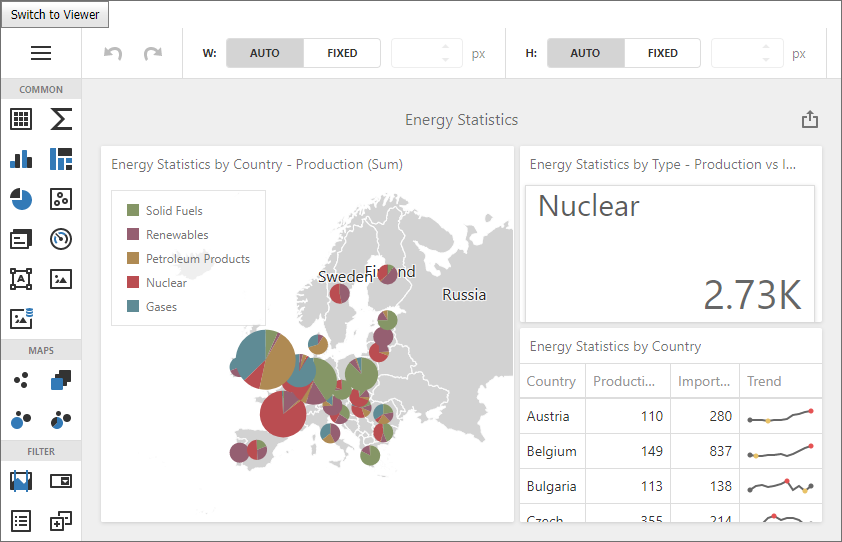
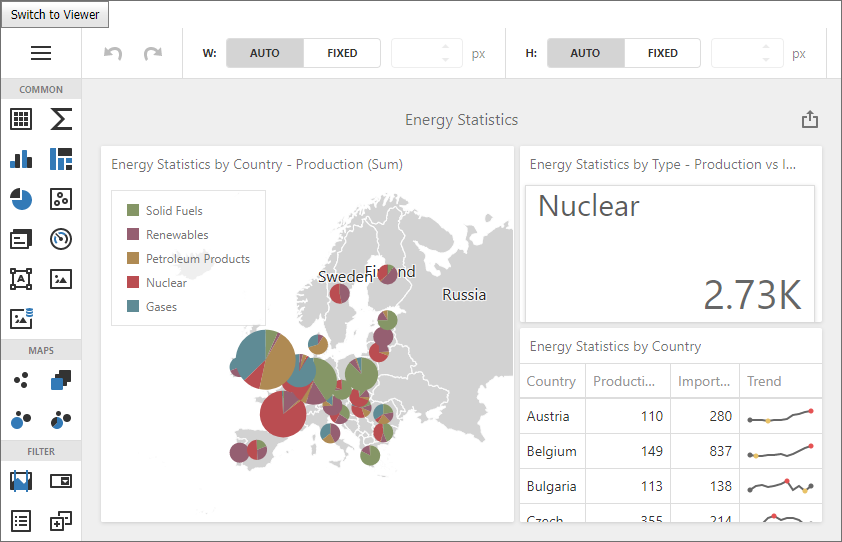
This example shows how to switch between the ASP.NET Web Forms Dashboard control’s Designer and Viewer modes on the client-side if you handle the onclick event of the added button.

- The ASPxDashboard.ClientInstanceName property identifies the control’s client name. The ASPxClientDashboard.GetDashboardControl method is used to access the DashboardControl API.
- The DashboardControl.isDesignMode method checks whether the Web Dashboard works in designer mode.
