Drill-Down in the Web Dashboard
- 5 minutes to read
Drill-Down allows users to change the detail level of data displayed in a dashboard item. Users can drill down to display more detailed information or drill up to view more general information.
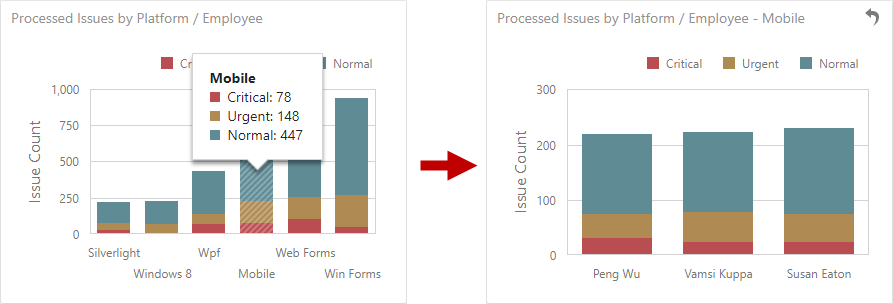
The image below shows how to drill down in the Chart dashboard item to view detailed information about the Mobile bar column:

Supported Items
The following dashboard items support the Drill-Down feature:
Manage Drill-Down in the UI
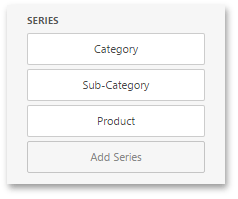
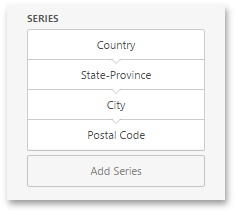
Drill-down is possible if the data section in the dashboard item’s Binding menu contains the following data items:
- Multiple dimensions

- A hierarchy data item (in OLAP mode)

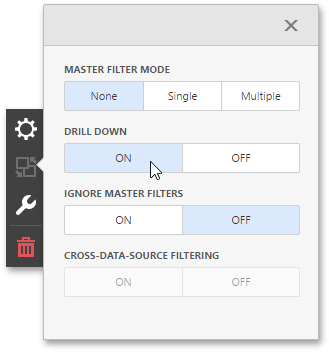
To be able to change the detail level of data, go to the dashboard item’s Interactivity menu and enable the Drill Down option.

Specify Drill-Down Values in the Dashboard State
The dashboard state stores the state of individual dashboard items and dashboard parameter values. It can be master filter and drill-down values, active tab page, selected parameter values, and other results of user actions in a dashboard on the client.
Refer to the following topic for information on how to set drill-down values in code:
- Manage Dashboard State in JavaScript Applications
- Manage Dashboard State in ASP.NET Core Applications
- Manage Dashboard State in ASP.NET MVC Applications
- Manage the Dashboard State in ASP.NET Web Forms Applications
Manage Drill-Down in Code
Drill Up or Drill Down
You can use the following methods to execute drill-down / drill-up in code.
- ViewerApiExtension.getAvailableDrillDownValues
- Returns axis point tuples identifying elements that can be used to drill down in the specified dashboard item.
- ViewerApiExtension.performDrillDown
- Performs a drill-down into the required element.
- ViewerApiExtension.performDrillUp
- Performs a drill-up for the required element.
Check Drill-Down Availability
The following methods check whether the Drill-Down and Drill-Up are possible:
- ViewerApiExtension.canPerformDrillDown(itemName)
- Returns whether drill down is possible in the current state of the specified dashboard item.
- ViewerApiExtension.canPerformDrillUp(itemName)
- Returns whether drill up is possible in the current state of the specified dashboard item.
Obtain Drill-Down Values
Use the following methods to obtain available or current drill-down values for the specified dashboard item:
- ViewerApiExtension.getAvailableDrillDownValues(itemName)
- Returns axis point tuples identifying elements that can be used to drill down in the specified dashboard item.
- ViewerApiExtension.getCurrentDrillDownValues(itemName)
- Returns the axis point tuple identifying the current drill-down state.
React to the Drill-Down State Changes
The ViewerApiExtensionOptions.onItemDrillDownStateChanged event occurs when the drill-down state changes. The event has the following event arguments:
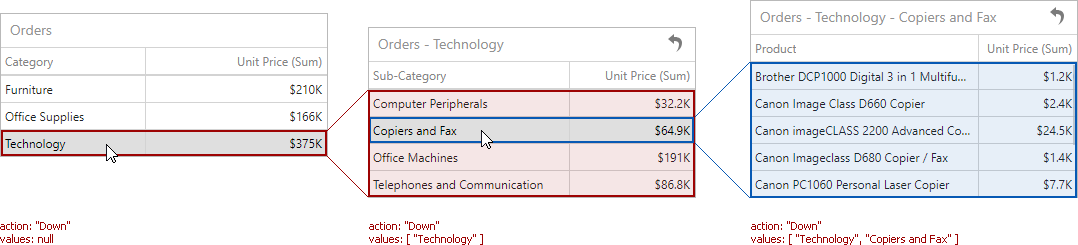
- e.action
- Gets the drill-down action performed in the dashboard item.
- e.values
- Gets values from the current drill-down hierarchy.
In OLAP mode, the e.values property returns unique names instead of values.
The image below illustrates how drill-down works. The action and values property allows you to get information about an accomplished action:

