ItemDrillDownStateChangedEventArgs Interface
Provides data for the ItemDrillDownState event.
Declaration
export interface ItemDrillDownStateChangedEventArgs extends DashboardItemBaseEventArgsRemarks
The ItemDrillDownStateChanged event is raised when an end-user performs drill-down or drill-up in a certain dashboard item. Use the ViewerApiExtensionOptions.onItemDrillDownStateChanged handler to raise the ItemDrillDownState event. To determine the component name of the dashboard item, use the ItemName event parameter. Other event parameters include the following:
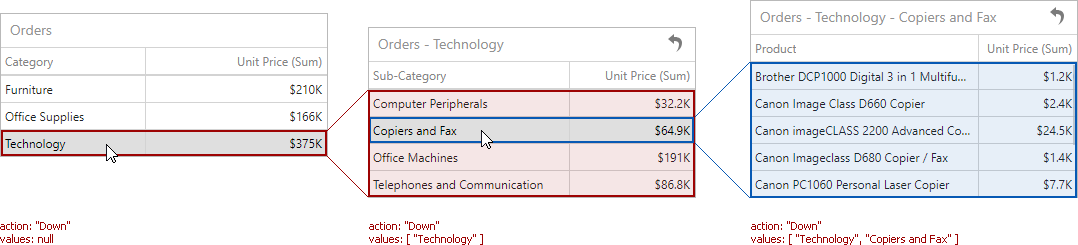
- ItemDrillDownStateChangedEventArgs.action returns the action performed in the dashboard item. For example, ‘Down’ identifies a drill-down while ‘Up’ identifies a drill-up.
- ItemDrillDownStateChangedEventArgs.values returns values from the current drill-down hierarchy. In OLAP mode, the ItemDrillDownStateChangedEventArgs.values property returns unique names instead of values.

Inheritance
DashboardItemBaseEventArgs
ItemDrillDownStateChangedEventArgs
Properties
action Property
Gets the drill-down action performed in the dashboard item.
Declaration
action: "Down" | "Up"Property Value
| Name | Description |
|---|---|
| "Down" | Identifies a drill-down. |
| "Up" | Identifies a drill-up. |
values Property
Gets values from the current drill-down hierarchy.
Declaration
values: Array<DevExpress.Dashboard.Data.PrimitiveType>Property Value
| Type | Description |
|---|---|
| PrimitiveType[] | An array of drill-down values. |
Remarks
In OLAP mode, the values property returns unique names instead of values.