ViewerApiExtension Class
An extension that allows you to customize a visual part of the Web Dashboard.
Declaration
export class ViewerApiExtension extends DisposableObject implements ISupportOptionExtension<ViewerApiExtensionOptions>Remarks
To configure the Web Dashboard’s visual part, refer to the ViewerApiExtensionOptions class that contains extension options.
Implements
Inherited Members
Inheritance
constructor(dashboardControl)
Initializes a new instance of the ViewerApiExtension class.
Declaration
constructor(
dashboardControl: DevExpress.Dashboard.DashboardControl,
options?: ViewerApiExtensionOptions
)Parameters
| Name | Type | Description |
|---|---|---|
| dashboardControl | DashboardControl | A Web Dashboard control that owns the extension. |
| options | ViewerApiExtensionOptions |
Properties
name Property
Specifies the unique extension name.
Declaration
name: stringProperty Value
| Type | Description |
|---|---|
| string | The unique extension name. The return value is |
Remarks
Use the viewerApi name in the following cases:
- Call the DashboardControl.findExtension method and pass the extension name as a parameter to access the extension.
- Call the control’s option method to change the extension options.
Warning
Do not change the unique name of the extension registered in the Web Dashboard to avoid exceptions.
off Property
Unsubscribes from the ViewerApiExtension’s events.
Declaration
off: DevExpress.Dashboard.Internal.EventSubscriber<ViewerApiExtensionEvents>Property Value
| Type | Description |
|---|---|
| EventSubscriber<ViewerApiExtensionEvents> | An event subscription. |
Remarks
The extension’s on and off methods help you subscribe to and unsubscribe from events:
// An event handler for the ItemWidgetOptionsPrepared event:
function onItemWidgetOptionsPrepared(args) {
alert(args.itemName)
}
...
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
// Subscribe to the ItemWidgetOptionsPrepared event:
if(viewerApiExtension) {
viewerApiExtension.on('itemWidgetOptionsPrepared', onItemWidgetOptionsPrepared)
}
...
// Unsubscribe from the ItemWidgetOptionsPrepared event:
if(viewerApiExtension) {
viewerApiExtension.off('itemWidgetOptionsPrepared', onItemWidgetOptionsPrepared)
}
on Property
Subscribes to the ViewerApiExtension’s events.
Declaration
on: DevExpress.Dashboard.Internal.EventSubscriber<ViewerApiExtensionEvents>Property Value
| Type | Description |
|---|---|
| EventSubscriber<ViewerApiExtensionEvents> | An event subscription. |
Remarks
The extension’s on and off methods help you subscribe to and unsubscribe from events:
// An event handler for the ItemWidgetOptionsPrepared event:
function onItemWidgetOptionsPrepared(args) {
alert(args.itemName)
}
...
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
// Subscribe to the ItemWidgetOptionsPrepared event:
if(viewerApiExtension) {
viewerApiExtension.on('itemWidgetOptionsPrepared', onItemWidgetOptionsPrepared)
}
...
// Unsubscribe from the ItemWidgetOptionsPrepared event:
if(viewerApiExtension) {
viewerApiExtension.off('itemWidgetOptionsPrepared', onItemWidgetOptionsPrepared)
}
requestUnderlyingData Property
Requests underlying data for the specified dashboard item.
Declaration
requestUnderlyingData: (itemName: string, args: DevExpress.Dashboard.Data.RequestUnderlyingDataParameters, onCompleted: (result: DevExpress.Dashboard.Data.ItemUnderlyingData) => void) => voidProperty Value
| Type | Description |
|---|---|
| (itemName: string, args: RequestUnderlyingDataParameters, onCompleted: (result: ItemUnderlyingData) => void) => void | A lambda function that contains the component name of the dashboard item, the object containing parameters used to obtain the underlying data, and the object that references a method executed after the request is completed. |
Remarks
Note
The requestUnderlyingData method returns only non-aggregated data values.