- The DashboardControl.switchToDesigner and DashboardControl.switchToViewer methods are used to switch between modes.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Dashboard_WebDashboard_2010.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
html, body, form {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script src="Scripts/custom-script.js"></script>
</head>
<body>
<form id="form1" runat="server">
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Switch to Viewer"
ClientInstanceName="button" AutoPostBack="False">
<ClientSideEvents Click="switchMode" />
</dx:ASPxButton>
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Height="95%" ClientInstanceName="webDashboard"
OnConfigureDataConnection="ASPxDashboard1_ConfigureDataConnection">
</dx:ASPxDashboard>
</form>
</body>
</html>
When a user clicks to the button that switches modes, the following function is called:
function switchMode(sender) {
var control = webDashboard.GetDashboardControl();
if (control.isDesignMode()) {
control.switchToViewer();
button.SetText('Switch to Designer');
}
else {
control.switchToDesigner();
button.SetText('Switch to Viewer');
}
}
maximizedDashboardItemName Property
Declaration
get maximizedDashboardItemName(): stringProperty Value
| Type |
|---|
| string |
notificationController Property
For internal use.
Declaration
notificationController: DevExpress.Dashboard.NotificationControllerProperty Value
| Type | Description |
|---|---|
| NotificationController | A NotificationController object. |
remoteService Property
A service used to communicate with the server side
Declaration
remoteService: DevExpress.Dashboard.IRemoteServiceProperty Value
| Type | Description |
|---|---|
| IRemoteService<any> | Returns an IRemoteService<TResponse> implementation. |
resizeByTimer Property
Specifies whether to redraw the DashboardControl when the size of a container is changed.
Declaration
resizeByTimer: ko.Observable<boolean>Property Value
| Type | Description |
|---|---|
| Observable<boolean> | true, to redraw the DashboardControl when the size of the a container is changed; otherwise, false. |
Remarks
The DashboardControl redraws itself when the size of its parent container is changed. You can set the resizeByTimer option to false to disable automatic redrawing. In this case, call the repaint method to redraw the DashboardControl.
showConfirmationOnBrowserClosing Property
Specifies whether to show a browser warning if an end-user attempts to leave the page with unsaved data.
Declaration
get showConfirmationOnBrowserClosing(): booleanProperty Value
| Type | Description |
|---|---|
| boolean | true, to show dialog; otherwise, false. |
Remarks
You cannot change the showConfirmationOnBrowserClosing property value using the DashboardControl.option method. Set this property before the control is rendered.
surfaceLeft Property
Specifies the left indent of the DashboardControl.
Declaration
surfaceLeft: ko.Observable<number>Property Value
| Type | Description |
|---|---|
| Observable<number> | An integer value that specifies the left indent of the DashboardControl (in pixels). |
surfaceTop Property
Declaration
surfaceTop: ko.Observable<number>Property Value
| Type |
|---|
| Observable<number> |
Methods
beginUpdate Method
Declaration
beginUpdate(): voiddispose Method
Disposes of all resources associated with this DashboardControl.
Declaration
dispose(): voidelement Method
Returns an element inside which the DashboardControl is rendered.
Declaration
element(): ElementReturns
| Type | Description |
|---|---|
| Element | An element inside which the DashboardControl is rendered. |
Remarks
Call constructor(element) to create the DashboardControl and specify an element inside which this control is rendered.
endUpdate Method
Declaration
endUpdate(): voidfindExtension(extensionName) Method
Allows you to obtain the specified extension registered in the Web Dashboard.
Declaration
findExtension(
extensionName: string
): DevExpress.Dashboard.IExtensionParameters
| Name | Type | Description |
|---|---|---|
| extensionName | string | A string value that specifies the extension name. |
Returns
| Type | Description |
|---|---|
| IExtension | A dashboard extension. |
Remarks
Use the extension’s name property value to pass as the extensionName parameter. For instance, the code snippet below shows how obtain the AvailableDataSourcesExtension:
var dataSourcesExtension = dashboardControl.findExtension('availableDataSources');
See the DevExpress.Dashboard.Designer module to find all available extensions.
getDashboardId Method
Returns the dashboardId value of the loaded dashboard.
Declaration
getDashboardId(): stringReturns
| Type | Description |
|---|---|
| string | A string that is a dashboard identifier. |
getDashboardState Method
Gets the current dashboard state.
