DxGrid.CustomizeGroupValueDisplayText Event
Allows you to customize the text displayed within a group.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public Action<GridCustomizeGroupValueDisplayTextEventArgs> CustomizeGroupValueDisplayText { get; set; }Parameters
| Type | Description |
|---|---|
| GridCustomizeGroupValueDisplayTextEventArgs | A GridCustomizeGroupValueDisplayTextEventArgs object that contains data for this event. |
Remarks
Use GridCustomizeGroupValueDisplayTextEventArgs (Value , DisplayText, and so on) to specify the group value’s display text and access other grid data.
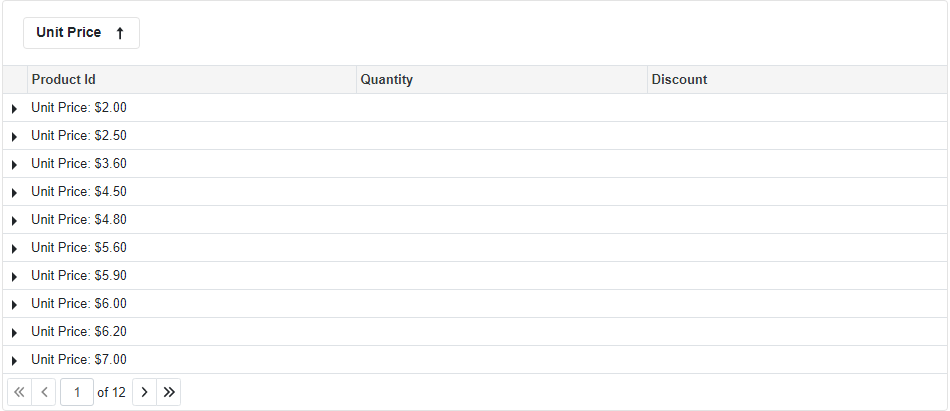
The example below illustrates how to display a dollar sign before the group value.
<DxGrid Data="GridDataSource"
ShowGroupPanel="true"
CustomizeGroupValueDisplayText="Grid_CustomizeGroupValueDisplayText" >
<Columns>
<DxGridDataColumn FieldName="ProductId" DisplayFormat="d" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Discount" DisplayFormat="p0" />
</Columns>
</DxGrid>
@* ... *@
@code {
@* ... *@
void Grid_CustomizeGroupValueDisplayText(GridCustomizeGroupValueDisplayTextEventArgs e) {
if (e.FieldName == "UnitPrice")
e.DisplayText = string.Format(" ${0}", e.Value);
}
}

See Also