Example
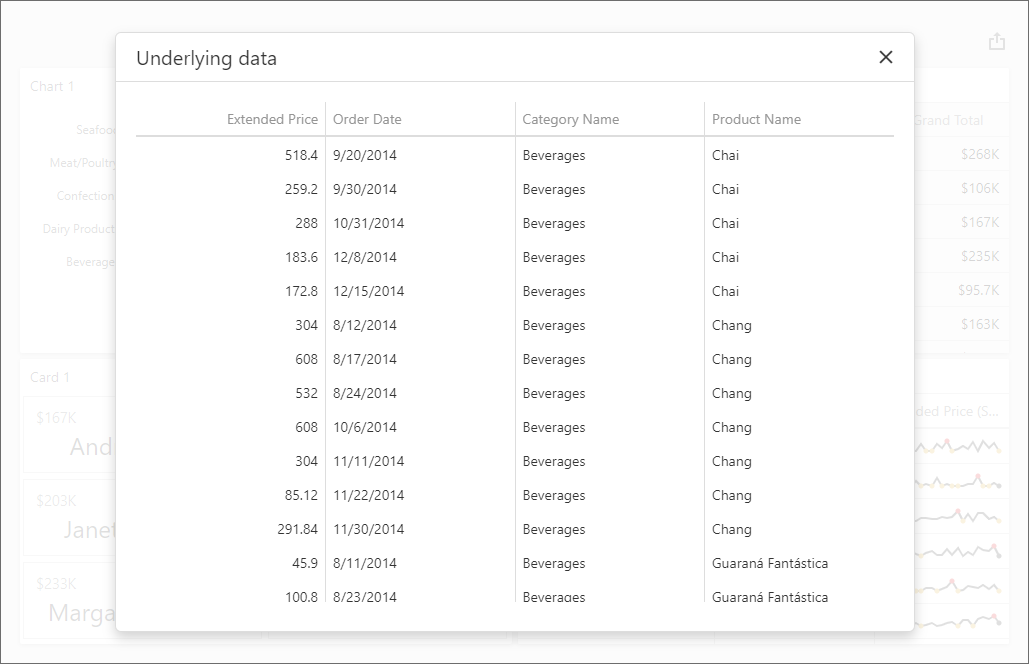
How to Obtain a Dashboard Item’s Client Data in ASP.NET Core
This example gets underlying data that corresponds to a particular visual element and displays this data in the dxPopup widget with the child dxDataGrid.

Handle the DashboardControlOptions.onBeforeRender event to get access to the DashboardControl instance:
<div id="myPopup"></div>
<div style="position: absolute; left: 0; top: 0; right: 0; bottom: 0;">
@(Html.DevExpress().Dashboard("dashboardControl1")
.Width("100%")
.Height("100%")
.ControllerName("DefaultDashboard")
.WorkingMode(DevExpress.DashboardWeb.WorkingMode.ViewerOnly)
.OnBeforeRender("onBeforeRender")
)
</div>
Handle the ViewerApiExtensionOptions.onItemClick event and call the ViewerApiExtension.requestUnderlyingData method to get the underlying data:
function onBeforeRender(sender) {
var dashboardControl = sender;
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
if (viewerApiExtension)
viewerApiExtension.on('itemClick', onItemClick);
$("#myPopup").dxPopup({
width: 800, height: 600,
title: "Underlying data",
showCloseButton: true
});
}
function onItemClick(args) {
var underlyingData = [];
args.requestUnderlyingData(function (data) {
dataMembers = data.getDataMembers();
for (var i = 0; i < data.getRowCount(); i++) {
var dataTableRow = {};
$.each(dataMembers, function (_, dataMember) {
dataTableRow[dataMember] = data.getRowValue(i, dataMember);
});
underlyingData.push(dataTableRow);
}
var $grid = $('<div/>');
$grid.dxDataGrid({
height: 500,
scrolling: {
mode: 'virtual'
},
dataSource: underlyingData
});
var popup = $("#myPopup").data("dxPopup");
$popupContent = popup.content();
$popupContent.empty();
$popupContent.append($grid);
popup.show();
});
}
Methods
canClearMasterFilter(itemName) Method
Returns whether the specified master filter can be cleared in the current state.
Declaration
canClearMasterFilter(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| boolean | true if the specified master filter can be cleared in the current state; otherwise, false. |
Remarks
The following example shows how to apply master filtering in the Web Dashboard on the client side:
canPerformDrillDown(itemName) Method
Returns whether drill down is possible in the current state of the specified dashboard item.