Declaration
getDashboardState(): stringReturns
| Type | Description |
|---|---|
| string | A string that identifies the state of the dashboard displayed in the |
Remarks
Use the DashboardControl.setDashboardState(dashboardState) method to apply a dashboard state.
initializeDashboard(id, dashboardJson) Method
Initializes a new dashboard with the specified name and JSON model.
Declaration
initializeDashboard(
id: string,
dashboardJson: Object,
initialState?: DevExpress.Dashboard.Model.DashboardState
): voidParameters
| Name | Type | Description |
|---|---|---|
| id | string | A string value that is a unique name of the created dashboard. |
| dashboardJson | Object | A dashboard model encoded in the specified JSON string. |
| initialState | DashboardState | A JSON object that specifies the dashboard state. |
loadDashboard(dashboardId) Method
Loads the dashboard with the specified identifier from the dashboard storage.
Declaration
loadDashboard(
dashboardId: string
): JQueryPromise<any>Parameters
| Name | Type | Description |
|---|---|---|
| dashboardId | string | A string value that specifies the dashboard identifier. |
Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A JQuery Promise object that is resolved after the dashboard is loaded. |
Remarks
The loadDashboard method loads the dashboard with the specified identifier from the dashboard storage and displays this dashboard. The following code snippet demonstrates how to load a dashboard with the dashboard1 identifier:
dashboardControl.loadDashboard("dashboard1")
.done(function () { alert("A dashboard is loaded successfully."); })
.fail(function() { alert("Cannot load a dashboard."); });
To close the dashboard, use the unloadDashboard method.
maximizeDashboardItem(itemName) Method
Expands the specified dashboard item to the entire dashboard size to examine data in greater detail.
Declaration
maximizeDashboardItem(
itemName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the dashboard item component name. |
Remarks
To maximize an item:
- Call the maximizeDashboardItem(itemName) method in code.
- End-users can click the Maximize button in the dashboard item caption.
To restore an item’s size:
- Call the restoreDashboardItem method in code.
- End users can click the Restore button in the dashboard item caption.
Note
The dashboard item is re-created when you maximize / restore the item. All events connected with dashboard item life cycle (such as ItemWidgetCreated, ItemWidgetUpdated, etc.) are fired again.
off<K>(eventName, eventHandler) Method
Unsubscribes from the DashboardControl’s events.
Declaration
off<K extends Extract<keyof DevExpress.Dashboard.DashboardControlEvents, string>>(
eventName: K,
eventHandler: (ev: DevExpress.Dashboard.DashboardControlEvents[K]) => any
): voidParameters
| Name | Type |
|---|---|
| eventName | K |
| eventHandler | (ev: DashboardControlEvents[K]) => any |
Type Parameters
| Name | Type |
|---|---|
| K | keyof |
Remarks
The extension’s on and off methods help you subscribe to and unsubscribe from events:
// An event handler for the DashboardInitialized event:
function onDashboardInitialized(args) {
alert("Dashboard Opened: " + args.dashboardId)
}
...
// Subscribe to the DashboardInitialized event:
dashboardControl.on('dashboardInitialized', onDashboardInitialized)
...
// Unsubscribe from the DashboardInitialized event:
dashboardControl.off('dashboardInitialized', onDashboardInitialized)
on<K>(eventName, eventHandler) Method
Subscribes to the DashboardControl’s events.
Declaration
on<K extends Extract<keyof DevExpress.Dashboard.DashboardControlEvents, string>>(
eventName: K,
eventHandler: (ev: DevExpress.Dashboard.DashboardControlEvents[K]) => any
): voidParameters
| Name | Type |
|---|---|
| eventName | K |
| eventHandler | (ev: DashboardControlEvents[K]) => any |
Type Parameters
| Name | Type |
|---|---|
| K | keyof |
Remarks
The extension’s on and off methods help you subscribe to and unsubscribe from events:
// An event handler for the DashboardInitialized event:
function onDashboardInitialized(args) {
alert("Dashboard Opened: " + args.dashboardId)
}
...
