DxTreeView.NodeTemplate Property
Specifies the common template used to display all nodes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ITreeViewNodeInfo> NodeTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ITreeViewNodeInfo> | The template content. |
Remarks
The NodeTemplate property allows you to specify the content of all TreeView nodes. Use the template’s context parameter to access an ITreeViewNodeInfo object that stores information about a node (text, level, bound data item, and so on).
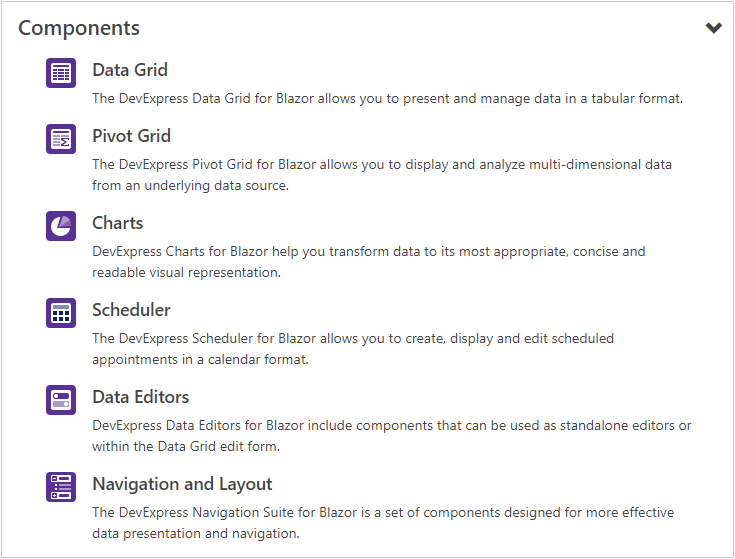
The following example demonstrates how to:
- change the text settings and the expand/collapse button’s position for the root node.
- specify custom images and multi-line text content for other nodes.
<DxTreeView @ref="@treeView"
Data="@ComponentsData.ComponentSets" >
<DataMappings>
<DxTreeViewDataMapping Children="ComponentSets" />
</DataMappings>
<NodeTemplate>
@{
var dataItem = (ComponentSet)context.DataItem;
}
@if (!context.IsLeaf) {
<h5 class="mt-0 d-inline-block">@dataItem.Title</h5>
}
else {
<div class="media-body">
<h5 class="mt-0">@dataItem.Title</h5>
@dataItem.Description
</div>
}
</NodeTemplate>
</DxTreeView>
@code {
DxTreeView treeView;
string GetIconUrl(ComponentSet nodeDataItem) {
string name = treeView.GetNodeExpanded(n => n.DataItem == nodeDataItem) ? "down" : "right";
return $"_content/DevExpress.Blazor/dx-blazor.svg#dx-chevron-{name}";
}
protected override Task OnAfterRenderAsync(bool firstRender) {
if(firstRender)
treeView.ExpandAll();
return base.OnAfterRenderAsync(firstRender);
}
}

The NodeTextTemplate property allows you to define a template for the text displayed in the TreeView node labels.
In unbound mode, you can also use the DxTreeViewNode.TextTemplate and DxTreeViewNode.Template properties to apply templates to individual nodes.