ASPxClientCheckListBase.GetItem(index) Method
Returns the editor’s item specified by its index.
Declaration
GetItem(
index: number
): ASPxClientListEditItemParameters
| Name | Type | Description |
|---|---|---|
| index | number | The index of the item to be retrieved. |
Returns
| Type | Description |
|---|---|
| ASPxClientListEditItem | An ASPxClientListEditItem object that is the item located at the specified index. |
Remarks
A list editor’s client-side functionality enables you to programmatically access and manipulate a particular item on the client side. Use the GetItem method to get the client-side editor item object at the specified index. This method can be used together with the ASPxClientCheckListBase.GetItemCount method when iterating through the list of the editor items.
Note that the index parameter is zero-based and its largest available value is specified by the ASPxClientCheckListBase.GetItemCount value decremented by one. If you pass an invalid index via the parameter, the method returns null.
Example
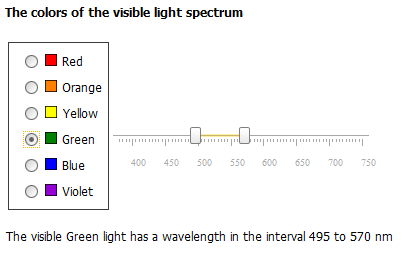
The code sample below demonstrates how you can use the ASPxTrackBar control to display the wavelength range of the selected color.
The ASPxClientListEdit.SelectedIndexChanged event is handled to specify the track bar range interval. The ASPxClientTrackBar.SetPositionStart and ASPxClientTrackBar.SetPositionEnd methods specify range limits.
The image below shows the result.

function setWavelength() {
tbWavelength.SetPositionStart(colorList.GetValue());
if (colorList.GetSelectedIndex() == 0) tbWavelength.SetPositionEnd(750)
else tbWavelength.SetPositionEnd(colorList.GetItem(colorList.GetSelectedIndex() - 1).value);
label.SetText('The visible ' + colorList.GetSelectedItem().text + ' light has a wavelength in the interval '
+ tbWavelength.GetPositionStart() + ' to ' + tbWavelength.GetPositionEnd() + ' nm');
}
<dx:ASPxLabel ID="ASPxLabel1" runat="server" Font-Bold="True" Text="The colors of the visible light spectrum">
</dx:ASPxLabel>
<table>
<tr>
<td>
<dx:ASPxRadioButtonList ID="ColorList" runat="server"
ItemSpacing="3px" TextWrap="False" ClientInstanceName="colorList">
<ItemImage Height="12px" Width="12px">
</ItemImage>
<ClientSideEvents SelectedIndexChanged="setWavelength" />
<Items>
<dx:ListEditItem Text="Red" Value="620" ImageUrl="~/Rainbow/Red.png" />
<dx:ListEditItem Text="Orange" Value="590" ImageUrl="~/Rainbow/Orange.png" />
<dx:ListEditItem Text="Yellow" Value="570" ImageUrl="~/Rainbow/Yellow.png" />
<dx:ListEditItem Text="Green" Value="495" ImageUrl="~/Rainbow/Green.png" />
<dx:ListEditItem Text="Blue" Value="450" ImageUrl="~/Rainbow/Blue.png" />
<dx:ListEditItem Text="Violet" Value="380" ImageUrl="~/Rainbow/Violet.png" />
</Items>
</dx:ASPxRadioButtonList>
</td>
<td align="center">
<dx:ASPxTrackBar ID="TbWavelength" runat="server" ShowChangeButtons="False"
LargeTickInterval="50" MaxValue="750" MinValue="380"
SmallTickFrequency="10" AllowRangeSelection="True"
ScalePosition="RightOrBottom" ClientInstanceName="tbWavelength"
ReadOnly="True" LargeTickStartValue="400">
</dx:ASPxTrackBar>
</td>
</tr>
</table>
<dx:ASPxLabel ID="ASPxLabel" runat="server" ClientInstanceName="label">
</dx:ASPxLabel>