DxGrid.GroupFooterDisplayMode Property
Specifies when to display group footers in the Grid.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public GridGroupFooterDisplayMode GroupFooterDisplayMode { get; set; }Property Value
| Type | Description |
|---|---|
| GridGroupFooterDisplayMode | A GridGroupFooterDisplayMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Auto | Group footers are visible if they display group summary values or your custom group footer templates and the corresponding groups are expanded. Otherwise, group footers are hidden. |
| Never | Group footers are always hidden even if they contain group summary values or if you specify a custom group footer template. |
| IfExpanded | Group footers are visible for expanded groups only. |
| Always | Group footers are always visible regardless of footer content and the groups’ expanded states. |
Remarks
The Grid allows users to group its data. To enable end-user grouping and display the Group Panel, set the ShowGroupPanel property to true. You can also group data in code.
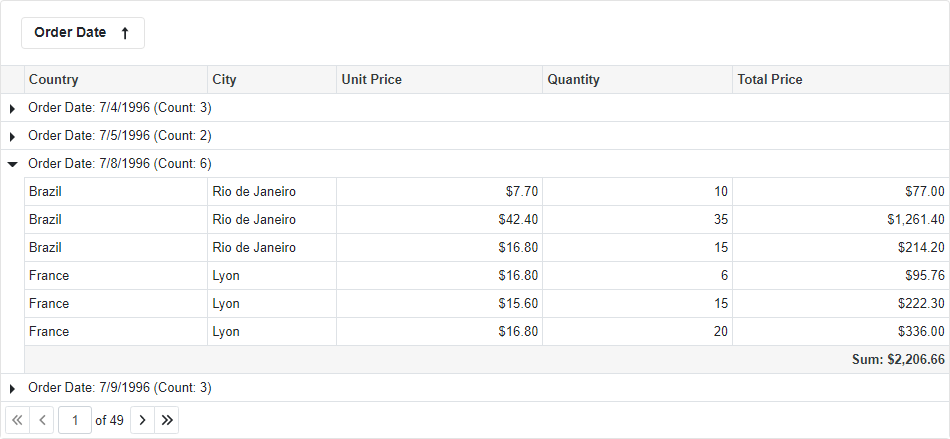
Use the GroupFooterDisplayMode property to specify when to display group footers. The default property value is Auto. The Grid shows group footers if they display group summary values or your custom group footer templates and the corresponding groups are expanded. Otherwise, group footers are hidden.

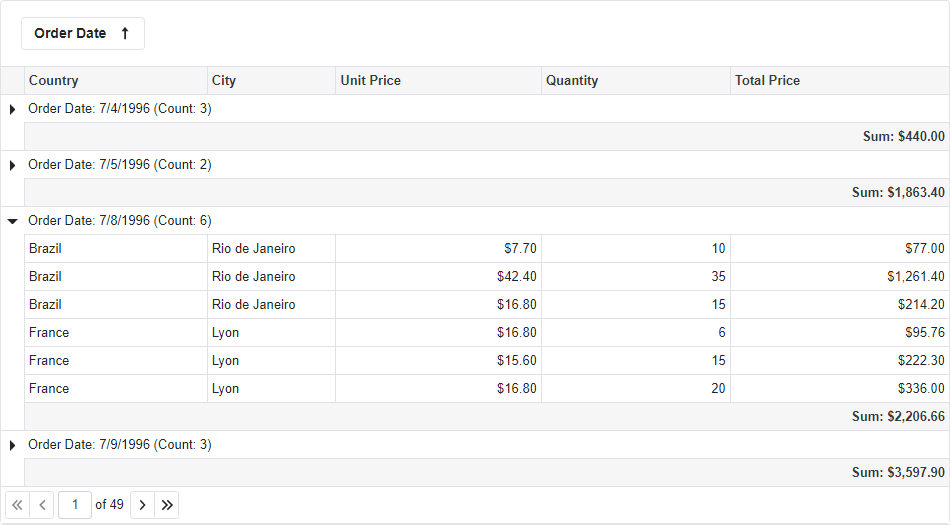
The following example changes GroupFooterDisplayMode to Always.

@using Grid.Northwind
@inject NorthwindContext Northwind
@* ... *@
<DxGrid Data="@Data"
ShowGroupPanel="true"
UnboundColumnData="Grid_CustomUnboundColumnData"
GroupFooterDisplayMode="GridGroupFooterDisplayMode.Always">
<Columns>
<DxGridDataColumn FieldName="Country" />
<DxGridDataColumn FieldName="City" />
<DxGridDataColumn FieldName="OrderDate" GroupIndex="0" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" />
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="TotalPrice"
DisplayFormat="c"
UnboundType="GridUnboundColumnType.Decimal" />
</Columns>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="Country" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="TotalPrice"
FooterColumnName="TotalPrice" />
</GroupSummary>
</DxGrid>
@code {
object Data { get; set; }
protected override void OnInitialized() {
Data = Northwind.Invoices
.ToList();
}
void Grid_CustomUnboundColumnData(GridUnboundColumnDataEventArgs e) {
if (e.FieldName == "TotalPrice") {
var UnitPrice = Convert.ToDecimal(e.GetRowValue("UnitPrice"));
var Quantity = Convert.ToDecimal(e.GetRowValue("Quantity"));
var Discount = Convert.ToDecimal(e.GetRowValue("Discount"));
e.Value = Quantity * UnitPrice * (1 - Discount);
}
}
}