DashboardControlOptions Interface
Provides options to configure the DashboardControl.
Declaration
export interface DashboardControlOptionsRemarks
You can configure the DashboardControl‘s options when you call a constructor. The code snippet below shows how to specify multiple options when you create the DashboardControl:
<dx-dashboard-control
endpoint="http://localhost:5000/api/dashboard"
workingMode="ViewerOnly"
dashboardId="dashboard1"
>
</dx-dashboard-control>
Call the option method to get or update the values of the DashboardControl‘s options.
To configure extensions, use the extensions property.
Specify the fetchRemoteService property to configure headers.
Properties
ajaxRemoteService Property
Specifies the Ajax-based remote service options used to communicate with the server side.
Declaration
ajaxRemoteService?: DevExpress.Dashboard.AjaxRemoteServiceOptionsProperty Value
| Type | Description |
|---|---|
| AjaxRemoteServiceOptions | The object that provides access to the Ajax-based remote service’s options. |
allowMaximizeItems Property
Specifies whether end users can maximize dashboard items.
Declaration
allowMaximizeItems?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true, to allow maximizing dashboard items; otherwise, false. |
dashboardId Property
Specifies the identifier of the dashboard to be opened in the DashboardControl.
Declaration
dashboardId?: stringProperty Value
| Type | Description |
|---|---|
| string | A string value that specifies the dashboard identifier. |
Remarks
The initialDashboardId and dashboardId properties are used to load a dashboard with the specified identifier from the dashboard storage.
You can use the initialDashboardId option before the control is rendered. You cannot change the initialDashboardId property value after the control is ready. To change a dashboard, pass the dashboard identifier to the dashboardId property.
Use the DashboardControl.getDashboardId method to get the identifier of the loaded dashboard.
dataRequestOptions Property
Specifies an item’s data request mode for a dashboard.
Declaration
dataRequestOptions?: DataRequestOptionsProperty Value
| Type | Description |
|---|---|
| DataRequestOptions | A DataRequestOptions value used to specify a data request mode for a dashboard. |
Remarks
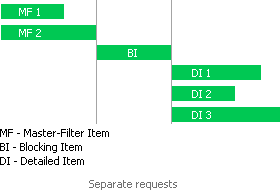
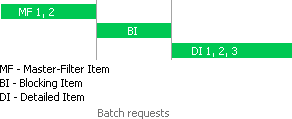
When a Web Dashboard loads data, it groups data dashboard items by master-filter items. While dashboard data is loading, the group waits when its master-filter item is loaded and then performs simultaneous separate requests for each dashboard item in this group. A blocking item temporarily blocks data receiving for detailed items: data for detailed items depends on the data from blocking items (it is the Range Filter item, single master-filter items, and filter items when the neutral filter mode is disabled).

This behavior allows you to render lightweight items with little loading time, while heavy dashboard items with long loading time are waiting for a response. In certain cases, this is not optimal behavior. For example, in Web Forms, parallel query processing is disabled. In this case, the batch requests mode allows you to improve performance when items grouped by one master-filter item are send in a one request.

encodeHtml Property
Specifies whether the DashboardControl‘s value and element content are rendered as pure HTML, or HTML markers are stripped out.
Declaration
encodeHtml?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true if the HTML code contained within the DashboardControl’s value and element content are not executed and are converted into the corresponding text for display purposes; false if the web control’s value and element content can contain pure HTML code. |
endpoint Property
Specifies the URL used by the DashboardControl to send data requests to a server.
Declaration
endpoint?: stringProperty Value
| Type | Description |
|---|---|
| string | A string value that specifies the endpoint URL prefix used to send data requests to a server. |
Remarks
The endpoint property specifies the URL used to interact with a backend (to send data requests to a server). The value should consist of a base URL where the Web Dashboard’s server side is hosted and a route prefix - a value that is set in the MVC / .NET Core MapDashboardRoute properties. The following code snippet shows how to set the URL used by the DashboardControl to send data requests to a server:
window.onload = function () {
var dashboardControl = new DevExpress.Dashboard.DashboardControl(document.getElementById("web-dashboard"), {
endpoint: "{baseURL}/api/dashboard",
});
dashboardControl.render();
};
To learn how to perform server-side configuration to allow the DashboardControl to interact with a backend, see the following topics:
Note
If you use the ASP.NET Web Forms, ASP.NET MVC, or ASP.NET Core controls as a client, use the DashboardBackendOptions class to configure the backend options.