Declaration
canPerformDrillDown(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| boolean | true, if drill down is possible in the current state of the specified dashboard item; otherwise, false. |
canPerformDrillUp(itemName) Method
Returns whether drill up is possible in the current state of the specified dashboard item.
Declaration
canPerformDrillUp(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| boolean | true, if drill up is possible in the current state of the specified dashboard item; otherwise, false. |
canSetMasterFilter(itemName) Method
Returns whether master filtering can be applied in the current state of the specified master filter item.
Declaration
canSetMasterFilter(
itemName: string
): booleanParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| boolean | true if master filtering can be applied in the current state of the specified master filter item; otherwise, false. |
Remarks
The following example shows how to apply master filtering in the Web Dashboard on the client side:
clearMasterFilter(itemName) Method
Clears the specified master filter item.
Declaration
clearMasterFilter(
itemName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the master filter item. |
Remarks
Use the ViewerApiExtension.setMasterFilter method to set master filter values.
The following code shows how to clear filter values for the Grid dashboard item:
dashboardControl.GetDashboardControl().findExtension('viewerApi').clearMasterFilter();
getAvailableActions(itemName) Method
Declaration
getAvailableActions(
itemName: string
): Array<string>Parameters
| Name | Type |
|---|---|
| itemName | string |
Returns
| Type |
|---|
| string[] |
getAvailableDrillDownValues(itemName) Method
Returns axis point tuples identifying elements that can be used to drill down in the specified dashboard item.
Declaration
getAvailableDrillDownValues(
itemName: string
): Array<DevExpress.Dashboard.Data.ItemDataAxisPointTuple>Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| ItemDataAxisPointTuple[] | An array of ItemDataAxisPointTuple objects identifying elements that can be used to drill down in the specified dashboard item. |
Example
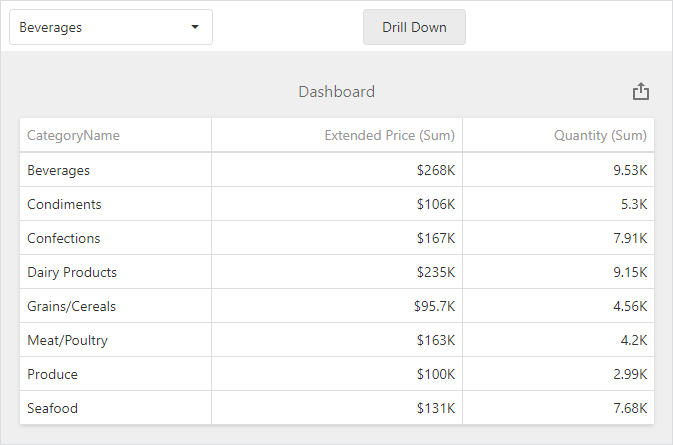
The following example shows how to drill down in the Web Dashboard control on the client side.
The example contains a dxSelectBox UI component, a Grid dashboard item, and a button.
The ViewerApiExtension.getAvailableDrillDownValues method call obtains the categories available for drill-down in the Grid item. The dxSelectBox uses these categories as a data source. When you select the category in the select box and click the Drill Down button, the ViewerApiExtension.performDrillDown method call drills down in the specified row in the Grid item.

When the Grid displays a list of products (the bottom-most detail level), you can only drill up, and the Drill Down button changes to Drill Up. When you click the Drill Up button, the ViewerApiExtension.performDrillUp method is called. This action returns you to the top detail level (a list of categories). The ViewerApiExtension.canPerformDrillDown and ViewerApiExtension.canPerformDrillUp method calls check whether the Drill-Down or Drill-Up are available.
