Bind ASPxTrackBar to a Data Source
- 2 minutes to read
You can bind the ASPxTrackBar control to a data source to populate items automatically. The control can be bound to any object that implements the IHierarchicalEnumerable or IHierarchicalDataSource interface (for example, SiteMapDataSource, XmlDataSource).
Use one of the following ASPxTrackBar control properties to specify a data source:
- ASPxTrackBar.DataSourceID - to define a declarative data source;
- ASPxTrackBar.DataSource - to programmatically supply a data object.
The ASPxTrackBar control supports two methods to retrieve data from a specified data source.
You can manually set the control’s specific data-related properties to data source node attribute names.
The table below lists data-related properties and the corresponding properties of a TrackBarItem object.
ASPxTrackBar control data-related properties Corresponding TrackBarItem object properties ASPxTrackBar.ToolTipField TrackBarItem.ToolTip ASPxTrackBar.TextField TrackBarItem.Text ASPxTrackBar.ValueField TrackBarItem.Value ASPxTrackBar can retrieve data automatically if the data source fields are named in the same way as the item’s characteristics.
TrackBarItem object properties Corresponding data fields TrackBarItem.ToolTip Tooltip TrackBarItem.Text Text TrackBarItem.Value Value
Regardless of the technique you choose to use, the ASPxTrackBar control automatically creates TrackBarItem objects and retrieves their property values from the corresponding nodes.
Specify the data source for a track bar at design time
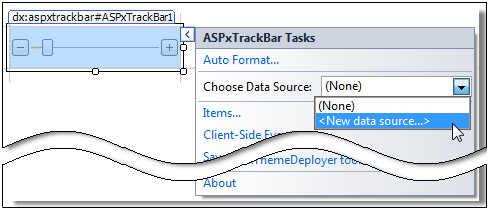
You can specify a data source for a track bar at design time. Invoke ASPxTrackBar’s smart tag menu and select New Data Source… in the Choose Data Source pulldown menu.

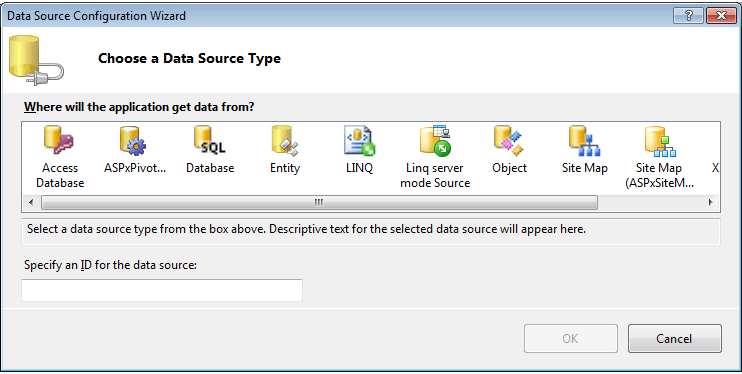
In the invoked Data Source Configuration Wizard, select the required data source type and follow the wizard instructions.

Specify the data source for a track bar in markup

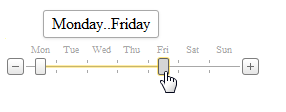
The code sample below demonstrates how to bind ASPxTrackBar to an Xml data source.
<?xml version="1.0" encoding="utf-8" ?>
<TimeLapse>
<Day DayOfWeek="Monday" ToolTip="Monday" Text="Mon" />
<Day DayOfWeek="Tuesday" ToolTip="Tuesday" Text="Tue" />
<Day DayOfWeek="Wednesday" ToolTip="Wednesday" Text="Wed" />
<Day DayOfWeek="Thursday" ToolTip="Thursday" Text="Thu" />
<Day DayOfWeek="Friday" ToolTip="Friday" Text="Fri" />
<Day DayOfWeek="Saturday" ToolTip="Saturday" Text="Sat" />
<Day DayOfWeek="Sunday" ToolTip="Sunday" Text="Sun" />
</TimeLapse>