You cannot change the endpoint property value using the DashboardControl.option method. Set this property before the control is rendered.
extensions Property
Specifies the registered extension options.
Declaration
extensions?: ExtensionOptions | falseProperty Value
| Name | Description |
|---|---|
| "False" | Removes all registered extensions. Do not set it after the control is rendered. |
| ExtensionOptions | The object that provides access to the extension’s options. |
Remarks
Call the option(args) method to manage extension options.
See the following topics for an example that shows how to configure the extension’s options:
- Angular - Specify Extension Options
- React - Specify Extension Options
- Vue - Specify Extension Options
fetchRemoteService Property
Specifies the Fetch-based remote service options used to communicate with the server side.
Declaration
fetchRemoteService?: DevExpress.Dashboard.FetchRemoteServiceOptionsProperty Value
| Type | Description |
|---|---|
| FetchRemoteServiceOptions | The object that provides access to Fetch-based remote service options. |
Remarks
See the following topics for an example that shows how to configure headers:
- Angular - Properties of the Object Type
- React - Change Control Properties
- Vue - Properties of the Object Type
- JavaScript Applications - Client-Side API Overview
initialDashboardId Property
Specifies the identifier of the dashboard to be loaded to the DashboardControl before the control is rendered.
Declaration
initialDashboardId?: stringProperty Value
| Type | Description |
|---|---|
| string | A string value that specifies the dashboard identifier. |
Remarks
The initialDashboardId and dashboardId properties are used to load a dashboard with the specified identifier from the dashboard storage.
You can use the initialDashboardId option before the control is rendered. You cannot change the initialDashboardId property value after the control is ready. To change a dashboard, pass the dashboard identifier to the dashboardId property.
initialDashboardState Property
Specifies the initial state of the loaded dashboard.
Declaration
initialDashboardState?: stringProperty Value
| Type | Description |
|---|---|
| string | A string value that specifies the dashboard state saved in JSON format. |
Remarks
Use the initialDashboardId option to set the identifier of the dashboard to which the state is applied.
To specify the initial dashboard state, initialize the DashboardState object on a server, save this object to JSON using the DashboardStateExtensions.SaveToJson extension method and assign the resulting string to the initialDashboardState property.
The following code shows how to pass a string that contains a dashboard state saved in JSON format to the initialDashboardState property:
var dashboardControl = new DashboardControl(this.element.nativeElement.querySelector(".dashboard-container"), {
endpoint: "https://demos.devexpress.com/services/dashboard/api",
workingMode: "Viewer",
initialDashboardState: "{\"Items\":{\"gridSalesByState\":{\"MasterFilterValues\":[[\"Nevada\"]]}}}",
});
limitVisibleDataMode Property
Specifies a data limitation mode that allows you to display a reduced form of visible data.
Declaration
limitVisibleDataMode?: LimitVisibleDataModeProperty Value
| Type | Default | Description |
|---|---|---|
| LimitVisibleDataMode | Designer | A LimitVisibleDataMode value that is the data limitation mode. |
Remarks
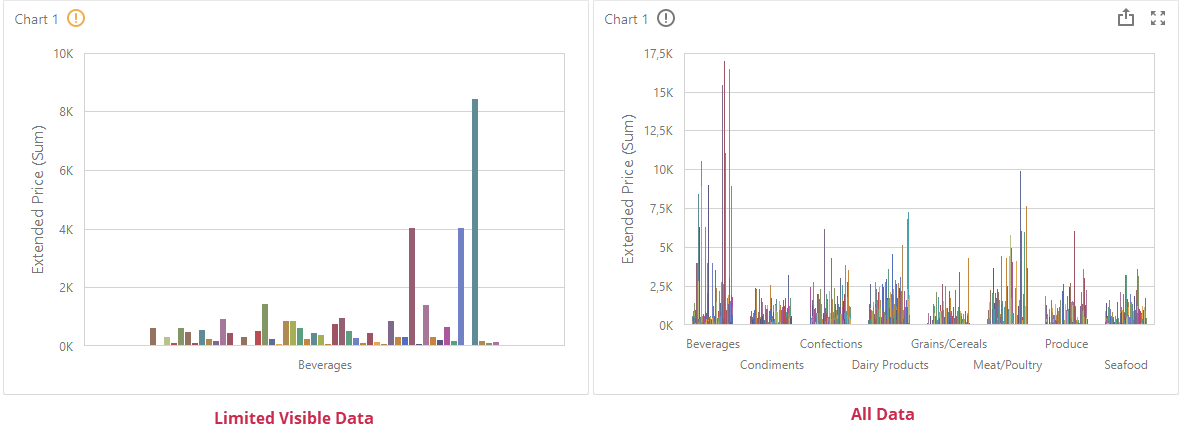
If a dashboard item is bound to a large dataset, the Web Dashboard limits visible data to speed up the rendering of the visual elements when you design a dashboard. First, the dashboard control obtains the underlying data and performs all required calculation. After the calculation process, the control renders the visual elements. At this point, if the number of the data item’s unique values is larger than a certain number N, the dashboard control uses only the first N values to render the elements. The number varies for each dashboard item.