var dashboardControl;
var viewerApiExtension;
function onBeforeRender(s) {
dashboardControl = s.GetDashboardControl();
if (dashboardControl) {
viewerApiExtension = dashboardControl.findExtension('viewerApi');
dashboardControl.on('dashboardEndUpdate', initializeControls);
}
if (viewerApiExtension)
viewerApiExtension.on('itemActionAvailabilityChanged', onActionAvailabilityChanged);
}
function initializeControls() {
$("#buttonContainer").dxButton({
onClick: performDrillAction,
});
$("#selectBox").dxSelectBox({
dataSource: getDrillDownValues(),
value: getDrillDownValues()[0]
});
};
function getDrillDownValues() {
var drillDownValues = [];
if (viewerApiExtension) {
var drillDownTuples = viewerApiExtension.getAvailableDrillDownValues("gridDashboardItem1");
if (drillDownTuples != null) {
$.each(drillDownTuples, function (index, value) {
drillDownValues.push(value.getAxisPoint().getValue());
});
}
}
return drillDownValues;
};
function performDrillAction() {
var tuple = viewerApiExtension.getItemData("gridDashboardItem1").createTuple([{
axisName: "Default",
value: [$("#selectBox").data("dxSelectBox").option("value")]
}]);
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1"))
viewerApiExtension.performDrillDown("gridDashboardItem1", tuple)
else {
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1"))
viewerApiExtension.performDrillUp("gridDashboardItem1");
};
};
function onActionAvailabilityChanged() {
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Down"
});
$("#selectBox").dxSelectBox({
disabled: false
});
}
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Up"
});
$("#selectBox").dxSelectBox({
disabled: true
});
}
};
getAvailableFilterValues(itemName) Method
Returns elements that can be selected in the master filter item’s current state (except Range Filter or Date Filter items).
Declaration
getAvailableFilterValues(
itemName: string
): Array<DevExpress.Dashboard.Data.ItemDataAxisPointTuple>Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| ItemDataAxisPointTuple[] | An array of ItemDataAxisPointTuple objects identifying elements that can be selected in the current state of the master filter item. |
Remarks
For Range Filter or Date Filter dashboard items, call the getCurrentRange(itemName) method to get the selected range.
getAvailablePredefinedRanges(itemName) Method
Returns names of the predefined ranges available for the specified Range Filter / Date Filter.
Declaration
getAvailablePredefinedRanges(
itemName: string
): Array<string>Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies a component name of the Range Filter / Date Filter dashboard items. |
Returns
| Type | Description |
|---|---|
| string[] | An array of string values that are names of the available predefined ranges. |
getCurrentDrillDownValues(itemName) Method
Returns the axis point tuple identifying the current drill-down state.
Declaration
getCurrentDrillDownValues(
itemName: string
): DevExpress.Dashboard.Data.ItemDataAxisPointTupleParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| ItemDataAxisPointTuple | An ItemDataAxisPointTuple object representing a set of axis points. |
getCurrentFilterValues(itemName) Method
Returns axis point tuples identifying currently selected elements in the master filter item.
Declaration
getCurrentFilterValues(
itemName: string
): Array<DevExpress.Dashboard.Data.ItemDataAxisPointTuple>Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that is the component name of the master filter item. |
Returns
| Type | Description |
|---|---|
| ItemDataAxisPointTuple[] | An array of ItemDataAxisPointTuple objects identifying elements that can be selected in the current state of the master filter item. |
getCurrentPredefinedRange(itemName) Method
Declaration
getCurrentPredefinedRange(
itemName: string
): stringParameters
| Name | Type |
|---|---|
| itemName | string |
Returns
| Type |
|---|
| string |
getCurrentRange(itemName) Method
Returns the currently selected range in the specified Range Filter dashboard item.
Declaration
getCurrentRange(
itemName: string
): DevExpress.Dashboard.Data.RangeFilterSelectionParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the Range Filter dashboard item. |
Returns
| Type | Description |
|---|---|
| RangeFilterSelection | A RangeFilterSelection object that is the selected range. |
Remarks
Use the getCurrentRange method after the dashboard item loads data. When the Range Filter or Date Filter has no data to display, the getCurrentRange method returns null.
getCurrentSelection(itemName) Method
Returns currently selected elements in the master filter item.
Declaration
getCurrentSelection(
itemName: string
): Array<DevExpress.Dashboard.Data.ItemDataAxisPointTuple>Parameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies a component name of the master filter item. |
Returns
| Type |
|---|
| ItemDataAxisPointTuple[] |
getEntireRange(itemName) Method
Returns the visible range for the specified Range Filter dashboard item.
