Color Editor
- 2 minutes to read
The ASPxColorEdit control enables users to select a color from a dropdown window that contains a color palette. This allows users to modify colors for different elements on a page.

ASPxColorEdit offers the following features.
Easy Color Selection
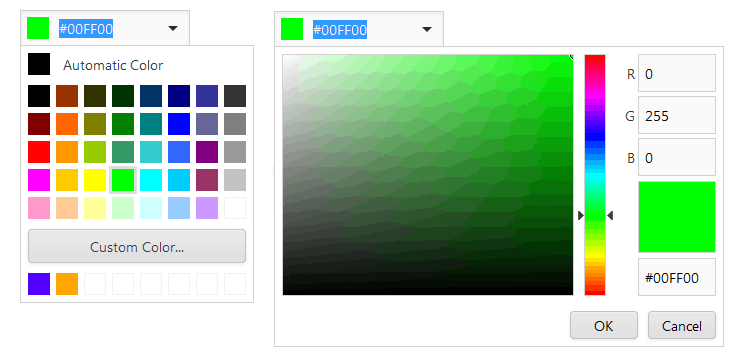
The ASPxColorEdit editor allows users to select colors from a color palette in the editor’s dropdown window. If the AllowUserInput property value is set to
true, users can type a color code directly into the editor’s text box in hexadecimal notation (HEX) for RGB color values (longhand or shorthand, such as “#F0F“ or “#D8D8D8“) or RGB color formats (for example, “rgb(255,0,0)“). Users can also type HTML color names (for instance, “red“, “green“), which are then automatically converted to color codes.Custom Color Picker
Users can use an optional color picker to select a custom color. Set the ASPxColorEdit.EnableCustomColors property to
trueto display a custom color section in the editor’s drop-down window (the default setting isfalse).Color on Error
When a user inputs the wrong color code, you can set the editor to automatically select the previous valid color or a null value. Use the ASPxColorEdit.ColorOnError property to do this. Set it to Undo to automatically select the previous valid color, or set it to Null to select a null value.
Built-in Validation
The ASPxColorEdit allows you to validate its value. See the following topic to learn more: Validation.
Full-Featured Client-Side API
The ASPxClientColorEdit object is the client-side equivalent of the ASPxColorEdit control. This object exposes the control’s comprehensive client-side API.
Method Description ASPxClientColorEdit.ColorChanged Occurs on the client after a user changes the selected color in the color editor. ASPxClientColorEdit.GetColor Returns the color editor’s value. ASPxClientColorEdit.SetColor Specifies the color value for the color editor.