Binary Image
- 2 minutes to read
The ASPxBinaryImage control is an editor that displays images from a binary stream.

The ASPxBinaryImage.ContentBytes property allows you to get editor content as an array of bytes. The ASPxBinaryImage.StoreContentBytesInViewState property allows you to control whether or not editor content is stored within the editor’s view state between postbacks.
Tip
The ASPxBinaryImage control supports the IIS clustered web environment (also known as a Web Farm or Web Garden). See the following help topic to learn more: Binary Storage Configuration.
Image Upload
When the BinaryImageEditingSettings.Enabled property is set to true, users can click the Open Dialog button to upload an image to the control.

When the drag-and-drop feature is enabled (the BinaryImageEditingSettings.AllowDropOnPreview property is set to true), users can drop images onto the image area to upload them.

The following code sample demonstrates how to save an uploaded image’s bytes on the server side.
protected void ASPxButton1_Click(object sender, EventArgs e) {
string fileName = Server.MapPath("~/App_Data/UploadedData/avatar.jpg");
File.WriteAllBytes(fileName, ASPxBinaryImage1.ContentBytes);
}
Supported Image File Formats
ASPxBinaryImage supports the following image file formats:
- TIFF (Tagged Image File Format)
- PNG (Portable Network Graphics)
- GIF (Graphics Interchange Format)
- JPEG (Joint Photographic Experts Group)
- BMP (Windows Bitmap)
Note
Use the ASPxImage control to specify the URL of an image on the server side.
Visual Elements
This section describes visual elements that are displayed in the ASPxBinaryImage control when image upload is enabled (the BinaryImageEditingSettings.Enabled property is set to true).
When an editor value is empty, an image area can display empty value text or an empty value image.

Elements | Members |
|---|---|
Empty Value Text | |
Empty Value Image |
When the drag-and-drop feature is enabled (the BinaryImageEditingSettings.AllowDropOnPreview property is set to true), users can drop images to the image area to upload them.

Elements | Members |
|---|---|
Drop Zone |
The ASPxBinaryImage control displays a progress bar while an image is being uploaded.

| Elements | Members |
|---|---|
| Progress Bar | ASPxBinaryImage.ProgressBarStyle |
| Progress Bar Indicator | ASPxBinaryImage.ProgressBarIndicatorStyle |
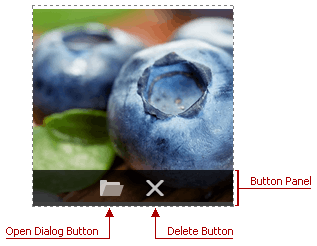
When a user uploads an image to a control, it displays the open dialog and delete buttons, which allow users to upload another image or remove the current image.

Elements | Members |
|---|---|
Button Panel | |
Open Dialog Button | |
Delete Button |