Client-Side API Overview for ASP.NET Core Dashboard
- 2 minutes to read
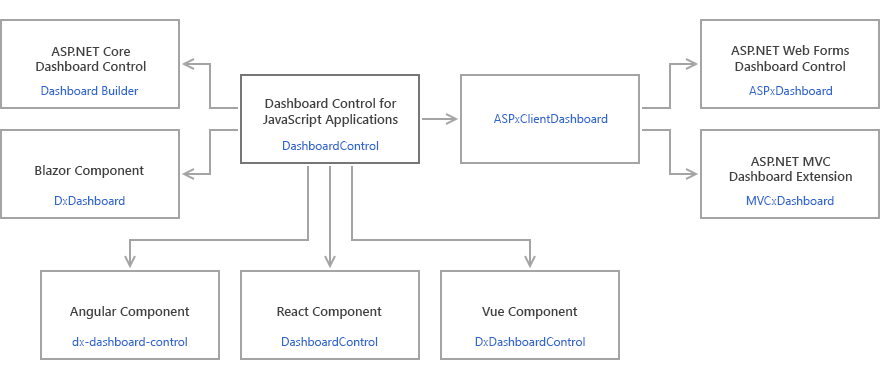
The Web Dashboard is a client-server control. On the client side, the Web Dashboard utilizes the DashboardControl to supply users with a UI to design and interact with a dashboard. You can use its API to specify settings on the client and send requests to the server. You can also specify some settings in a view.

Control Options
Use the DashboardBuilder options to configure the control in a view. The following code shows how to set the control’s width, height, and working mode:
@(Html.DevExpress().Dashboard()
.ControllerName("DefaultDashboard")
.Width("100%")
.Height("100%")
.WorkingMode("Viewer")
)
Call the DashboardBuilder.Extensions method to access extension options. The code sample below shows how to get the ViewerApi extension and handle the ItemWidgetCreated event:
@(Html.DevExpress().Dashboard()
.ControllerName("DefaultDashboard")
.Width("100%")
.Height("100%")
.Extensions(ext => {
ext.ViewerApi(options => {
options.OnItemWidgetCreated("displayItemName");
});
})
)
The following function displays an alert window with the name of the dashboard item for which the event occurred:
<script>
function displayItemName(e) {
alert("The item name is " + e.itemName);
}
</script>
DashboardControl API
Handle the BeforeRender event to access the underlying DashboardControl before it is rendered.
@(Html.DevExpress().Dashboard()
.ControllerName("DefaultDashboard")
.Width("100%")
.Height("100%")
.OnBeforeRender("onBeforeRender")
)
The sender is the DashboardControl instance. The following code shows how you can do the following:
- Remove and register extensions.
- Modify the Toolbox.
- Handle the events.
function onBeforeRender(sender) {
var dashboardControl = sender;
dashboardControl.unregisterExtension("dashboardExport");
dashboardControl.registerExtension(new DevExpress.Dashboard.DashboardPanelExtension(dashboardControl));
var toolboxExtension = dashboardControl.findExtension("toolbox");
toolboxExtension.removeMenuItem("create-dashboard");
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
if (viewerApiExtension)
viewerApiExtension.on('itemWidgetOptionsPrepared', customizeWidgetOptions);
}
function customizeWidgetOptions(e) {
// ...
}
You can access extensions to customize the Web Dashboard control. The extension is an independent JavaScript module/class that adds specific functionality to the control. Each extension implements the IExtension interface. For example, the DashboardExportExtension enables users to export dashboard data, the DashboardParameterDialogExtension manages dashboard parameters, and the ToolboxExtension allows you to customize the Toolbox. If you disable the extension, the functionality this extension provides is unavailable.
View the DevExpress.Dashboard.Designer module to find extensions used in the Web Dashboard when it operates as a designer. The DevExpress.Dashboard contains extensions used both in Designer and Viewer modes. You can use the DashboardControl.extensions property to get an array of registered extensions you can customize.
See the following article for information on how you can customize extensions: Manage Extensions in ASP.NET Core.