Dashboard Layout in the Web Dashboard
- 4 minutes to read
This topic describes the features related to the dashboard layout in the Web Dashboard.
Item Layout Concepts
The dashboard arranges dashboard items and groups using layout items and layout groups. They are containers that display a dashboard layout as a hierarchical structure.
Refer to the following article for more information about concepts related to a dashboard layout: Dashboard Layout.
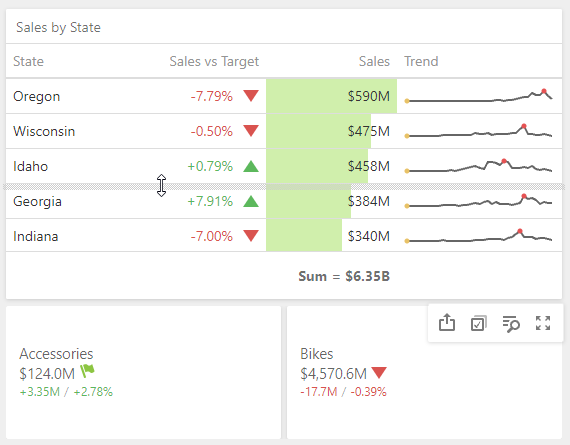
Item Resizing
Click and drag a separator line between items to resize them.

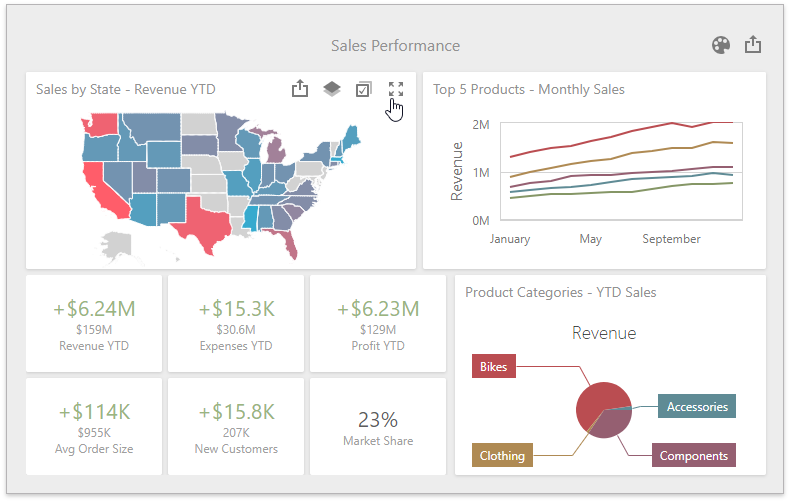
Maximize and Restore Item
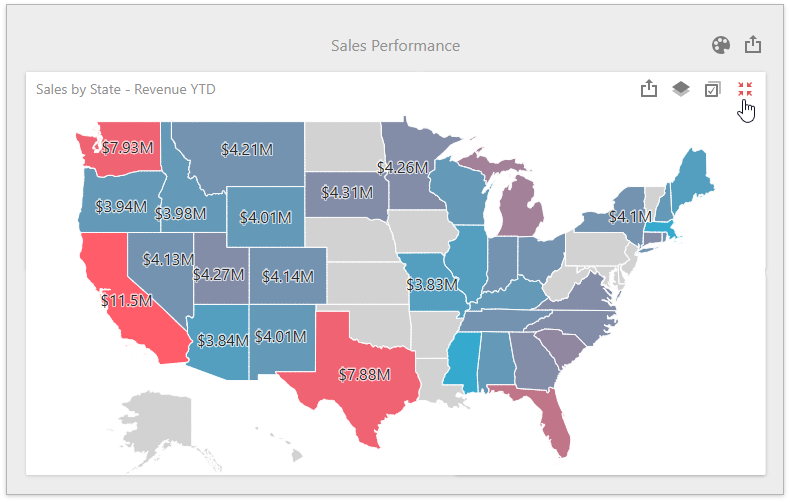
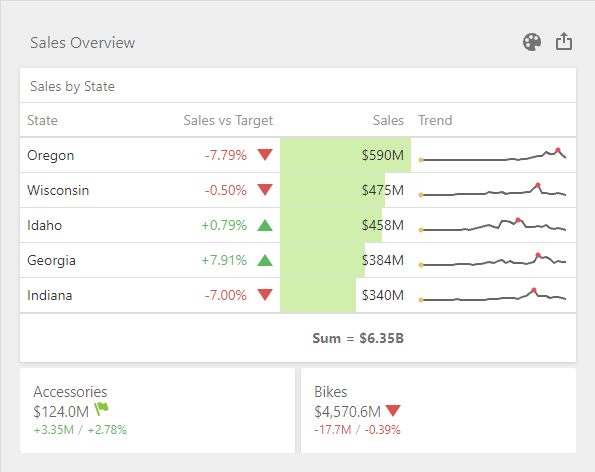
You can expand any dashboard item to fit the dashboard to examine data in greater detail. The expanded dashboard item size in this case is the same as the root layout group.
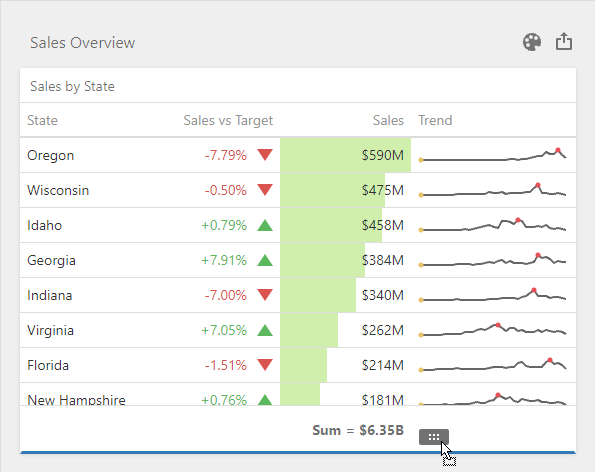
Click the Maximize button in the dashboard item caption to maximize a dashboard item.