The image below shows the difference between a chart that displays limited visible data and a chart that displays all data:

Initially, the Web Dashboard limits visible data only in Designer mode. To change the settings, specify the limitVisibleDataMode property value:
window.onload = function () {
var dashboardControl = new DevExpress.Dashboard.DashboardControl(document.getElementById("web-dashboard"), {
endpoint: "/dashboardControl",
limitVisibleDataMode: "DesignerAndViewer",
});
dashboardControl.render();
};
For more information on visible data limitation, refer to the following topic: Limit Visible Data.
loadDefaultDashboard Property
Specifies whether the default dashboard should be loaded from the dashboard storage.
Declaration
loadDefaultDashboard?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true, to load the default dashboard from the dashboard storage; otherwise, false. |
Remarks
Note that the loadDefaultDashboard property is in effect if initialDashboardId / dashboardId is not set. Otherwise, the control loads a dashboard with the specified identifier.
You cannot change the loadDefaultDashboard property value using the DashboardControl.option method. Set this property before the control is rendered.
nonce Property
Specifies the nonce value.
Declaration
nonce?: stringProperty Value
| Type | Description |
|---|---|
| string | A string that specifies the nonce value. |
onBeforeRender Property
A handler for the event that occurs before any element in the Web Dashboard control has been rendered.
Declaration
onBeforeRender?: (args: DashboardControlArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardControlArgs) => void | A function that is executed before any element in the Web Dashboard control has been rendered. |
onDashboardBeginUpdate Property
A handler for the event that occurs when a dashboard update is initiated.
Declaration
onDashboardBeginUpdate?: (args: DashboardUpdateArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardUpdateArgs) => void | A function that is executed when a dashboard update is initiated. |
onDashboardEndUpdate Property
A handler for the event that occurs after the dashboard update is performed.
Declaration
onDashboardEndUpdate?: (args: DashboardUpdateArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardUpdateArgs) => void | A function that is executed after the dashboard update is performed. |
onDashboardInitialized Property
A handler for the event that occurs after the dashboard displayed in the control has been initialized.
Declaration
onDashboardInitialized?: (args: DashboardInitializedArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardInitializedArgs) => void | A function that is executed after the dashboard displayed in the control has been initialized. |
onDashboardInitializing Property
A handler for the event that occurs before the dashboard displayed in the control has been initialized.
Declaration
onDashboardInitializing?: (args: DashboardInitializingArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardInitializingArgs) => void | A function that is executed before the dashboard displayed in the control has been initialized. |
Remarks
Use the dashboardInitializing event when you need to customize the dashboard before it is displayed.
Use the following event handlers depending on the platform:
- HTML JavaScript: DashboardControlOptions.onDashboardInitializing
- ASP.NET Core: DashboardBuilder.OnDashboardInitializing
onDashboardStateChanged Property
A handler for the event that occurs after the current dashboard state in the Web Dashboard is changed.
Declaration
onDashboardStateChanged?: (args: DashboardStateChangedArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardStateChangedArgs) => void | A function that is executed after the state of the dashboard displayed in the Web Dashboard is changed. |
onInitializing Property
A handler for the event that occurs after the control has been initialized and before the control has been rendered.