Declaration
getEntireRange(
itemName: string
): DevExpress.Dashboard.Data.RangeFilterSelectionParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the Range Filter dashboard item. |
Returns
| Type | Description |
|---|---|
| RangeFilterSelection | A RangeFilterSelection object that is the visible range. |
getItemData(itemName) Method
Returns the client data for the specified dashboard item.
Declaration
getItemData(
itemName: string
): DevExpress.Dashboard.Data.ItemDataParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
Returns
| Type | Description |
|---|---|
| ItemData | An ItemData object that represents multidimensional data visualized in the dashboard item. |
Remarks
See the following examples that show how to use the getItemData method:
getSelectedTabPage(tabContainerName) Method
Gets the selected page in the specified tab container.
Declaration
getSelectedTabPage(
tabContainerName: string
): stringParameters
| Name | Type | Description |
|---|---|---|
| tabContainerName | string | A string that is the tab container’s componentName property value. |
Returns
| Type | Description |
|---|---|
| string | A string that is the tab page’s componentName property value. |
getSelectedTabPageIndex(tabContainerName) Method
Gets the index of the selected page in the specified tab container.
Declaration
getSelectedTabPageIndex(
tabContainerName: string
): numberParameters
| Name | Type | Description |
|---|---|---|
| tabContainerName | string | A string that is the tab container’s componentName property value. |
Returns
| Type | Description |
|---|---|
| number | A number that is the tab page’s index. |
performDrillDown(itemName, value) Method
Performs a drill-down into the required element.
Declaration
performDrillDown(
itemName: string,
value: DevExpress.Dashboard.Data.PrimitiveType | DevExpress.Dashboard.Data.ItemDataAxisPointTuple
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
| value | PrimitiveType | ItemDataAxisPointTuple | An ItemDataAxisPointTuple object representing a set of axis points. |
Example
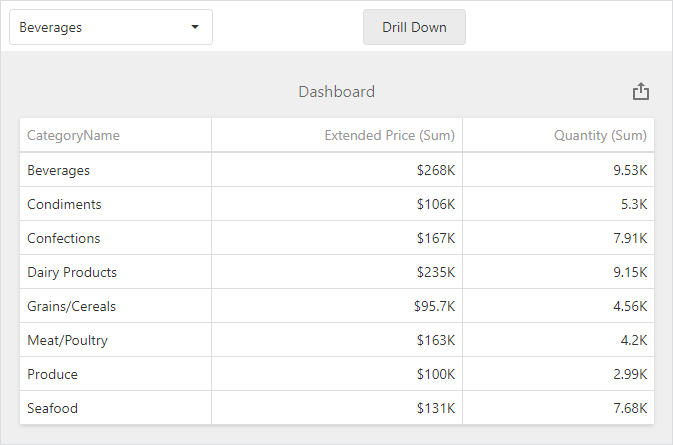
The following example shows how to drill down in the Web Dashboard control on the client side.
The example contains a dxSelectBox UI component, a Grid dashboard item, and a button.
The ViewerApiExtension.getAvailableDrillDownValues method call obtains the categories available for drill-down in the Grid item. The dxSelectBox uses these categories as a data source. When you select the category in the select box and click the Drill Down button, the ViewerApiExtension.performDrillDown method call drills down in the specified row in the Grid item.

When the Grid displays a list of products (the bottom-most detail level), you can only drill up, and the Drill Down button changes to Drill Up. When you click the Drill Up button, the ViewerApiExtension.performDrillUp method is called. This action returns you to the top detail level (a list of categories). The ViewerApiExtension.canPerformDrillDown and ViewerApiExtension.canPerformDrillUp method calls check whether the Drill-Down or Drill-Up are available.