// Subscribe to the DashboardInitialized event:
dashboardControl.on('dashboardInitialized', onDashboardInitialized)
...
// Unsubscribe from the DashboardInitialized event:
dashboardControl.off('dashboardInitialized', onDashboardInitialized)
option Method
Gets all DashboardControl options.
Declaration
option(): DevExpress.Dashboard.DashboardControlOptionsReturns
| Type | Description |
|---|---|
| DashboardControlOptions | An object that contains the control’s options. |
Remarks
When you call the option method without parameters, it returns an object that contains the control’s options:

option(args) Method
Updates the values of the DashboardControl‘s multiple options.
Declaration
option(
args: DevExpress.Dashboard.DashboardControlOptions
): anyParameters
| Name | Type | Description |
|---|---|---|
| args | DashboardControlOptions | An object that contains the control’s options. |
Returns
| Type | Description |
|---|---|
| any | An action that updates the value. |
Remarks
The code below updates options of two extensions:
dashboardControl.option({
extensions: {
dashboardExport: {
allowExportDashboard: false
},
dataInspector: {
allowInspectAggregatedData: false
}
}
});
You cannot call the option method to change values of the following properties at runtime:
- endpoint
- initialDashboardId
- loadDefaultDashboard
- showConfirmationOnBrowserClosing
- useCardLegacyLayout
- mobileLayoutEnabled
These properties are set once before the control is rendered.
option(name, value) Method
Updates the value of the DashboardControl‘s single option.
Declaration
option(
name: string,
value: any
): anyParameters
| Name | Type | Description |
|---|---|---|
| name | string | The option’s name or full path. |
| value | any | This option’s new value. |
Returns
| Type | Description |
|---|---|
| any | An action that updates the value. |
Remarks
Follow the extensions.extensionName.option pattern when you specify the extension’s option.
The following code switches the DataInspectorExtensionOptions.allowInspectRawData option depending on the dashboardId. The customizeDashboard function is called in the onDashboardInitializing event handler:
function customizeDashboard(args) {
let dashboardControl = args.component;
let dashboardId = args.dashboardId;
// Enable the Data Inspector depending on a dashboard identifier.
if (dashboardId === "dashboard1") {
dashboardControl.option("extensions.dataInspector.allowInspectRawData", true);
} else {
dashboardControl.option("extensions.dataInspector.allowInspectRawData", false);
}
}
You can pass the event handler to the DashboardControl.option(name, value) method to handle events.
- To handle the
DashboardControlevents, refer to the DashboardControlOptions class to find available event handlers. - To find available event handlers for the extensions, see the
...ExtensionOptionstypes (for example, DashboardExportExtensionOptions). Follow theextensions.extensionName.eventHandlerpattern when you handle the extension’s event:
// Pass the "onDashboardInitializing" handler to the control's "option" method.
dashboardControl.option("onDashboardInitializing", customizeDashboard);
// Pass the ViewerApiExtension's handlers to the control's "option" method.
dashboardControl.option("extensions.viewerApi.onItemCaptionToolbarUpdated", customizeCaptionToolbar);
dashboardControl.option("extensions.viewerApi.onDashboardTitleToolbarUpdated", customizeTitleToolbar);
You can also handle the extension’s event if you pass the event handler to the extension’s on method (for example, DataInspectorExtension.on). Call the off method to cancel event subscription.
You cannot call the option method to change values of the following properties at runtime:
- endpoint
- initialDashboardId
- loadDefaultDashboard
- showConfirmationOnBrowserClosing
- useCardLegacyLayout
- mobileLayoutEnabled
These properties are set once before the control is rendered.
option(name) Method
Gets the value of the DashboardControl‘s single option.
