DxTreeView.NodeTextTemplate Property
Specifies the common template for the text in the TreeView node labels.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ITreeViewNodeInfo> NodeTextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ITreeViewNodeInfo> | The template content. |
Remarks
The NodeTextTemplate property allows you to specify a template for the text of all TreeView nodes. Use the template’s context parameter to access an ITreeViewNodeInfo object that stores information about a node (text, level, bound data item, and so on).
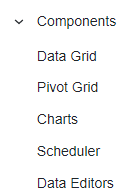
The following example demonstrates how to specify node label text in the NodeTextTemplate:
<DxTreeView @ref="@treeView"
Data="@ComponentSets.Data"
CssClass="demo-treeview-template w-100">
<DataMappings>
<DxTreeViewDataMapping Children="ComponentSets" />
</DataMappings>
<NodeTextTemplate>
@{
var dataItem = (ComponentSet)context.DataItem;
}
<span>@dataItem.Title</span>
</NodeTextTemplate>
</DxTreeView>
using System;
using System.Collections.Generic;
public class ComponentSet {
Lazy<List<ComponentSet>> componentSets = new Lazy<List<ComponentSet>>();
public ComponentSet(string title, string description = "", List<ComponentSet> componentSets = null) {
Title = title;
Description = description;
if (componentSets != null)
ComponentSets.AddRange(componentSets);
}
public string Title { get; set; }
public string Description { get; set; }
public List<ComponentSet> ComponentSets { get { return componentSets.Value; } }
}
using System.Collections.Generic;
public class ComponentSets {
private static readonly List<ComponentSet> componentSets = new List<ComponentSet>() {
new ComponentSet("Components", componentSets:
new List<ComponentSet>() {
new ComponentSet("Data Grid", "The DevExpress Data Grid for Blazor allows you to present and manage data in a tabular format."),
new ComponentSet("Pivot Grid", "The DevExpress Pivot Grid for Blazor allows you to display and analyze multi-dimensional data from an underlying data source."),
new ComponentSet("Charts", "DevExpress Charts for Blazor help you transform data to its most appropriate, concise and readable visual representation."),
new ComponentSet("Scheduler", "The DevExpress Scheduler for Blazor allows you to create, display and edit scheduled appointments in a calendar format."),
new ComponentSet("Data Editors", "DevExpress Data Editors for Blazor include components that can be used as standalone editors or within the Data Grid edit form."),
}
)
};
public static List<ComponentSet> Data { get { return componentSets; } }
}

The NodeTemplate property allows you to modify content for all nodes.
In unbound mode, you can also use the DxTreeViewNode.TextTemplate and DxTreeViewNode.Template properties to apply templates to individual nodes.