var dashboardControl;
var viewerApiExtension;
function onBeforeRender(s) {
dashboardControl = s.GetDashboardControl();
if (dashboardControl) {
viewerApiExtension = dashboardControl.findExtension('viewerApi');
dashboardControl.on('dashboardEndUpdate', initializeControls);
}
if (viewerApiExtension)
viewerApiExtension.on('itemActionAvailabilityChanged', onActionAvailabilityChanged);
}
function initializeControls() {
$("#buttonContainer").dxButton({
onClick: performDrillAction,
});
$("#selectBox").dxSelectBox({
dataSource: getDrillDownValues(),
value: getDrillDownValues()[0]
});
};
function getDrillDownValues() {
var drillDownValues = [];
if (viewerApiExtension) {
var drillDownTuples = viewerApiExtension.getAvailableDrillDownValues("gridDashboardItem1");
if (drillDownTuples != null) {
$.each(drillDownTuples, function (index, value) {
drillDownValues.push(value.getAxisPoint().getValue());
});
}
}
return drillDownValues;
};
function performDrillAction() {
var tuple = viewerApiExtension.getItemData("gridDashboardItem1").createTuple([{
axisName: "Default",
value: [$("#selectBox").data("dxSelectBox").option("value")]
}]);
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1"))
viewerApiExtension.performDrillDown("gridDashboardItem1", tuple)
else {
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1"))
viewerApiExtension.performDrillUp("gridDashboardItem1");
};
};
function onActionAvailabilityChanged() {
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Down"
});
$("#selectBox").dxSelectBox({
disabled: false
});
}
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Up"
});
$("#selectBox").dxSelectBox({
disabled: true
});
}
};
performDrillUp(itemName) Method
Performs a drill-up for the required element.
Declaration
performDrillUp(
itemName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the dashboard item. |
Example
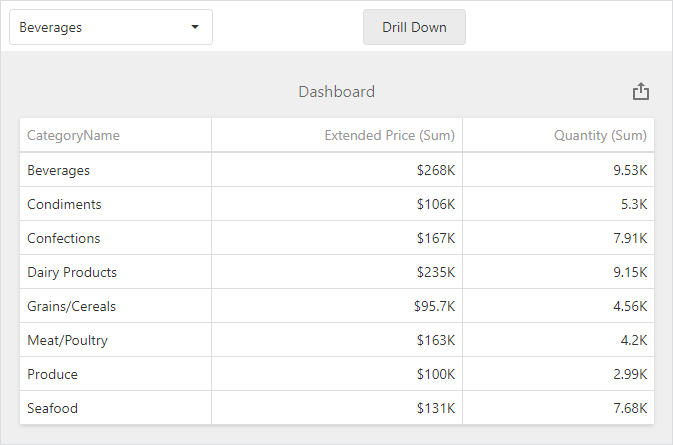
The following example shows how to drill down in the Web Dashboard control on the client side.
The example contains a dxSelectBox UI component, a Grid dashboard item, and a button.
The ViewerApiExtension.getAvailableDrillDownValues method call obtains the categories available for drill-down in the Grid item. The dxSelectBox uses these categories as a data source. When you select the category in the select box and click the Drill Down button, the ViewerApiExtension.performDrillDown method call drills down in the specified row in the Grid item.

When the Grid displays a list of products (the bottom-most detail level), you can only drill up, and the Drill Down button changes to Drill Up. When you click the Drill Up button, the ViewerApiExtension.performDrillUp method is called. This action returns you to the top detail level (a list of categories). The ViewerApiExtension.canPerformDrillDown and ViewerApiExtension.canPerformDrillUp method calls check whether the Drill-Down or Drill-Up are available.
var dashboardControl;
var viewerApiExtension;
function onBeforeRender(s) {
dashboardControl = s.GetDashboardControl();
if (dashboardControl) {
viewerApiExtension = dashboardControl.findExtension('viewerApi');
dashboardControl.on('dashboardEndUpdate', initializeControls);
}
if (viewerApiExtension)
viewerApiExtension.on('itemActionAvailabilityChanged', onActionAvailabilityChanged);
}
function initializeControls() {
$("#buttonContainer").dxButton({
onClick: performDrillAction,
});
$("#selectBox").dxSelectBox({
dataSource: getDrillDownValues(),
value: getDrillDownValues()[0]
});
};
function getDrillDownValues() {
var drillDownValues = [];
if (viewerApiExtension) {
var drillDownTuples = viewerApiExtension.getAvailableDrillDownValues("gridDashboardItem1");
if (drillDownTuples != null) {
$.each(drillDownTuples, function (index, value) {
drillDownValues.push(value.getAxisPoint().getValue());
});
}
}
return drillDownValues;
};
function performDrillAction() {
var tuple = viewerApiExtension.getItemData("gridDashboardItem1").createTuple([{
axisName: "Default",
value: [$("#selectBox").data("dxSelectBox").option("value")]
}]);
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1"))
viewerApiExtension.performDrillDown("gridDashboardItem1", tuple)
else {
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1"))
viewerApiExtension.performDrillUp("gridDashboardItem1");
};
};
function onActionAvailabilityChanged() {
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Down"
});
$("#selectBox").dxSelectBox({
disabled: false
});
}
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
text: "Drill Up"
});
$("#selectBox").dxSelectBox({
disabled: true
});
}
};
setMasterFilter(itemName, values) Method
Selects required elements by their values in the specified master filter item.