Declaration
option(
name: string
): anyParameters
| Name | Type | Description |
|---|---|---|
| name | string | The option’s name or full path. |
Returns
| Type | Description |
|---|---|
| any | This option’s value. |
Remarks
The code below returns true or false depending on the option’s value:
dashboardControl.option("extensions.dashboardExport.allowExportDashboard")
This code returns an object that contains the dashboardExport extension’s properties and values:
dashboardControl.option("extensions.dashboardExport")

refresh Method
Refreshes dashboard items or the entire dashboard.
Declaration
refresh(
args?: DevExpress.Dashboard.RefreshItemsArgs
): voidParameters
| Name | Type | Description |
|---|---|---|
| args | RefreshItemsArgs | A RefreshItemsArgs object that speciifies the component name(s) of the dashboard item(s) to be refreshed. |
Remarks
When the client data processing mode is used, Web Dashboard caches data on the server side to improve data loading performance. When you call the refresh method, the control requests the last data from the server and reloads dashboard items. If a cache exists, the control fetches data from the cache. To update the data source cache on the client, call the client-side reloadData method. In this case, the control forcibly resets the cache and recreates it.
Get access to the underlying DashboardControl instance and call the refresh method as follows:
function onClick() {
clientDashboardControl.refresh();
}
To refresh specific dashboard items, pass their names as a parameter. The code below refreshes Chart and Grid items:
function onClick() {
clientDashboardControl.refresh(["chartDashboardItem1", "gridDashboardItem1"]);
}
See the following topic for details on how to customize the Web Dashboard control on the client:
- Client-Side API Overview for ASP.NET Core Dashboard
- Client-Side API Overview for ASP.NET MVC Dashboard
- Client-Side API Overview for ASP.NET Web Forms Dashboard
The example shows how to use dashboard parameters to update a specific dashboard item without refreshing the entire dashboard:
The following example shows how you can manage the cache in the Web Dashboard controls:
registerExtension(extensions) Method
Registers an extension(s) to add its functionality to the Web Dashboard.
Declaration
registerExtension(
...extensions: DevExpress.Dashboard.IExtension[]
): voidParameters
| Name | Type | Description |
|---|---|---|
| extensions | IExtension[] | An array of extensions. |
Remarks
The code snippet below shows how to register the DashboardPanelExtension extension:
dashboardControl.registerExtension(new DevExpress.Dashboard.DashboardPanelExtension(dashboardControl));
To unregister the extension, call the unregisterExtension(extensionNames) method.
registerIcon(icon) Method
Embeds an icon’s SVG definition onto the page.
Declaration
registerIcon(
icon: string | HTMLElement,
id?: string
): voidParameters
| Name | Type |
|---|---|
| icon | string | HTMLElement |
| id | string |
Remarks
Warning
This member is obsolete. Use the registerIcon(icon) property instead.
reloadData Method
Reloads data in the data sources.
Declaration
reloadData(): voidRemarks
When the client data processing mode is used, Web Dashboard caches data on the server side to improve data loading performance. To update the data source cache on the client, call the client-side reloadData method. The method call sends a callback to the server. This forces the cache reset and recreates a new one. Note that multiple users can simultaneously open the dashboard and share the same server-side cache. If one of the users calls the reloadData method, the server cache is forced to reset and all users get new data on the next request to the server.
You can also reload dashboard item data. The client-side refresh method call forces the control to request the last data from the server and to reload dashboard items. If a cache exists, the control fetches data from the cache.
The following example shows how you can manage the cache in the Web Dashboard controls:
render Method
Renders the DashboardControl inside the specified element.
Declaration
render(): voidRemarks
Note that you need to call the render method only once after creating and configuring the DashboardControl. See DashboardControl to learn how to do this.
To redraw the DashboardControl after resizing its parent container, call the repaint method.
repaint Method
Redraws the DashboardControl when the size of its container changes.
Declaration
repaint(): voidRemarks
By default, the DashboardControl redraws itself automatically when the size of its parent container changes. You can set the resizeByTimer option to false to disable automatic redrawing. In this case, call the repaint method to redraw the DashboardControl.
requestDashboardList Method
Requests information about the dashboards available in the dashboard storage.