Declaration
onInitializing?: (args: DashboardControlArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardControlArgs) => void | A function that is executed after the control has been initialized and before the control has been rendered. |
onItemBeginUpdate Property
A handler for the event that occurs when a dashboard item update is initiated.
Declaration
onItemBeginUpdate?: (args: DashboardItemUpdateArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardItemUpdateArgs) => void | A function that is executed when a dashboard item update is initiated. |
onItemEndUpdate Property
A handler for the event that occurs after the dashboard item update is performed.
Declaration
onItemEndUpdate?: (args: DashboardItemUpdateArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardItemUpdateArgs) => void | A function that is executed after the dashboard item update is performed. |
onOptionChanged Property
A handler for the event that occurs after a widget option is changed.
Declaration
onOptionChanged?: (args: DashboardOptionChangedArgs<DashboardControlOptions>) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardOptionChangedArgs<DashboardControlOptions>) => void | A function that is executed after a widget option is changed. |
Remarks
The DashboardOptionChangedArgs<T> contains the event arguments.
resizeByTimer Property
Specifies whether to redraw the DashboardControl when the size of a container is changed.
Declaration
resizeByTimer?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true, to redraw the DashboardControl when the size of the a container is changed; otherwise, false. |
Remarks
The DashboardControl redraws itself when the size of its parent container is changed. You can set the resizeByTimer property to false to disable automatic redrawing. In this case, call the repaint method to redraw the DashboardControl.
showConfirmationOnBrowserClosing Property
Specifies whether to show a browser warning if an end-user attempts to leave the page with unsaved data.
Declaration
showConfirmationOnBrowserClosing?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true, to show dialog; otherwise, false. |
Remarks
You cannot change the showConfirmationOnBrowserClosing property value using the DashboardControl.option method. Set this property before the control is rendered.
useCardLegacyLayout Property
Specifies whether to enable the legacy card layout used prior to v17.1.
Declaration
useCardLegacyLayout?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true, to enable the legacy card layout used prior to v17.1; otherwise, false. |
Remarks
With v17.1 and later, the Card dashboard item allows you to arrange elements within individual cards using different layout types (Stretched, Compact, etc.). By default, the Card dashboard item uses the Stretched layout type that arranges card elements so that they occupy an entire card area.
The useCardLegacyLayout property allows you to create cards in a legacy layout using the Designer mode of the Web Dashboard.
You cannot change the useCardLegacyLayout property value using the DashboardControl.option method. Set this property before the control is rendered.
Note
Note that if you load a dashboard XML file created before v17.1, cards will be displayed in the old layout. To display such cards using the new layout, specify the required layout type in the UI or in code.
Note
Cards that use a legacy layout do not support conditional formatting.
useNeutralFilterMode Property
Specifies whether to show all items in the filter elements deselected by default.
Declaration
useNeutralFilterMode?: booleanProperty Value
| Type | Description |
|---|---|
| boolean | true to activate Neutral Filter Mode; otherwise, false. |
Remarks
The standard filter mode shows all items in the filter elements selected. An additional click is required to begin any actual filtering operation. This is not an optimal implementation for performance reasons, because it generates filtering criteria that are evaluated by the data layer and/or the database.
The neutral filter mode does not apply any criteria to the data source in its default state, resulting in improved performance.
See Neutral Filter Mode to learn more about the neutral filter mode.
workingMode Property
Specifies the Web Dashboard control’s working mode.
Declaration
workingMode?: WorkingModeProperty Value
| Type | Description |
|---|---|
| WorkingMode | A value that specifies the Web Dashboard control’s working mode. |
Remarks
Use the isDesignMode property to get a value that indicates whether the Web Dashboard works in the Designer mode.
The code below shows how to specify the Web Dashboard’s working mode in a constructor:
```html
<head>
<!-- ...-->
<script>
window.onload = function () {
var dashboardControl = new DevExpress.Dashboard.DashboardControl(document.getElementById("web-dashboard"), {
endpoint: "/api/dashboard",
workingMode: "Viewer" // Enables the Viewer mode.
});
dashboardControl.render();
};
</script>
</head>
```