Declaration
setMasterFilter(
itemName: string,
values: DevExpress.Dashboard.Model.MasterFilterValues
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the master filter item. |
| values | MasterFilterValues | Values that are used to select elements in the master filter item. |
Remarks
Only dimension fields can be a part of the master filter values. To select a row, create a filter with unique values that unambiguously define this row.
The following code shows how to add filter values to the Grid dashboard item with Country and Sales Person dimensions:
var filterValues = [['UK', 'Anne Dodsworth'], ['USA', 'Andrew Fuller']];
dashboardControl.GetDashboardControl().findExtension('viewerApi').setMasterFilter("gridSalesByState", filterValues);
Use the ViewerApiExtension.clearMasterFilter(itemName) method to clear filter values.
The following example shows how to apply master filtering in the Web Dashboard on the client side:
setPredefinedRange(itemName, dateTimePeriodName) Method
Selects a predefined range in the Range Filter dashboard item.
Declaration
setPredefinedRange(
itemName: string,
dateTimePeriodName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the Range Filter. |
| dateTimePeriodName | string | A string that specifies the predefined range name. |
Remarks
Use the setPredefinedRange method after the Range Filter has loaded data. When the Range Filter has no data to display, the setPredefinedRange method returns null.
setRange(itemName, range) Method
Selects the required range in the specified Range Filter / Date Filter dashboard item.
Declaration
setRange(
itemName: string,
range: DevExpress.Dashboard.Data.RangeFilterSelection
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A string that specifies the component name of the Range Filter / Date Filter. |
| range | RangeFilterSelection | A RangeFilterSelection object that specifies a range to be selected. |
Remarks
Use the setRange method after the Range Filter / Date Filter has loaded data. When the Range Filter / Date Filter has no data to display, the setRange method returns null.
setSelectedTabPage(tabPageName) Method
Selects the specified tab page by its component name.
Declaration
setSelectedTabPage(
tabPageName: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| tabPageName | string | A string that is the tab page’s componentName property value. |
setSelectedTabPageIndex(tabContainerName, index) Method
Selects the specified tab page by its index in the specified tab container.
Declaration
setSelectedTabPageIndex(
tabContainerName: string,
index: number
): voidParameters
| Name | Type | Description |
|---|---|---|
| tabContainerName | string | A string that is the tab container’s componentName property value. |
| index | number | A number that is the tab page’s index. |
start Method
Contains code that is executed when you register the dashboard extension.
Declaration
start(): voidstop Method
Contains code that is executed when you unregister the dashboard extension.
Declaration
stop(): voidupdateDashboardTitleToolbar Method
Fires the DashboardTitleToolbarUpdated event.
Declaration
updateDashboardTitleToolbar(): voidRemarks
The DashboardTitleToolbarUpdated event occurs before the dashboard title toolbar is updated. Use the updateDashboardTitleToolbar method to trigger the following event manually.
updateItemCaptionToolbar Method
Fires the ItemCaptionToolbarUpdated event for the specified item.
Declaration
updateItemCaptionToolbar(
itemName?: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| itemName | string | A dashboard item name for which the event is fired. |
Remarks
The ItemCaptionToolbarUpdated event occurs before the dashboard item’s caption toolbar is updated. Use the updateItemCaptionToolbar method to trigger the following event manually. If the itemName parameter is empty, the ItemCaptionToolbarUpdated event is fired for all dashboard items and groups.