Click Restore to restore the item’s size.

In code, call the following methods:
- DashboardControl.maximizeDashboardItem(itemName)
- Expands the specified dashboard item to the entire dashboard size to examine data in greater detail.
- DashboardControl.restoreDashboardItem
- Restores the item size if an item is expanded to the entire dashboard size (maximized).
Note
The dashboard item is re-created when you maximize / restore the item. All events connected with dashboard item life cycle (such as ItemWidgetCreated, ItemWidgetUpdated, etc.) are fired again.
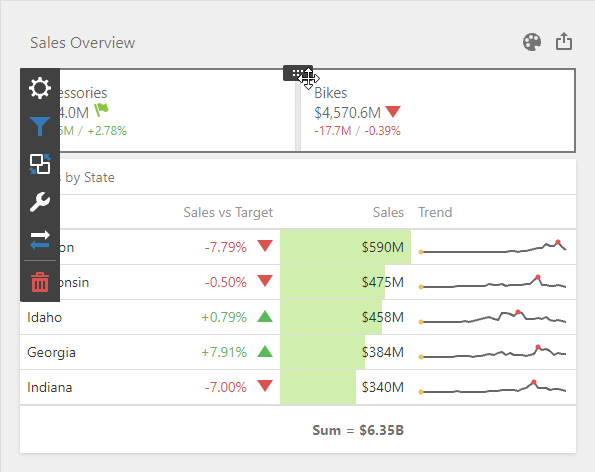
Item Positioning
Use the dashboard item’s Move button to change the dashboard item’s position.
The dashboard arranges dashboard items and groups using layout items and layout groups. They are containers that display a dashboard layout as a hierarchical structure. The dashboard item can be inserted into a new or existing dashboard layout group.
Click a dashboard item to select it and hover over the Move button. The mouse pointer is changed to Move  .
.

Drag the dashboard item to the expected area and release the left mouse button when the drop indicator displays the required area.

The dashboard item is moved to a new position.

Dashboard Width and Height
The control automatically stretches or shrinks content (dashboard items) in a dashboard to fit available screen space horizontally and vertically. You can adjust layout options and specify exact content width and height:

The layoutOptions property allows you to access the LayoutOptions object. You can use the LayoutOptions.height and LayoutOptions.width properties to adjust the dashboard layout. These properties return the LayoutDimensionOptions object that contains settings for the corresponding dimensions of the dashboard surface.
The LayoutDimensionOptions.mode property allows you to specify whether the height or width of a dashboard surface is fixed or adjusted to fit its content:
Auto- The height or width of a dashboard surface fits to content.
Fixed- The height or width of a dashboard surface is set in pixels according to the value property.
You can also mix layout modes for each dimension: for example, set the Auto value for width and Fixed for height to scroll a dashboard layout vertically.
Layout Size Best Practices
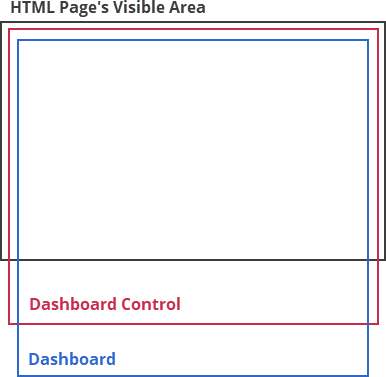
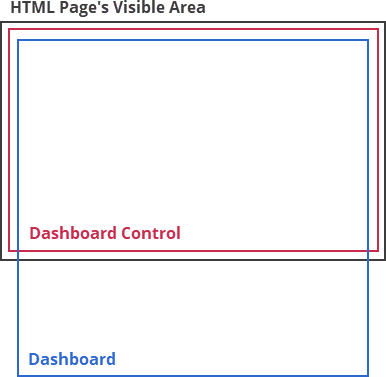
You may have two scroll bars in your application: on the HTML page and inside the dashboard control. We recommend that you design the application layout to avoid HTML page scrolling because it can lead to UI issues when the control operates in Designer mode:
- The size of pop-up elements like message boxes and item menus are based on the height and width of the dashboard control. Those elements can be hidden if the control does not fit the page’s visible area.
- When the dashboard’s size is larger than the control’s size, the control scrolls the dashboard surface so you can place dashboard items in any position. Auto scrolling (in drag-and-drop operations) can only be used to scroll a dashboard and does not affect page scrolling.

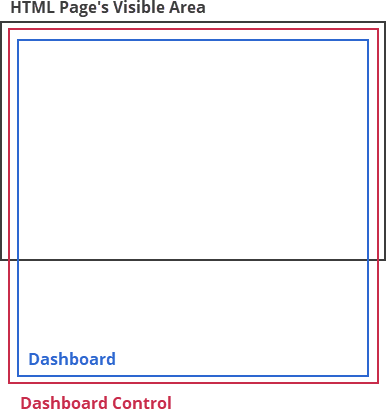
Instead, keep dashboard controls in the visible area of the HTML page:

In Viewer mode, you can programmatically adjust the size of the control to fit a dashboard:

This example shows how to set the control in Viewer mode to the same size as the dashboard. This method allows you to avoid two scroll bars on the page. You can also open the control in Designer mode to resize the dashboard. In this mode, the control occupies the HTML page’s visible area.