Declaration
requestDashboardList(): JQueryPromise<any>Returns
| Type | Description |
|---|---|
| JQueryPromise<any> | A JQuery Promise object that is resolved after the action is completed. |
Remarks
The code snippet below shows how to display information about the available dashboards in the browser console:
dashboardControl.requestDashboardList()
.done(function (e) { e.forEach(function (dashboardInfo) {
console.log(dashboardInfo);
});
});
After the action is completed, the console displays an array of objects. Each object contains two elements: name and id.
resetOption(name) Method
Resets a property to its default value.
Declaration
resetOption(
name: any
): voidParameters
| Name | Type | Description |
|---|---|---|
| name | any | A property’s name. |
restoreDashboardItem Method
Restores the item size if an item is expanded to the entire dashboard size (maximized).
Declaration
restoreDashboardItem(): voidRemarks
To maximize an item:
- Call the maximizeDashboardItem(itemName) method in code.
- End-users can click the Maximize button in the dashboard item caption.
To restore an item’s size:
- Call the restoreDashboardItem method in code.
- End users can click the Restore button in the dashboard item caption.
Note
The dashboard item is re-created when you maximize / restore the item. All events connected with dashboard item life cycle (such as ItemWidgetCreated, ItemWidgetUpdated, etc.) are fired again.
setDashboardState(dashboardState) Method
Applies the dashboard state to the loaded dashboard.
Declaration
setDashboardState(
dashboardState: DevExpress.Dashboard.Model.DashboardState | string
): voidParameters
| Name | Type | Description |
|---|---|---|
| dashboardState | string | DashboardState | A DashboardState object or a string that specifies the dashboard state. |
Remarks
Use the DashboardControl.getDashboardState method to get the current dashboard state.
The following examples demonstrates how to pass a string that contains a dashboard state.
- Sets master-filter values for the Grid and Card dashboard items:
var state = '{"Items":{"gridItem1":{"MasterFilterValues":[[2018]]},"cardItem1":{"MasterFilterValues":[["Manufacturing"]]}}}';
clientDashboard1.setDashboardState(state);
- Sets a drill-down value for the Chart dashboard item:
var state = '{"Items":{"chartItem1":{"DrillDownValues":["Web Forms"]}}}';
clientDashboard1.setDashboardState(state);
- Sets a dashboard parameter value and a master-filter value for the Card dashboard item:
var state = '{"Parameters":{"Year":2017},"Items":{"card1":{"MasterFilterValues":[["Petroleum Products"]]}}}';
clientDashboard1.setDashboardState(state);
- Specifies a tab page:
var state = '{"Items":{"tabContainerDashboardItem1":{"TabPageName":"pageDashboardItem2"}}}';
clientDashboard1.setDashboardState(state);
subscribeExtensionsChanged(handlers) Method
Allows you to subscribe to adding or removing extensions.
Declaration
subscribeExtensionsChanged(handlers: {
added?: (item: DevExpress.Dashboard.IExtension) => void;
deleted?: (item: DevExpress.Dashboard.IExtension) => void;
}): ko.SubscriptionParameters
| Name | Type | Description |
|---|---|---|
| handlers | {added: (item: IExtension) => void, deleted: (item: IExtension) => void} | An object that returns added/removed extensions. |
Returns
| Type | Description |
|---|---|
| ko.Subscription | A KnockoutSubscription object that allows you to terminate a subscription. |
Remarks
The subscribeExtensionsChanged method allows you to subscribe to adding or removing extensions (for instance, added or removed using the registerExtension(extensions) or unregisterExtension(extensionNames)methods, respectively). The code snippet below shows how to display a name of the added or removed extension in the alert box:
dashboardControl.subscribeExtensionsChanged({
added: (extension) => {
alert("The " + extension.name + " extension was added.");
},
deleted: (extension) => {
alert("The " + extension.name + " extension was removed.");
}
});
switchToDesigner Method
Switches the Web Dashboard to Designer mode.