Custom Item Interactivity
You can implement a master filter and drill-down for custom dashboard items. Refer to the following topic for details: Implement a Custom Item Interactivity.
Example
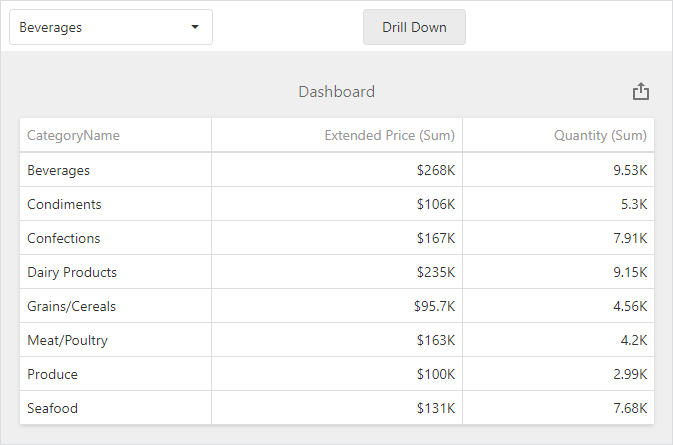
The following example shows how to drill down in the Web Dashboard control on the client side.
The example contains a dxSelectBox UI component, a Grid dashboard item, and a button.
The ViewerApiExtension.getAvailableDrillDownValues method call obtains the categories available for drill-down in the Grid item. The dxSelectBox uses these categories as a data source. When you select the category in the select box and click the Drill Down button, the ViewerApiExtension.performDrillDown method call drills down in the specified row in the Grid item.

When the Grid displays a list of products (the bottom-most detail level), you can only drill up, and the Drill Down button changes to Drill Up. When you click the Drill Up button, the ViewerApiExtension.performDrillUp method is called. This action returns you to the top detail level (a list of categories). The ViewerApiExtension.canPerformDrillDown and ViewerApiExtension.canPerformDrillUp method calls check whether the Drill-Down or Drill-Up are available.
var dashboardControl;
var viewerApiExtension;
function onBeforeRender(s) {
dashboardControl = s.GetDashboardControl();
if (dashboardControl) {
viewerApiExtension = dashboardControl.findExtension('viewerApi');
dashboardControl.on('dashboardEndUpdate', initializeControls);
}
if (viewerApiExtension)
viewerApiExtension.on('itemActionAvailabilityChanged', onActionAvailabilityChanged);
}
function initializeControls() {
$("#buttonContainer").dxButton({
onClick: performDrillAction,
});
$("#selectBox").dxSelectBox({
dataSource: getDrillDownValues(),
value: getDrillDownValues()[0]
});
};
function getDrillDownValues() {
var drillDownValues = [];
if (viewerApiExtension) {
var drillDownTuples = viewerApiExtension.getAvailableDrillDownValues("gridDashboardItem1");
if (drillDownTuples != null) {
$.each(drillDownTuples, function (index, value) {
drillDownValues.push(value.getAxisPoint().getValue());
});
}
}
return drillDownValues;
};
function performDrillAction() {
var tuple = viewerApiExtension.getItemData("gridDashboardItem1").createTuple([{
axisName: "Default",
value: [$("#selectBox").data("dxSelectBox").option("value")]
}]);
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1"))
viewerApiExtension.performDrillDown("gridDashboardItem1", tuple)
else {
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1"))
viewerApiExtension.performDrillUp("gridDashboardItem1");
};
};
function onActionAvailabilityChanged() {
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Down"
});
$("#selectBox").dxSelectBox({
disabled: false
});
}
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Up"
});
$("#selectBox").dxSelectBox({
disabled: true
});
}
};