ASPxClientListBox.AddItemCssClass(index, className) Method
Sets the CSS class for a list box item specified by its index.
Declaration
AddItemCssClass(
index: number,
className: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| index | number | The item’s index. |
| className | string | A string value specifying the CSS class name. |
Remarks
Use the AddItemCssClass property to specify the CSS class for the editor’s items on the client side. To implement this task on the server side, use the ASPxListBox.ItemStyle.CssClass property.
Example
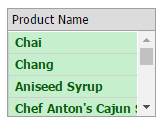
The following example illustrates how to specify the CSS class for list box items using the ASPxClientListBox.AddItemCssClass method.

<head runat="server">
<title></title>
<style type="text/css">
.class1 {
color: #006100;
background-color: #C6EFCE;
font-weight: bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<dx:ASPxListBox ID="ASPxListBox4" runat="server" ClientInstanceName="clientListBox" DataSourceID="SqlDataSource1">
<ClientSideEvents Init="function(s, e) {
for (i = 0 ; i < clientListBox.GetItemCount(); i++){
clientListBox.AddItemCssClass(i, 'class1');
}
}" />
<Columns>
<dx:ListBoxColumn FieldName="ProductName" />
</Columns>
</dx:ASPxListBox>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=|DataDirectory|\nwind.mdb;Persist Security Info=True" ProviderName="System.Data.OleDb"
SelectCommand="SELECT [ProductName] FROM [Products]"></asp:SqlDataSource>
</div>
</form>
</body>
See Also