ASPxClientComboBox.ItemFiltering Event
Fires before the filtering is executed.
Declaration
ItemFiltering: ASPxClientEvent<ASPxClientListEditItemFilteringEventHandler<ASPxClientComboBox>>Event Data
The ItemFiltering event's data class is ASPxClientListEditItemFilteringEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| filter | Gets a string that is a filter condition for the editor’s items typed by a user. |
| isFit | Specifies whether the item should be shown in the search result. |
| item | Gets the editor item object related to the event. |
Remarks
Use the ItemFiltering event to show or hide the editor items in the search result. The ItemFiltering event is raised for each editor item during filtering.
The ASPxClientListEditItemFilteringEventArgs.item property is used to access the processed item. To define the processed item visibility in the search result, use the ASPxClientListEditItemFilteringEventArgs.isFit property. To get the search text entered by an end-user, use the ASPxClientListEditItemFilteringEventArgs.filter property.
Note
The ItemFiltering event is not in effect if the ASPxAutoCompleteBoxBase.EnableCallbackMode property is set to true.
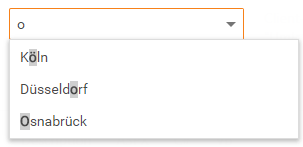
The following example illustrates how to use the ItemFiltering event to filter the combo box items that contain diacritic characters.
<dx:ASPxComboBox ID="CmbWithClientFiltering" runat="server" Width="100%" DropDownWidth="550"
DropDownStyle="DropDownList" ValueField="Name" TextField="Name" DataSourceID="GermanCitiesDataSource" IncrementalFilteringMode="Contains">
<ClientSideEvents ItemFiltering="onItemFiltering" CustomHighlighting="onCustomHighlighting" />
</dx:ASPxComboBox>
The result:

Online Demo
ASPxComboBox - Custom Filtering