ASPxClientListBox.SetItemHtml(index, html) Method
Defines the HTML content for the specified list box item.
Declaration
SetItemHtml(
index: number,
html: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| index | number | The item’s index. |
| html | string | A string value that is the HTML code defining the content of the list box item. |
Remarks
Use the SetItemHtml method on the client side to dynamically provide a list box item with the specified HTML content.
Example
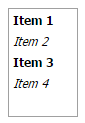
The following example illustrates how to specify the HTML content for list box items using the ASPxClientListBox.SetItemHtml method.

<script>
function OnclientListBox_Init(s, e) {
for (i = 0; i < clientListBox.GetItemCount() ; i++) {
if (i % 2 == 0)
clientListBox.SetItemHtml(i, "<b>" + clientListBox.GetItem(i).text + "</b>");
else
clientListBox.SetItemHtml(i, "<i>" + clientListBox.GetItem(i).text + "</i>");
}
}
</script>
<form id="form1" runat="server">
<div>
<dx:ASPxListBox ID="ASPxListBox1" ClientInstanceName="clientListBox" runat="server" ValueType="System.String">
<Items>
<dx:ListEditItem Text="Item 1" Value="0" />
<dx:ListEditItem Text="Item 2" Value="1" />
<dx:ListEditItem Text="Item 3" Value="2" />
<dx:ListEditItem Text="Item 4" Value="3" />
</Items>
<ClientSideEvents Init="OnclientListBox_Init" />
</dx:ASPxListBox>
</div>
</form>
See Also