ViewerToolbarItemMenu Interface
A toolbar item’s menu.
Declaration
export interface ViewerToolbarItemMenuRemarks
Use the ViewerToolbarItem.menu property to add a popup for the viewer toolbar item.
Toolbar items in the dashboard title and dashboard item caption can display a popup menu with text or icon elements:
Text Elements | Icons |
|---|---|
|
|
Use the ViewerToolbarItemMenu.type property to specify a popup menu’s type.
The following example shows how to add a toolbar item to the dashboard item caption: add a new toolbar item, customize the existing toolbar item, and delete a specific element from the toolbar items collection.
The customizeCaptionToolbar function below do the following:
- Creates a custom button for each dashboard item. The
itemClickmethod call returns the item’s component name. - Creates a custom button with a pop-up menu for the Chart dashboard item. The button belongs to the DashboardItemCaptionToolbarOptions.actionItems collection and is displayed only when the mouse pointer hovers over the dashboard item caption. The pop-up menu contains three icon elements. The
itemClickmethod call returns a name of the clicked item. - Changes the ListBox caption to ‘Filter’.
- Removes the caption text for the Chart dashboard item.
The image below shows the added toolbar items:

Handle the ViewerApiExtensionOptions.onItemCaptionToolbarUpdated event depending on your platform and call the custom customizeCaptionToolbar function in the event handler:
function customizeCaptionToolbar(e) {
// Add a new toolbar item to the caption for each dashboard item.
e.options.actionItems.push({
type: "button",
icon: "base-triangle",
hint: "Show Component Name",
click: function () {
DevExpress.ui.notify("The component name of this dashboard item is " + e.itemName, "info");
}
});
// Add a new toolbar item to the caption for the specific Chart item.
if (e.itemName === "chartDashboardItem1") {
e.options.actionItems.push({
type: "menu",
icon: "base-circle",
menu: {
type: "icons",
items: ["green-circle", "yellow-circle", "red-circle"],
selectionMode: "none",
title: "Circles",
itemClick: function (itemData) {
DevExpress.ui.notify("This is " + itemData.toString(), "success");
}
}
});
}
// Change the existing toolbar item in the caption.
if (e.itemName === "listBoxDashboardItem1") {
var caption = e.options.staticItems.filter(function (item) {
return item.name === 'item-caption'
});
if (caption.length > 0) {
caption[0].text = 'Filter';
}
}
// Remove the existing toolbar item from the caption.
if (e.itemName === "chartDashboardItem1") {
e.options.staticItems = e.options.staticItems.filter(function (item) {
return item.name !== 'item-caption'
});
}
}
Properties
columnCount Property
Specifies the number of columns in the pop-up menu.
Declaration
columnCount?: numberProperty Value
| Type | Description |
|---|---|
| number | An integer value that specifies the number of columns displayed in the pop-up menu. |
Remarks
You can specify a number of columns to arrange icons in the popup menu. This property is in effect only when the type is icons.
grouped Property
Specifies whether data items should be grouped.
Declaration
grouped?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true to group items; otherwise, false |
itemClick Property
Specifies a custom function that is executed when a click on the specified item occurs.
Declaration
itemClick?: (itemData: Object, itemElement: DevExpress.Dashboard.DxElement, itemIndex: number) => voidProperty Value
| Type | Description |
|---|---|
| (itemData: Object, itemElement: DxElement, itemIndex: number) => void | A function that is executed when a click on the specified item occurs. You can use an item, a JQuery element, and an item index as arguments. |
Remarks
The itemClick property raises the click event when the toolbar item’s type is menu. If the toolbar item’s type is button, use the ViewerToolbarItem.click property to raise the click event.
items Property
Specifies items displayed in the pop-up menu.
Declaration
items?: Array<string>Property Value
| Type | Description |
|---|---|
| string[] | An array of string values that specify the text items or icon names. |
Remarks
The popup menu can consist of the text elements or icons. The items property specifies the following values according to the element’s type:
- Text elements: an array of string values that defines text elements.
- Icons: string value is the icon’s id from the SVG definition.
For icons, place the SVG definition on the page containing the Web Dashboard and set the icon’s color to dx-dashboard-icon to support colors of the Web Dashboard. The recommended icon size is 48 x 48 px.
itemTemplate Property
Specifies a template used to create the toolbar item.
Declaration
itemTemplate?: (itemData: Object, itemElement: DevExpress.Dashboard.DxElement, itemIndex: number) => JQuery | Element | stringProperty Value
| Type | Description |
|---|---|
| (itemData: Object, itemElement: DxElement, itemIndex: number) => string | Element | JQuery<HTMLElement> | A function that gets an item, a JQuery element, and an item index as arguments and returns a toolbar template in result. |
selectedItems Property
Specifies the items being selected.
Declaration
selectedItems?: Array<string>Property Value
| Type | Description |
|---|---|
| string[] | An array of string values that specify the text items or icon names. |
selectionMode Property
Specifies the selection mode for a popup menu.
Declaration
selectionMode?: "none" | "single" | "multiple"Property Value
| Name | Description |
|---|---|
| "none" | The selection is disabled. |
| "multiple" | Allows users to select multiple items within the popup menu. |
| "single" | Allows users to select a single element within the popup menu. Users cannot clear selection. |
title Property
Specifies a title of the popup menu with icons.
Declaration
title?: stringProperty Value
| Type | Description |
|---|---|
| string | A string that specifies a title of the popup menu with icons. |
Remarks
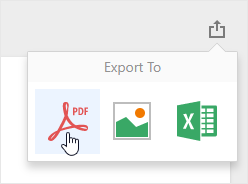
The title property is in effect when the ViewerToolbarItemMenu.type is set to icons. The image below displays a popup menu where a title is “Export To”:

type Property
Specifies a type of the dashboard toolbar menu.
Declaration
type: "list" | "icons"Property Value
| Name | Description |
|---|---|
| "list" | Defines a vertical popup menu with text elements. |
| "icons" | Defines a horizontal popup menu with icon elements. |
Remarks
The dashboard title and dashboard item caption can display a popup menu with text or icon elements. The recommended icon size is 48 x 48 px.
