ASPxClientComboBox.CustomHighlighting Event
Enables you to highlight the filtered items.
Declaration
CustomHighlighting: ASPxClientEvent<ASPxClientListEditCustomHighlightingEventHandler<ASPxClientComboBox>>Event Data
The CustomHighlighting event's data class is ASPxClientListEditCustomHighlightingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| filter | Gets a string that is a filter condition for the editor’s items typed by a user. |
| highlighting | Specifies rules according to which the editor highlights the filtered items. |
Remarks
The CustomHighlighting event is used to highlight the editor items that match filter criteria. Note that the CustomHighlighting event is raised once for all items, while the ASPxClientComboBox.ItemFiltering event is raised for each item.
In callback mode, the ASPxClientListEditCustomHighlightingEventArgs.highlighting property’s default value is obtained from the ListEditCustomFilteringEventArgs.CustomHighlighting property if the latter is specified in the ASPxAutoCompleteBoxBase.CustomFiltering event. If the callback mode is disabled or the ListEditCustomFilteringEventArgs.CustomHighlighting property is not specified, the ASPxClientListEditCustomHighlightingEventArgs.highlighting property default value is null. Refer to the ASPxClientListEditCustomHighlightingEventArgs.highlighting property description for more information.
Note
The CustomHighlighting event can be raised either immediately after the items are filtered (the ASPxAutoCompleteBoxBase.EnableCallbackMode property is set to false) or after the first callback is initiated (the ASPxAutoCompleteBoxBase.EnableCallbackMode property is set to true).
Example
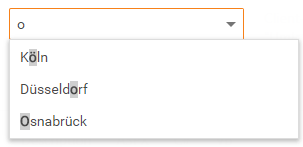
The following example illustrates how to use the CustomHighlighting event to filter the combo box items that contain diacritic characters.
<dx:ASPxComboBox ID="CmbWithClientFiltering" runat="server" Width="100%" DropDownWidth="550"
DropDownStyle="DropDownList" ValueField="Name" TextField="Name" DataSourceID="GermanCitiesDataSource" IncrementalFilteringMode="Contains">
<ClientSideEvents ItemFiltering="onItemFiltering" CustomHighlighting="onCustomHighlighting" />
</dx:ASPxComboBox>
The result:

Online Demo
ASPxComboBox - Custom Filtering