ASPxClientComboBox.SelectedIndexChanged Event
Fires when the user changes the selection.
Declaration
SelectedIndexChanged: ASPxClientEvent<ASPxClientProcessingModeEventHandler<ASPxClientComboBox>>Event Data
The SelectedIndexChanged event's data class is ASPxClientProcessingModeEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| processOnServer | Specifies whether or not to process the event on the server. |
Remarks

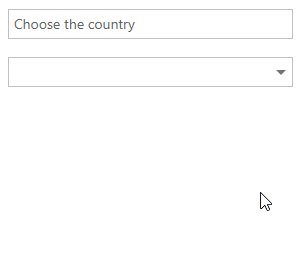
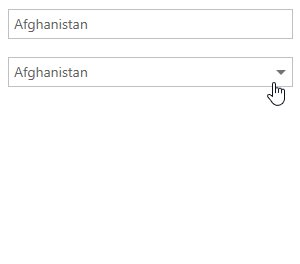
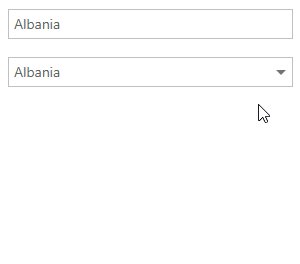
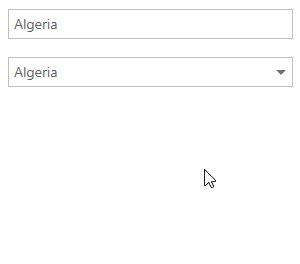
<script type="text/javascript">
function our_function(s, e) {
tb.SetText(s.GetSelectedItem().text);
}
</script>
<!--...-->
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Text="Choose the country" ClientInstanceName="tb"></dx:ASPxTextBox>
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server">
<Items>
<dx:ListEditItem Text="Afghanistan" Value="1" />
<!--...-->
</Items>
<ClientSideEvents SelectedIndexChanged="our_function" />
</dx:ASPxComboBox>
The editor can handle the selection change on the server side and raises the SelectedIndexChanged event in the following cases:
- The ASPxEdit.AutoPostBack property is set to
true. - The
ASPxClientComboBox.SelectedIndexChangedevent’s processOnServer argument is set totrue.
See Also