Web Dashboard Technical Overview
- 7 minutes to read
The Web Dashboard consists of client and server parts:
- Client
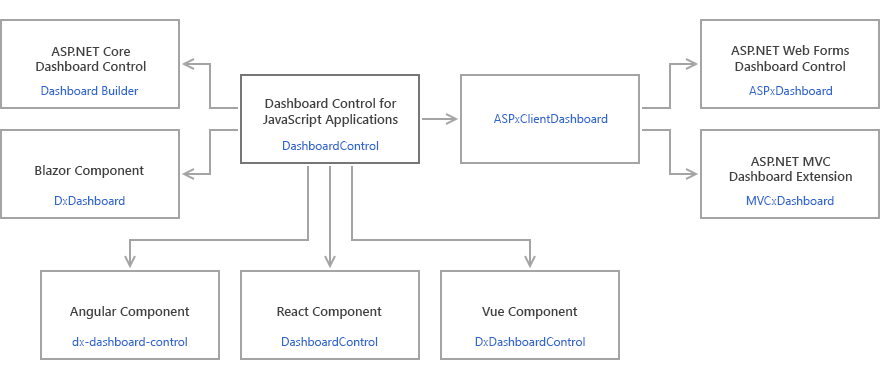
- The client is a JavaScript application that supplies users with a UI to design and interact with a dashboard. The DashboardControl is the underlying control. The client communicates with the server using HTTP requests.
- Server
- The server is an ASP.NET Core or ASP.NET MVC application that handles client data requests and provides access to data sources, dashboard storage and other backend capabilities.
The client uses a RESTful API to communicate with the server side. If you change the master filter in a dashboard that contains multiple detail items, all these items send their queries to the server and the server processes multiple data requests simultaneously.
Make sure that the following requirements are met before you configure the Web Dashboard control:
- The script version on the client should match with libraries version on the server.
- All installed DevExpress npm packages should have matching versions.
Compatibility
The table below shows the available compatibility options between the server and the supported client platforms. The column headers indicate what you can use on the server and the row headers show available clients.
Client \ Server | ASP.NET Core Controller | ASP.NET MVC Controller | ASP.NET HTTP Handlers | ASP.NET Web Forms Callback |
|---|---|---|---|---|
Dashboard Component for Blazor |
|
|
|
|
Dashboard Component for Angular |
|
|
|
|
Dashboard Component for React |
|
|
|
|
Dashboard Component for Vue |
|
|
|
|
Dashboard Control for JavaScript Applications (JQuery, Knockout, etc.) |
|
|
|
|
ASP.NET Core Razor Extension |
|
|
|
|
ASP.NET MVC Razor Extension |
|
|
|
|
ASP.NET Web Forms (ASPxDashboard‘s API)[1] |
|
|
|
|
ASP.NET Web Forms (DashboardConfigurator‘s API)[2] |
|
|
|
|
Client-Side Specifics
On the client, a Web Dashboard is a DashboardControl. The DashboardControl object uses DevExtreme widgets to display data in dashboard items and render UI elements. You can customize the Web Dashboard before the underlying control is rendered. For this, you need to get access to the DashboardControl instance:
- ASP.NET Web Forms
- The ASPxDashboard control has a client-side equivalent called ASPxClientDashboard. It is a wrapper for the
DashboardControlwith a similar, but limited API. Call the ASPxClientDashboard.GetDashboardControl method to obtain theDashboardControlinstance on this platform: Client-Side API Overview for ASP.NET Web Forms Dashboard - ASP.NET MVC
- The MVCxDashboard extension has a client-side equivalent called ASPxClientDashboard. It is a wrapper for the
DashboardControlwith a similar, but limited API. Call the ASPxClientDashboard.GetDashboardControl method to obtain theDashboardControlinstance on this platform: Client-Side API Overview for ASP.NET MVC Dashboard. - ASP.NET Core
- For ASP.NET Core, you can access the
DashboardControldirectly: Client-Side API Overview for ASP.NET Core Dashboard. - Blazor
- The Blazor component wraps the JavaScript
DashboardControland uses an ASP.NET Core backend with the Dashboard Controller to handle client data requests. Refer to the following article for information on how to access the underlyingDashboardControlinstance: JavaScript Customization of Dashboard Component. - Angular, React, Vue
The React, Angular, and Vue components are wrappers for the client
DashboardControl. Handle the onBeforeRender event and get the e.component property to get the DashboardControl instance:- JavaScript Applications (JQuery, Knockout, etc.)
