Manual Items Creation
- 2 minutes to read
In unbound mode, the ASPxTrackBar control is not bound to data source, and you can populate it with items manually.
You can use the Items Editor to create items at design time, or add items directly within an aspx file.
At runtime, use the TrackBarItemCollection.Add or ListEditItemCollectionBase.AddRange method to create items.
Create Items at Design Time
You can use the Items Editor dialog to manually create ASPxTrackBar items at design time.
The Items Editor dialog allows you to add, delete and rearrange items, and access and customize item settings. The image below shows this dialog.

When users click the OK button, the editor generates aspx code for the created items. The code is listed below.
<dx:ASPxTrackBar ID="ASPxTrackBar1" runat="server" ScalePosition="Both"
AllowRangeSelection="True"
PositionEnd="4" PositionStart="0" ValueType="System.String">
<Items>
<dx:TrackBarItem Text="Mon" ToolTip="Monday" Value="Monday"/>
<dx:TrackBarItem Text="Tue" ToolTip="Tuesday" Value="Tuesday"/>
<dx:TrackBarItem Text="Wed" ToolTip="Wednesday" Value="Wednesday"/>
<dx:TrackBarItem Text="Thu" ToolTip="Thursday" Value="Thursday"/>
<dx:TrackBarItem Text="Fri" ToolTip="Friday" Value="Friday"/>
<dx:TrackBarItem Text="Sat" ToolTip="Saturday" Value="Saturday"/>
<dx:TrackBarItem Text="Sun" ToolTip="Sunday" Value="Sunday"/>
</Items>
</dx:ASPxTrackBar>
You can add this code directly to the aspx file to create items.
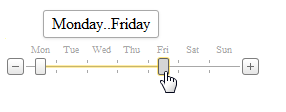
The following image shows the result.

Create Items at Runtime
You can use the TrackBarItemCollection.Add or ListEditItemCollectionBase.AddRange method to create ASPxTrackBar items with specified settings at runtime.
See the following example for details: How to: Populate Item Collection Manually in Code.