Declaration
switchToDesigner(): voidRemarks
Use the switchToViewer method to switch the Web Dashboard to Viewer mode.
The workingMode option allows you to specify the Web Dashboard’s working mode.
Example
This example shows how to switch between the ASP.NET Web Forms Dashboard control’s Designer and Viewer modes on the client-side if you handle the onclick event of the added button.

- The ASPxDashboard.ClientInstanceName property identifies the control’s client name. The ASPxClientDashboard.GetDashboardControl method is used to access the DashboardControl API.
- The DashboardControl.isDesignMode method checks whether the Web Dashboard works in designer mode.
- The DashboardControl.switchToDesigner and DashboardControl.switchToViewer methods are used to switch between modes.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Dashboard_WebDashboard_2010.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
html, body, form {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script src="Scripts/custom-script.js"></script>
</head>
<body>
<form id="form1" runat="server">
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Switch to Viewer"
ClientInstanceName="button" AutoPostBack="False">
<ClientSideEvents Click="switchMode" />
</dx:ASPxButton>
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Height="95%" ClientInstanceName="webDashboard"
OnConfigureDataConnection="ASPxDashboard1_ConfigureDataConnection">
</dx:ASPxDashboard>
</form>
</body>
</html>
When a user clicks to the button that switches modes, the following function is called:
function switchMode(sender) {
var control = webDashboard.GetDashboardControl();
if (control.isDesignMode()) {
control.switchToViewer();
button.SetText('Switch to Designer');
}
else {
control.switchToDesigner();
button.SetText('Switch to Viewer');
}
}
switchToViewer Method
Switches the Web Dashboard to Viewer mode.
Declaration
switchToViewer(): voidRemarks
Use the switchToViewer method to switch the Web Dashboard to Designer mode.
The workingMode option allows you to specify the Web Dashboard’s working mode.
Example
This example shows how to switch between the ASP.NET Web Forms Dashboard control’s Designer and Viewer modes on the client-side if you handle the onclick event of the added button.

- The ASPxDashboard.ClientInstanceName property identifies the control’s client name. The ASPxClientDashboard.GetDashboardControl method is used to access the DashboardControl API.
- The DashboardControl.isDesignMode method checks whether the Web Dashboard works in designer mode.
- The DashboardControl.switchToDesigner and DashboardControl.switchToViewer methods are used to switch between modes.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Dashboard_WebDashboard_2010.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
html, body, form {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script src="Scripts/custom-script.js"></script>
</head>
<body>
<form id="form1" runat="server">
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Switch to Viewer"
ClientInstanceName="button" AutoPostBack="False">
<ClientSideEvents Click="switchMode" />
</dx:ASPxButton>
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Height="95%" ClientInstanceName="webDashboard"
OnConfigureDataConnection="ASPxDashboard1_ConfigureDataConnection">
</dx:ASPxDashboard>
</form>
</body>
</html>
When a user clicks to the button that switches modes, the following function is called:
function switchMode(sender) {
var control = webDashboard.GetDashboardControl();
if (control.isDesignMode()) {
control.switchToViewer();
button.SetText('Switch to Designer');
}
else {
control.switchToDesigner();
button.SetText('Switch to Viewer');
}
}
unloadDashboard Method
Closes the displayed dashboard.
Declaration
unloadDashboard(): voidRemarks
To load the dashboard from the dashboard storage, use the loadDashboard(dashboardId) method.
unregisterExtension(extensionNames) Method
Unregisters an extension(s) to remove its functionality from the Web Dashboard.
Declaration
unregisterExtension(
...extensionNames: string[]
): voidParameters
| Name | Type | Description |
|---|---|---|
| extensionNames | string[] | An array of strings that are extension names. |
Remarks
To disable the extension, call the unregisterExtension method and pass the extension’s unique name as a parameter. For instance, the code snippet below shows how to disable the AvailableDataSourcesExtension:
dashboardControl.unregisterExtension('availableDataSources');
To register the extension, call the registerExtension(extensions) method.