- Configure the control before you call the render method: Manage Extensions in the JavaScript Dashboard Control.

The DashboardControl uses extensions (independent JavaScript modules) to implement end-user functionality such as data export, data binding, the toolbox, data source wizards, and so on. You can modify existing extensions, for instance, add or remove commands from the dashboard menu. You can also create a new extension with custom functionality. For example, it can be a new button in the dashboard title that shows some information about the opened dashboard or a completely new dashboard item. For more information, see the following topic: Extensions Overview.
The DashboardControl requires third-party (such as JQuery and Knockout) and DevExtreme libraries. See Required Client Libraries for more information.
Server-Side Specifics
Web Dashboard needs a server-side background to operate with data and store dashboards. You can use the following platforms as a backend:
- ASP.NET Core and ASP.NET MVC
- The ASP.NET Core and ASP.NET MVC platforms utilize DashboardConfigurator that supports simultaneous requests. When the server responds with the data, the browser uses JavaScript to receive the data, processes it and updates only the part of the page that changed. All this occurs asynchronously in the background without any page reloads.
- ASP.NET Web Forms
- The ASP.NET Web Forms platform can use ASPxDashboard and DashboardConfigurator API. The default approach is to use the
ASPxDashboardcontrol’s API. This API uses callbacks to exchange data with the server and has limitations when processing multiple requests. See the following topic for information on how to negate theASPxDashboard‘s limitations: Server-Side API Overview.
Configure the settings below before the first use:
Create Dashboard Storage
The Web Dashboard requires that you create dashboard storage to store dashboards. Users can save new dashboards to this storage and open existing dashboards.
The following storage types are available:
- In-Memory Storage - In-memory dashboard storage.
- File Storage - Dashboard file storage that is used to store dashboard XML definitions in a file system.
- Custom Storage - Custom storage (for instance, you can save dashboards to a database).
- Dashboard Type Storage - Storage for dashboards created at design time within Visual Studio.
See the following documentation for details:
Bind to Data
Use the following approaches to supply the Web Dashboard with data:
- Register a set of default data sources that should be available for users:
- Add predefined data connections and allow users to create a new data source:
Enable CORS
Enable cross-origin resource sharing (CORS) in your backend to configure permissions and access selected resources from the server with a different origin. Refer to the following topic for more information: Cross-Origin Resource Sharing (CORS).
Designer and Viewer Modes
The Web Dashboard can function as a designer or viewer. The following modes are available:
- Designer
- The Web Dashboard works as a designer and allows users to create, edit, and save dashboards. In this mode, the control loads the extensions required to design dashboards. Users can access the Data Source Wizard and can preview underlying data. A user can switch the control to
Viewermode and can modify dashboards from storage on the client side. Requests from the dashboard backend server can be sent to third-party resources. This is the default mode. - Viewer
- The Web Dashboard works as a viewer and displays dashboards to users. In this mode, the control also loads the extensions required to design dashboards. A user can switch the control to
Designermode. - ViewerOnly
- The Web Dashboard does not load extensions required to design dashboards. Users cannot switch to
DesignerorViewermodes on the client.
Note
The Model API is not effective when the Web Dashboard operates in Viewer or ViewerOnly modes.
You can set the default working mode on the server, or switch between modes with the client-side API.
Refer to the following Designer and Viewer Modes topics for different platforms:
-
The default ASPxDashboard mode. The control uses the ASPxDashboard‘s API for server-side configuration and sends requests only to its instance.
-
The control uses the DashboardConfigurator‘s API. The DashboardConfigurator uses HTTP Handlers to send requests to the server.

